使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
如何下载安装、使用视觉智能开放平台Node.js SDK及代码示例
本文为您介绍如何使用阿里云视觉智能开放平台相关服务的Node.js SDK,具体包括SDK的获取和安装方法,以及SDK代码示例。
JavaScript 中通过Array.sort() 实现多字段排序、排序稳定性、随机排序洗牌算法、优化排序性能,JS中排序算法的使用详解(附实际应用代码)
作者:watermelo37 涉及领域:Vue、SpingBoot、Docker、LLM、python等 --------------------------------------------------------------------- 温柔地对待温柔的人,包容的三观就是最大的温柔。 --------------------------------...

JavaScript中通过array.filter()实现数组的数据筛选、数据清洗和链式调用,JS中数组过滤器的使用详解(附实际应用代码)
编辑 一、为什么要使用array.filter() 因为它简单,好用,清晰,可拓展性强,而且比for、foreach还有非常不常用的while、do...while高级,代码清晰,可读性强,代码就看起来很优雅,如果都是嵌套循环和嵌套回调,看起来就是一团乱麻,可读性差,很不优雅。 ...

调用DescribeRoutineCodeRevision获取边缘程序ER的JS代码
调用DescribeRoutineCodeRevision获取边缘函数ER的某个版本的JS代码。
JavaScript中通过array.filter()实现数组的数据筛选、数据清洗和链式调用,JS中数组过滤器的使用详解(附实际应用代码)
一、为什么要使用array.fifler() 因为它简单,好用,清晰,可拓展性强,而且比for、foreach还有非常不常用的while、do...while高级,代码清晰,可读性强,代码就看起来很优雅,如果都是嵌套循环和嵌套回调,看起来就是一团乱麻,可读性差,很不优雅。 &...
使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
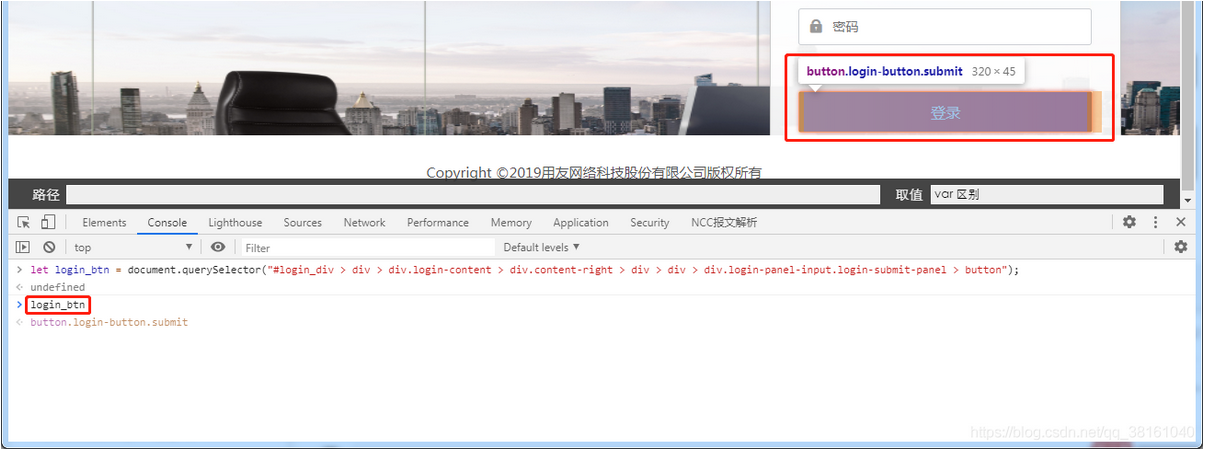
JavaScript 技术篇-js代码触发dom元素绑定事件实例演示,jquery触发元素绑定事件方法
原生 js 直接作为方法调用即可触发。// 定位登录按钮 let login_btn = document.querySelector("#login_div > div > div.login-content > div.content-right > div > div > div.login-panel-input....

JavaScript 技术篇-一段js代码展示可以随鼠标移动变换样式的卡通人物,动态女生眼睛跟着鼠转动
把这段代码写在一个 html 文件里,然后用浏览器打开。<!DOCTYPE html> <html> <body> <script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript代码相关内容
- 文本JavaScript代码
- 控件JavaScript代码
- 宜搭JavaScript代码
- 代码JavaScript访问
- JavaScript代码组件
- JavaScript代码触发
- 包JavaScript代码
- JavaScript代码加密
- node.js JavaScript代码
- JavaScript代码功能
- JavaScript代码运行
- 运行JavaScript代码
- JavaScript array代码
- JavaScript应用代码
- JavaScript异步代码
- JavaScript dom代码
- 表单验证JavaScript代码
- array JavaScript代码
- JavaScript元素代码
- javascript array JavaScript代码
- 数组JavaScript代码
- JavaScript数据代码
- 数据JavaScript代码
- JavaScript javascript代码
- JavaScript粒子代码交互式
- 页面代码css JavaScript
- html代码JavaScript
- 代码css JavaScript
- JavaScript代码语音
- JavaScript数据库代码
JavaScript更多代码相关
- JavaScript代码cannot
- vscode检查格式化JavaScript代码
- 格式化JavaScript代码
- JavaScript代码配置
- JavaScript代码设置
- html5 css JavaScript代码
- html css3 JavaScript代码
- html5 JavaScript代码
- html css JavaScript代码
- JavaScript原理代码
- 小程序JavaScript代码
- JavaScript代码报错
- springboot JavaScript代码
- JavaScript文章代码文档ppt
- 小程序springboot JavaScript代码
- JavaScript代码页面
- 网页JavaScript代码
- JavaScript代码方法
- JavaScript jquery代码
- 微信JavaScript代码
- 技术JavaScript代码
- 系统JavaScript代码
- JavaScript代码工具
- 网站JavaScript代码
- 系统JavaScript代码文档
- JavaScript代码区别
- JavaScript文件代码
- JavaScript代码图片
- 微信小程序JavaScript代码
- vue JavaScript代码
JavaScript您可能感兴趣
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript asp
- JavaScript代码片段
- JavaScript路径
- JavaScript访问
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
