自定义Android SDK引导页和活体认证页UI颜色、文案和icon图标
金融级实人认证服务Android SDK提供自定义UI颜色、icon图标和UI文案的接口,开发者可以通过调用setCustomUIConfig或setCustomTxtConfig接口进行自定义。本文为您介绍UI自定义接口说明以及相关的代码示例。
在Android和iOS平台上实现对采集到的原始视频数据进行自定义数据处理
在实时视频互动过程中,您可能有对 SDK 采集到的原始视频数据进行处理的需求,也可能有获取 SDK 采集并编码的视频数据的需求。本文介绍如何通过不同类型的视频观测器获取 SDK 采集到的视频数据,并对其进行处理。
如何发送自定义事件至小程序_移动开发平台 mPaaS(mPaaS)
说明:Android 自定义 View 发送自定义事件至小程序功能仅在 mPaaS 10.1.68.29 及以上版本中支持。当前使用的基线版本低于 10.1.68.29 时,可参考 mPaaS 升级指南 升级基线版本至 10.1.68.29。说明mPaaS 升级指南在小程序标签内增加自定义事件回调在...
Android小程序如何发送自定义消息_移动开发平台 mPaaS(mPaaS)
说明:Android 小程序发送自定义消息至自定义 View 功能仅在 mPaaS 10.1.68.29 及以上版本中支持。当前使用的基线版本低于 10.1.68.29 时,可参考 mPaaS 升级指南 升级基线版本至 10.1.68.29。说明mPaaS 升级指南创建自定义 View contex...
如何自定义View的渲染参数_移动开发平台 mPaaS(mPaaS)
说明:Android 小程序自定义 View 自定义渲染参数功能仅在 mPaaS 10.1.68.29 及以上版本中支持。当前使用的基线版本低于 10.1.68.29 时,可参考 mPaaS 升级指南 升级基线版本至 10.1.68.29。说明mPaaS 升级指南小程序标签内添加自定义渲染参数
Android初级进阶之自定义果冻视图(BouncingJellyView)(一)
前言 上一个周没有写博客,是我太懒,无法坚持。在上一个周,除去工作的任务(迭代版本,修复BUG)之外,我一直在模仿一个UI效果。我呢,算是一个米粉,我前面的博客,有一些效果就是来自MIUI。在MIUI中,很多的列表都具有弹性和粘性,个人觉得这个效果不错,于是就模仿了一下。 本来开始之初是为了将这个效果封装成为一个单独的UI控件,结果写着写着就发现这样是不合理的,于是就放在一旁等待解决方案,先看看....
Android初级进阶之自定义酷炫菜单
效果图 image 前言 最近一直在学习自定义控件,发现自己依然是那么的渣渣。上面的UI效果来自这个网站,果然,交互设计的效果与实际做出来的效果还是相差很大啊。 分析 整个效果实现起来还是十分的简单,分析一下: 中间是一个圆用drawCircle()就可以画出来。 圆中心是两条线:drawLine() 后边的背景是一个圆角矩形:drawRoundRect() 动画效果使用Value...
Android初级进阶之自定义时钟(二)
在上一篇Android初级进阶之自定义时钟(一)里面已经完成了时钟的静态绘制,是这个样子的: 现在我们要做的是在上面的基础上继续完善,达到以下的效果。 image 前言 果然,我还是不够格,还是要继续学习,继续积累。上一篇不是已经完成了页面的绘制咯,然后需要将时分秒的指针动起来,与系统时间对应,想了老半天:没有办法计算出指针的x2和y2坐标,于是什么勾股定理,三角函数统...
Android初级进阶之自定义时钟(一)
前言 一直以为仪表盘,时钟之类的非常的难,不敢去触摸这个领域。真正接触了才发现不过如此。 技术要点 1. cancvas 1. Cancvas.save() 保存画布 2. Cancvas.restore() 合并画布 3. Cancvas.translate() 切换x,y坐标点 4. Cancvas.r...
我的Android进阶之旅------>Android如何通过自定义SeekBar来实现视频播放进度条
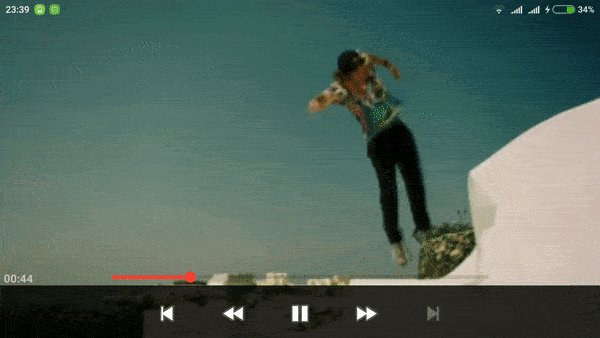
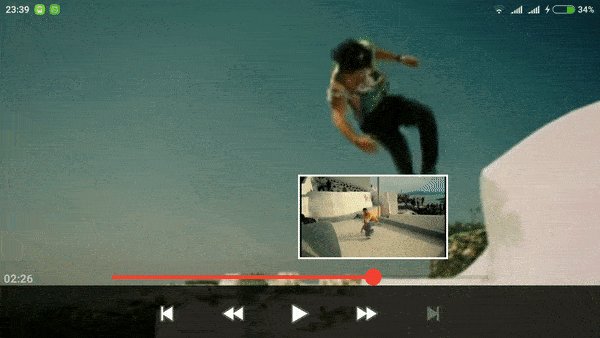
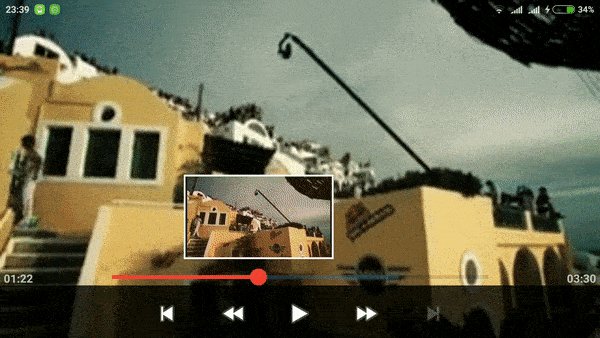
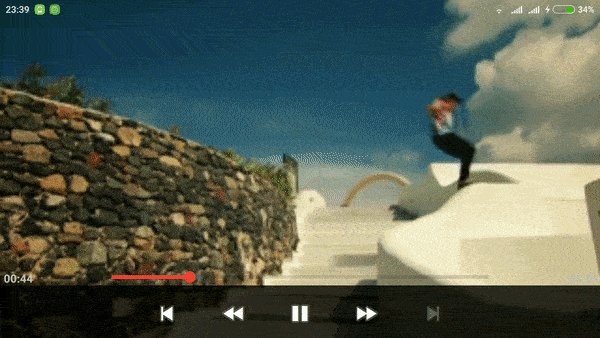
首先来看一下效果图,如下所示: 其中进度条如下: 接下来说一说我的思路,上面的进度拖动条有自定义的Thumb,在Thumb正上方有一个PopupWindow窗口,窗口里面显示当前的播放时间。在SeekBar右边有一个文本框显示当前播放时间/总时间。 step1、先来看一看PopupWindow的布局文件,seek_popu.xml,效果如下图所示: <?xml version="...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Android自定义相关内容
- Android应用开发自定义
- Android自定义方法
- Android自定义开机
- Android面试自定义
- Android自定义view canvas
- Android自定义三角形
- Android自定义qq
- Android自定义宽高
- Android自定义设置
- Android代码自定义
- Android自定义view控件
- Android自定义圆角
- Android自定义indicator
- Android原理自定义
- Android自定义view measurespec
- Android应用开发自定义view
- Android自定义button样式
- 自定义Android titlebar
- Android自定义服务
- 探究Android自定义view
- Android自定义view优化
- Android自定义优化
- Android自定义策略
- Android自定义解析
- Android自定义源码
- Android自定义选择器
- Android自定义曲线
- Android自定义坐标曲线
- Android自定义xml
- Android自定义监听
Android更多自定义相关
- Android自定义输入框
- Android自定义宽度
- xamarin Android自定义
- Android自定义layout
- Android自定义报错
- Android自定义图片
- Android自定义shape
- Android自定义线程池
- Android自定义view dialog
- Android自定义弹窗
- Android进阶自定义view
- Android自定义滑动
- Android自定义圆形
- Android项目实战自定义
- Android自定义示例
- Android控件自定义
- Android学习自定义
- Android自定义控件自定义
- Android开发文档自定义
- Android自定义进度
- Android自定义adapter
- Android文档training课程自定义
- Android自定义键盘
- Android自定义view文字
- Android自定义代码
- Android自定义颜色
- Android自定义标题栏
- Android设置自定义
- Android自定义圆形进度条
- Android自定义view圆形
Android您可能感兴趣
- Android cmdline-tools
- Android版本
- Android jdk
- Android撤销
- Android环境
- Android配置
- Android权限
- Android应用程序
- Android运行
- Android Flutter
- Android开发
- Android应用
- Android Studio
- Android实现
- Android app
- Android报错
- Android系统
- Android iOS
- Android文件
- Android SDK
- Android手机
- Android图片
- Android分析
- Android Activity
- Android项目
- Android数据
- Android平台
- Android源码
- Android方法
- Android java
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注