Echarts是一个开源的JavaScript可视化库,用于创建各种类型的图表
Echarts是一个开源的JavaScript可视化库,用于创建各种类型的图表。Python中可以使用Pyecharts库来调用Echarts,从而创建各种图表。 以下是使用Pyecharts库创建简单图表的示例代码: pythonfrom pyecharts.charts import Barfrom pyecharts import options ...

Echarts可视化图表的使用
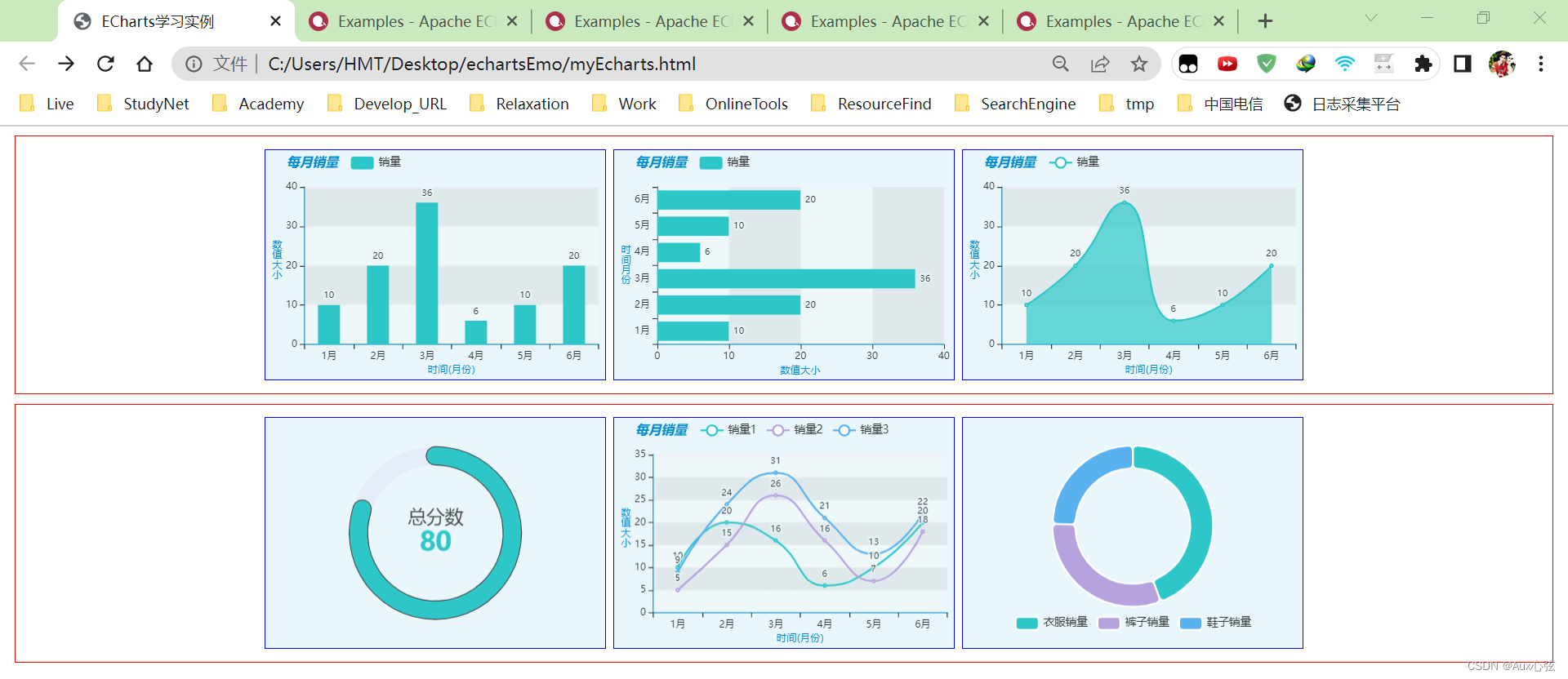
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。前言这是暑假跟着做的第一个 VUE 的项目,里面涉及到了 Echarts 的可视化展示,现在不断巩固前端中,当时没有做使用记录,这个月边学算法,边巩固前端了,java也在学习中。哈哈哈,又会是一个充实的寒假。官网传送门绘制一个简单的图表<!DOCTYPE html> <html> <hea...

【Axure教程】中继器结合echarts生成可视化图表
echarts是一个基于 JavaScript 的开源可视化图表库,里面包含很多常用且美观的统计图表。但是由于大部分产品经理不太懂代码,导致他们在画原型图的时候,不能直接使用该工具,就算会代码,使用起来也不太方便。所以作者就通过使用中继器,结合echart的图标代码,做出可视化图表的原型模板,用户使用该模板时只需在中继器表格中填入数据,就能够自动生成echart图表,且实现高保真的交互效果。下面....

VUE之Echarts可视化图表双Y轴配置详解
具体实现步骤:配置双y轴yAxis: [ { type: 'value', axisLabel: { formatter: '{value}' }, axisTick: { show: false// 刻度 ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts图表相关内容
- vue ECharts图表刻度
- ECharts图表刻度
- 图表ECharts
- ECharts格式图表
- ECharts图表源码
- ECharts图表自适应
- vue ECharts图表数据
- ECharts图表数据
- ECharts图表报错
- axure ECharts图表
- 教程图表ECharts
- vue图表ECharts
- 项目ECharts图表
- 框架ECharts图表
- vue3 ECharts图表同步
- vue3 ECharts图表
- ECharts图表刷新
- ECharts图表功能
- ECharts图表设置
- ECharts图表滚动
- ECharts图表布局
- ECharts图表坐标轴数据标签下划线
- ECharts图表交互
- 实战ECharts图表
- ECharts图表滚动条
- ECharts数据可视化图表
- ECharts图表渲染
- ECharts图表实战
- ECharts图表笔记
- ECharts图表分析
ECharts更多图表相关
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts功能
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
- ECharts js
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注