零基础CSS入门教程(13)——边框样式
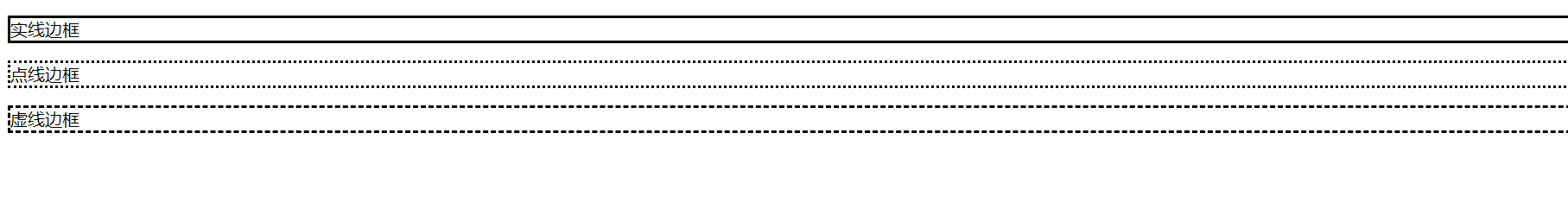
本章目录1.任务目标2. 边框的样式3. 边框宽度5. 简写属性6.小结1.任务目标我们前几个小结学习了有序列表无序列表,我们这一小节学习一下边框样式很重要的一个知识点。2. 边框的样式可以通过border-style设置边框样式,常用的有solid实线、dotted点线、dashed虚线三种。效果如下3. 边框宽度可以通过border-width调整边框的宽度,单位一般使用px像素<!D....

零基础CSS入门教程(12)——有序列表样式
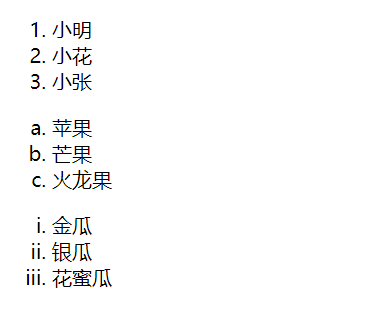
本章目录1.任务目标2.有序列表样式3.代码如下4.小结1.任务目标我们上节课学习了无序列表样式,那我们这一小节学习一下有序列表样式,并熟练使用。2.有序列表样式(1)list-style-type: lower-alpha小写英文字母(2) list-style-type: lower-roman;小写罗马字母样式3.代码如下<!DOCTYPE html> <html lan....

零基础CSS入门教程(11)——无序列表样式
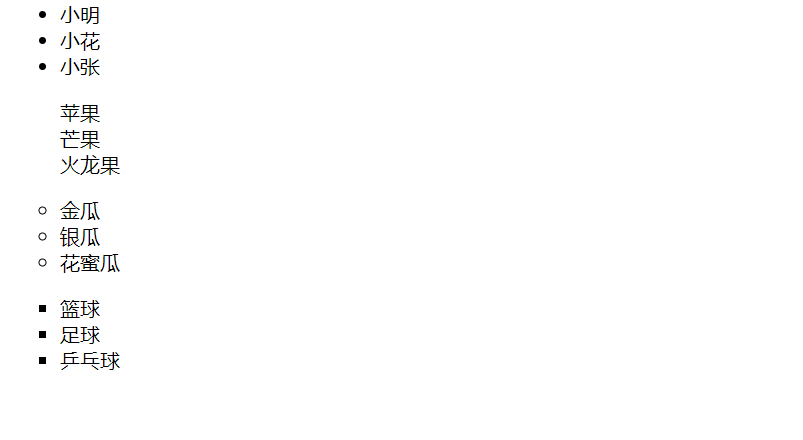
本章目录1.任务目标2.无序列表样式3.代码如下4.小结1.任务目标我们再html里面有无序列表和有序列表,那我们这一小节学习一下列表样式,并熟练掌握。2.无序列表样式(1)list-style-type: none;去掉默认格式(2)list-style-type: circle;变成圆形小标(3) list-style-type: square;变成方块小标3.代码如下以通过list-sty....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多样式相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注