CSS样式层叠
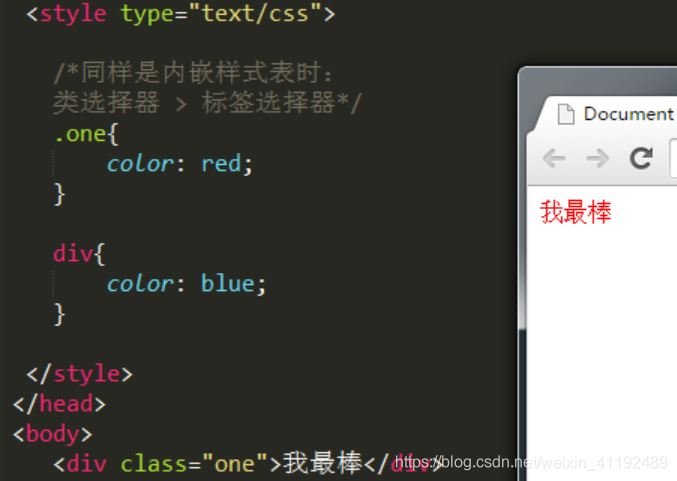
CSS在HTML中共三种使用方式: 行内样式 内嵌样式 外部样式 详见 CSS在HTML中的使用 CSS选择器最常用的也是三种: id选择器 #id值 类选择器 .class名 标签选择器 ...

css知多少(3)——样式来源与层叠规则
原文:css知多少(3)——样式来源与层叠规则 上一节《css知多少(2)——学习css的思路》有几个人留言表示思路很好、继续期待,而且收到了9个赞,我还是比较欣慰的。没看过的朋友建议先去看看上一节。 这一节就开始实践上一节的思路! 1. “层叠”的概念 CSS——层叠样式表,其中的“层叠”是什么意思呢?层叠就是浏览器对多个样式来源进行叠加,最终确定结果的过程。举一个简单的例子: &n...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多样式相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注