







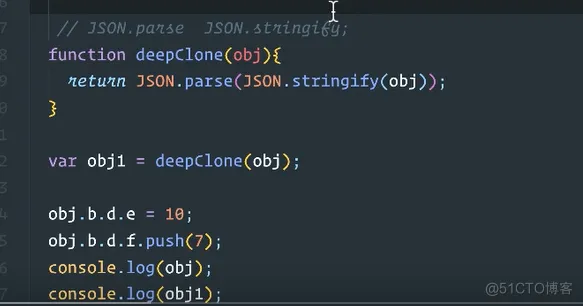
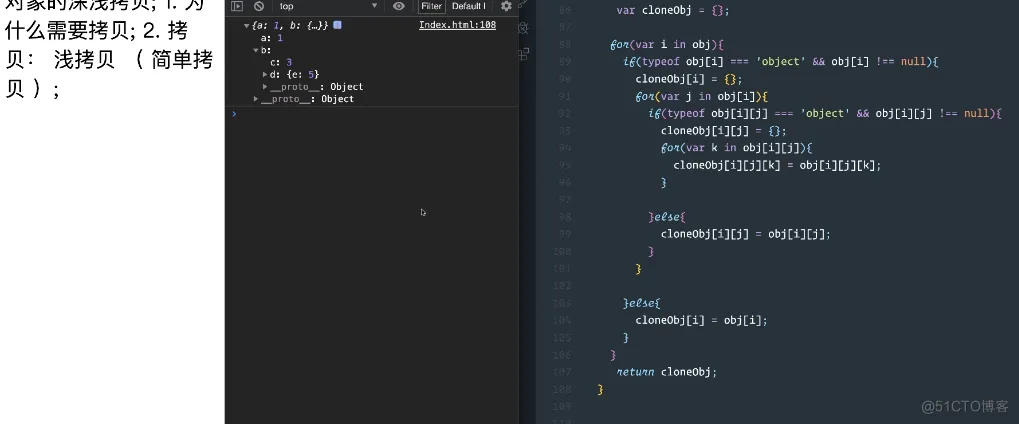
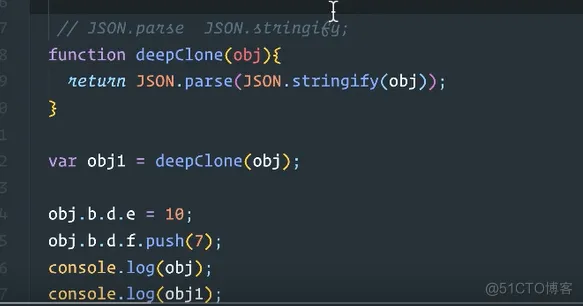
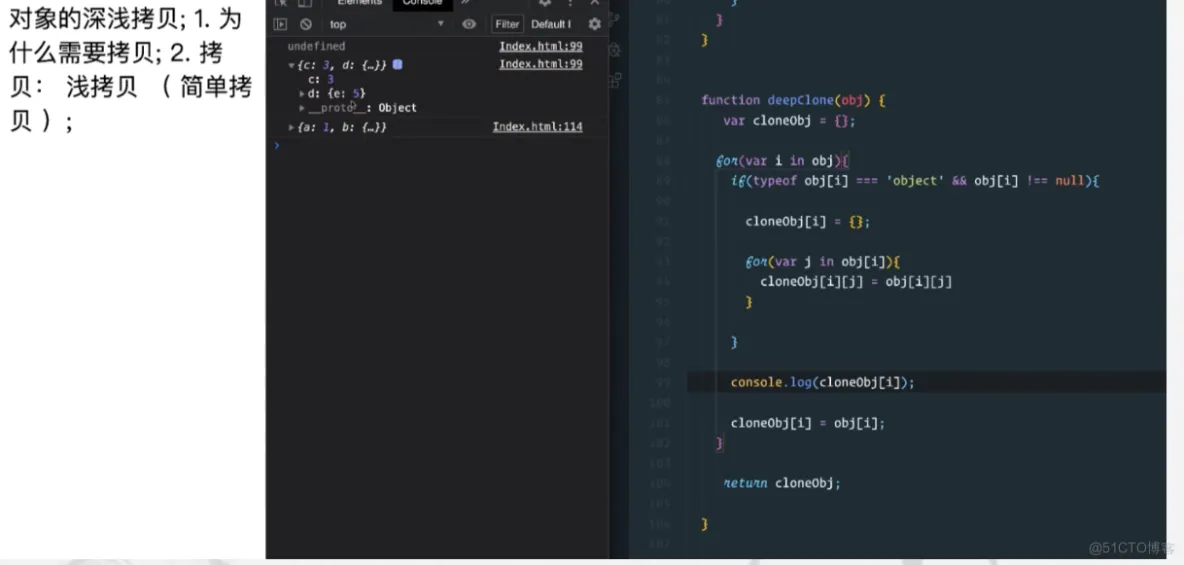
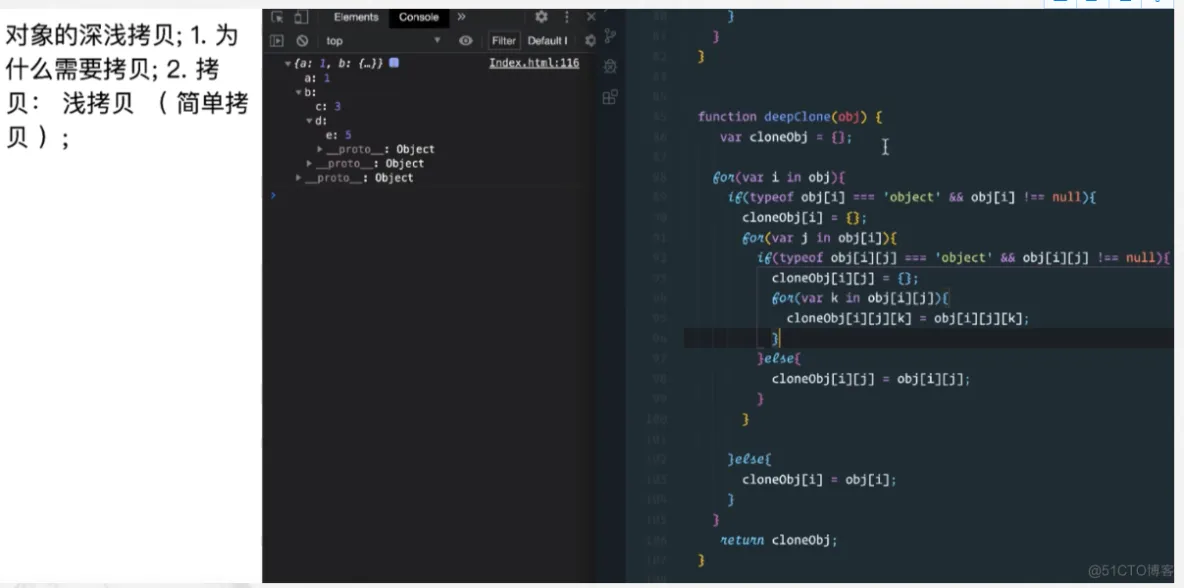
前端学习案例-ES5深拷贝案例
<!-- * @Author: your name * @Date: 2022-04-01 17:10:07 * @LastEditTime: 2022-04-01 17:11:35 * @LastEditors: your name * @Description: 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/kor...
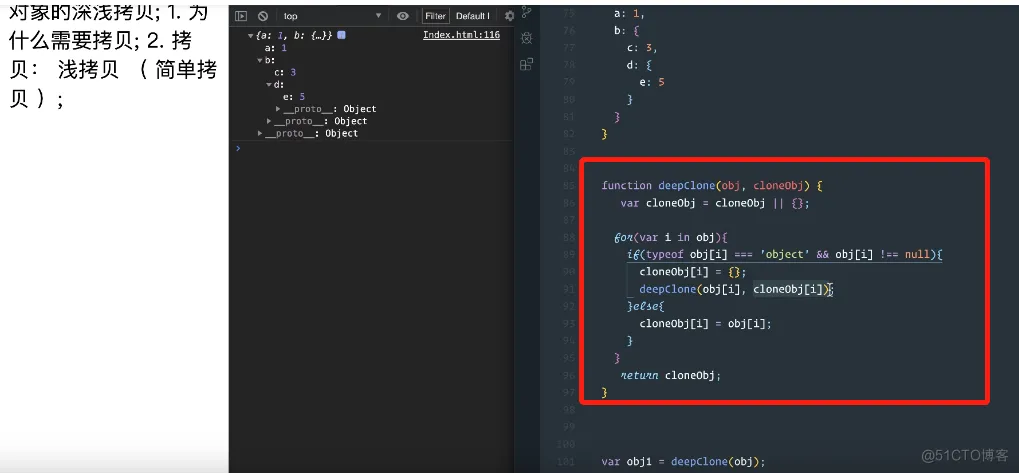
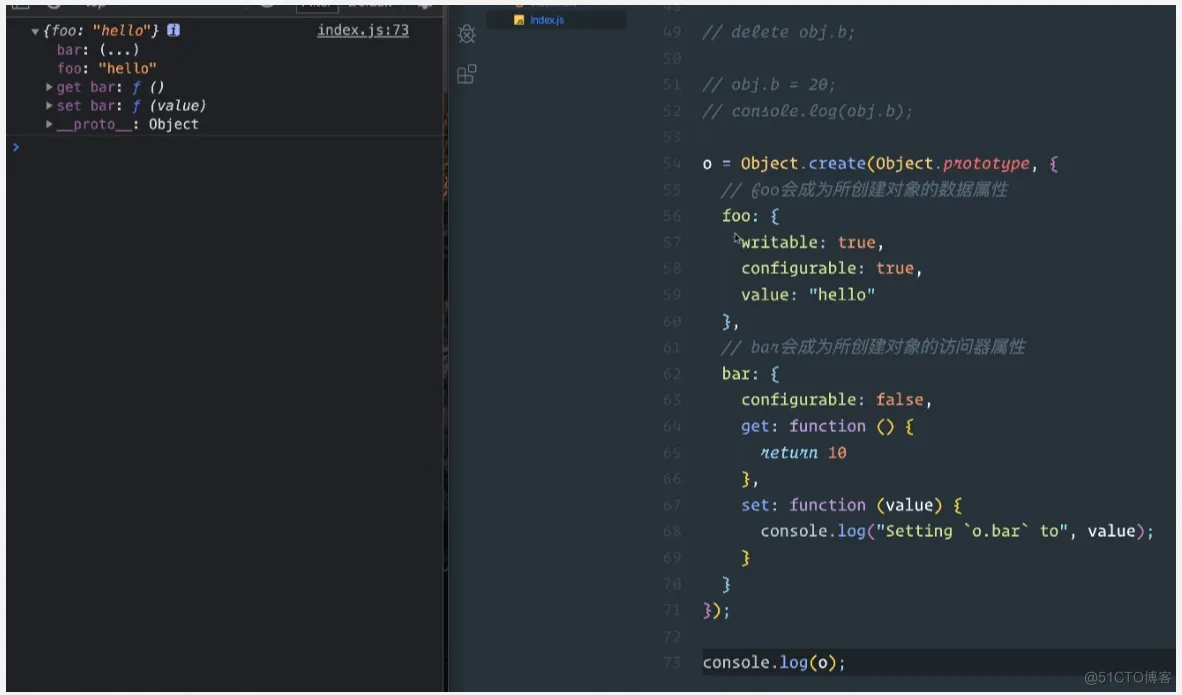
前端学习案例-Es6深拷贝,weakMap解决拷贝死循环问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多学习相关
- 学习前端程序员规划
- 前端vue学习
- 前端学习案例
- 前端学习案例用法
- 前端学习案例原型tostring
- 前端学习案例原型
- 前端学习案例迭代器
- 前端教程学习
- 前端学习开发html
- css3前端教程学习pc端
- 前端学习案例数组方法
- 前端学习案例面试题
- 前端学习vscode
- 前端学习案例await
- 前端学习案例正则
- 前端学习案例数组迭代
- 前端学习案例reduce
- 前端学习案例闭包
- 前端学习案例数组遍历
- 前端学习案例解析
- 前端学习案例链表
- 前端学习案例对象
- 前端学习tailwindcss
- 前端学习案例源码实现
- 前端学习案例三栏布局
- 前端学习案例继承
- 前端学习案例封装
- 前端学习案例箭头函数this
- 前端学习案例数组迭代foreach
- 前端学习案例节点后继
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
