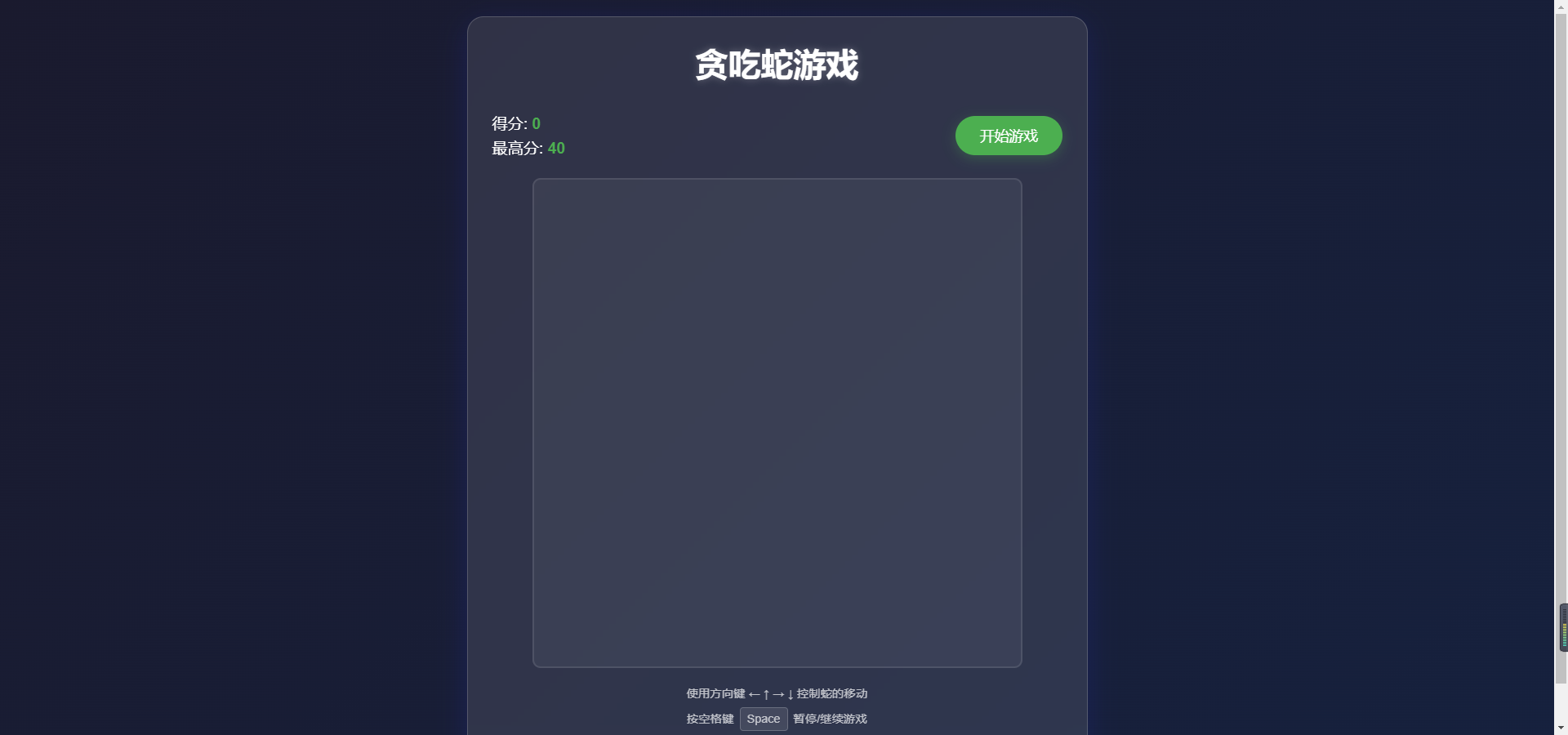
js+jquery实现贪吃蛇经典小游戏
项目只使用到了html,css,js,jquery技术点,没有使用游戏框架,下载本地直接双击index.html 运行即可体验游戏效果。 项目展示 进入游戏 游戏开始 游戏暂停 html文件 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&#...

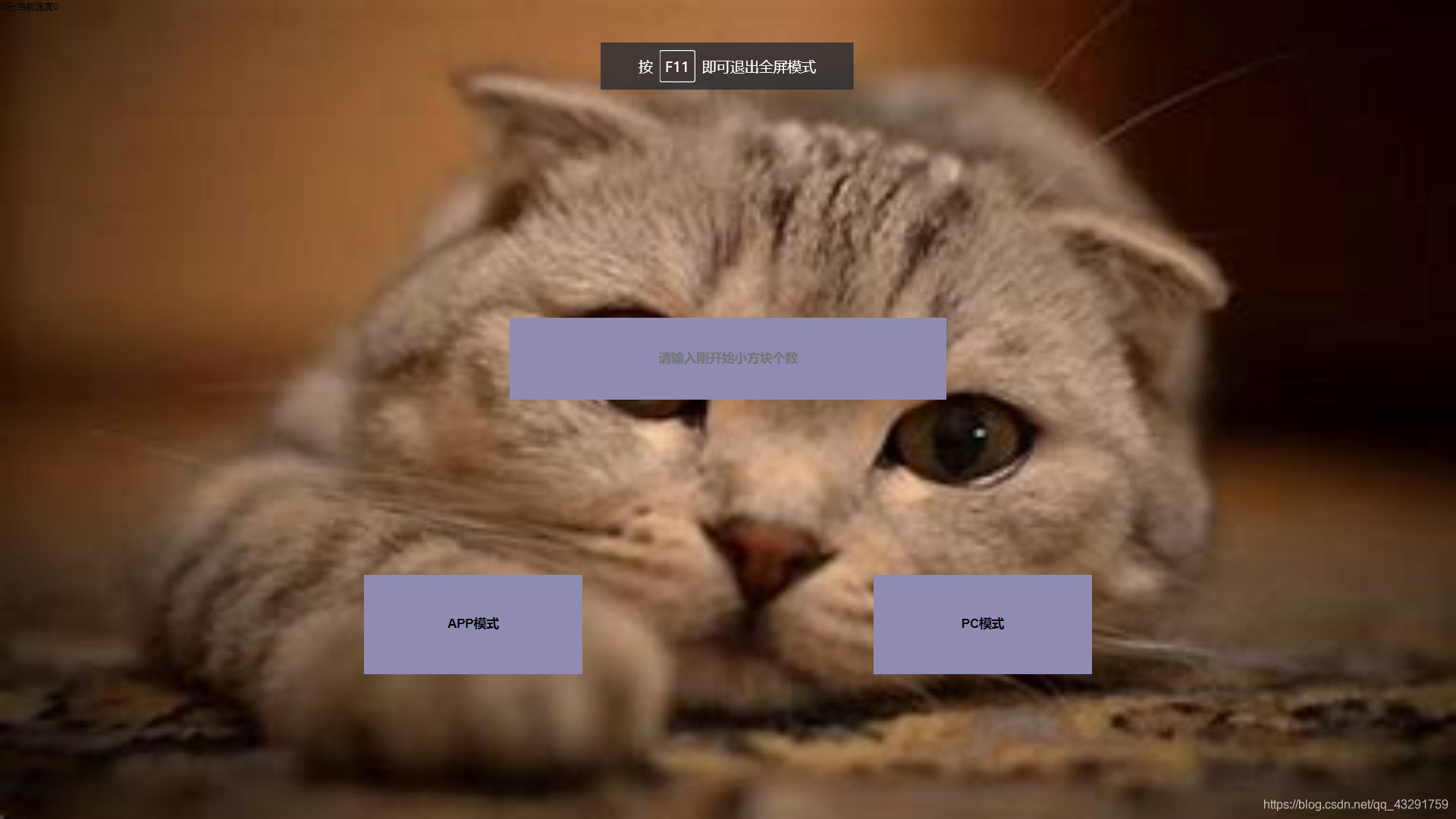
JS配合canvas实现贪吃蛇小游戏_升级_丝滑版本_支持PC端和移动端
对上一个文章JS配合canvas实现贪吃蛇小游戏做了一个大更新,可以手指控制可以键盘控制,APP端控制方向极为丝滑,代码可以直接copy使用。请忽略上面样式,哈哈哈哈哈,主要看功能代码里面我做了注释,有什么不清楚的大家一起探讨。直接上代码 <!-- * @Descripttion: * @Author: zhangJunQing * @Date: 2021-04-25 * @L...

JS配合canvas实现贪吃蛇小游戏
@Descripttion: @Author: zhangJunQing @Date: 2021-04-25 @LastEditors: zhangJunQing 机会是留给有准备的人的! 这是五一前一周周六,吃了午饭,突然想做个贪吃蛇,没有为啥,也不知道为啥想做这个,马上氪: 首先 我们看一下效果图 我们先将简单的样式搞出来: <!DOCTYPE html> <htm...

【前端|JS实战第1篇】使用JS来实现属于自己的贪吃蛇游戏!
前言贪吃蛇游戏是经典的小游戏,也是学习前端JS的一个很好的练习项目。在本教程中,我们将使用 JavaScript 来逐步构建一个贪吃蛇游戏。我们会从创建游戏区域开始,逐步添加蛇的移动、食物的生成以及游戏逻辑等功能。 作者简介:程序员小豪,全栈工程师,热爱编程,曾就职于蔚来,现就职于某互联网大厂,技术栈:Vue、React、Python、Java 本文收录于小豪的前端系列专栏,后续还会更新前端入门....

手把手教你完成第一个JS项目:用简单到极致的贪吃蛇游戏熟悉JS语法
前言贪吃蛇被业内视为真正意义上的第一款手机游戏,玩法简单到极致,随着诺基亚手机的流行风靡一时!在本次课程中我们采用Pixelbox.js这个框架进行开发,其核心是数据模型及渲染。通过贪吃蛇的开发,我们将对JS的语法更加的熟悉,同时学习如何把一个需求给分解成具体的开发步骤,培养你做项目的思维。我们先来看一下开发完后的效果:是不是很有复古的气息!!!思路分析:第一关 Pixelbox.js的下载和使....

js手写贪吃蛇游戏
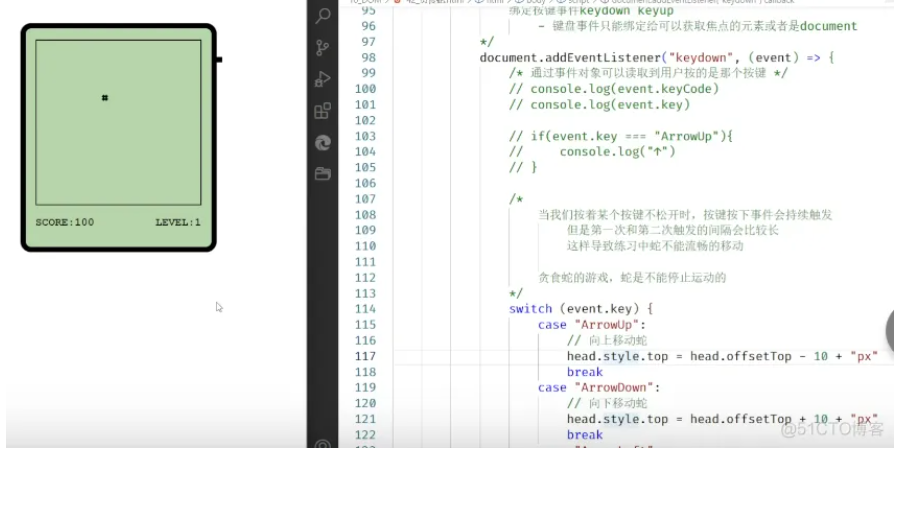
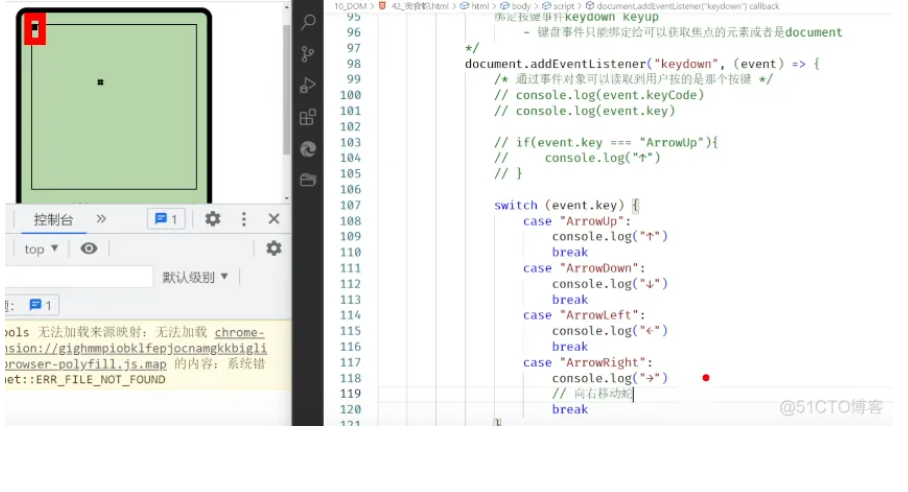
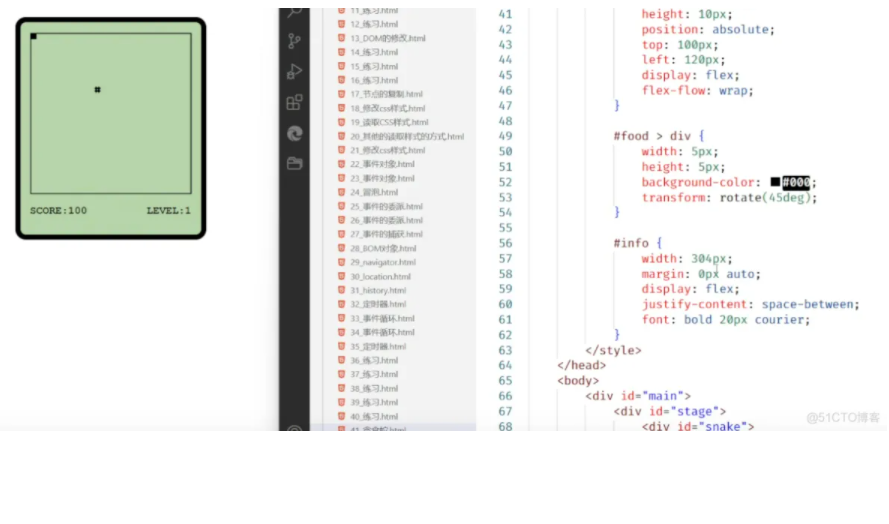
前端手写贪吃蛇游戏贪吃蛇游戏 场景 使用了js 和 html /css 就可以完成 一个贪吃蛇小游戏技术分析主要用到的几个技术点:clientWidth :元素的宽度,包含内边距clientHeight :元素的高度,包含内边距setInterval:开启定时器clearInterval:关闭定时器keydown:键盘事件createElement : 创建节点首先需要一个背景板 需要吧蛇和食物....

css+js=贪吃蛇简版
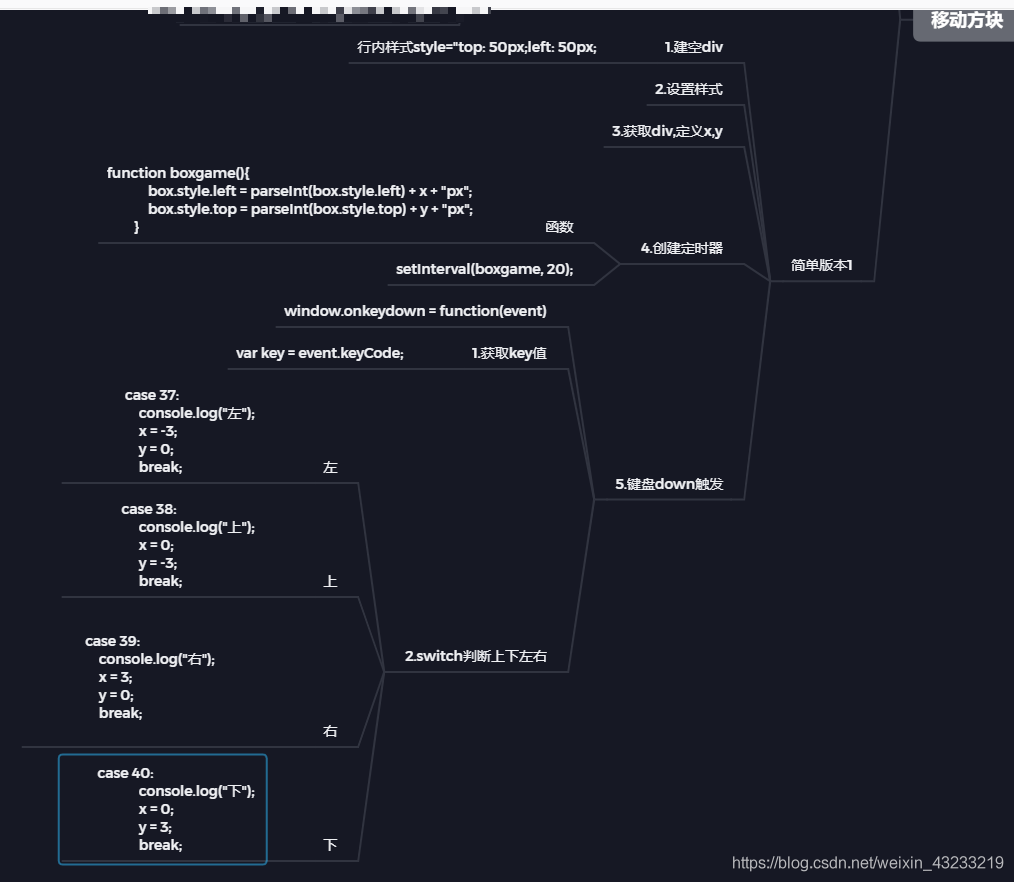
先上简版贪吃蛇(即移动方块)xmind思维导图<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ...




本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
