自定义Android SDK引导页和活体认证页UI颜色、文案和icon图标
金融级实人认证服务Android SDK提供自定义UI颜色、icon图标和UI文案的接口,开发者可以通过调用setCustomUIConfig或setCustomTxtConfig接口进行自定义。本文为您介绍UI自定义接口说明以及相关的代码示例。
在Android和iOS平台上实现对采集到的原始视频数据进行自定义数据处理
在实时视频互动过程中,您可能有对 SDK 采集到的原始视频数据进行处理的需求,也可能有获取 SDK 采集并编码的视频数据的需求。本文介绍如何通过不同类型的视频观测器获取 SDK 采集到的视频数据,并对其进行处理。
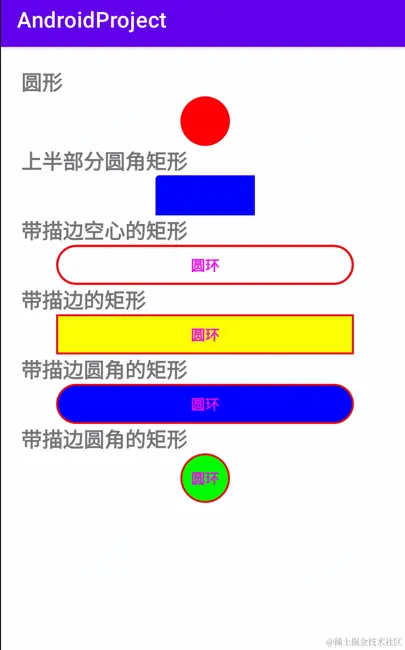
Android 代码自定义drawble文件实现View圆角背景
简介 相信大多数Android开发都会遇到一个场景,给TextView或Button添加背景颜色,修改圆角,描边等需求。一看到这样的实现效果,自然就是创建drawble文件,设置相关属性shap,color,radius等。然后将drawble文件设置给对应的view即可实现想要的效果。但是作为一个SDK,如果不同的app都需要修改自己独特的颜色,圆角等需求,如何以最小的改动来满足不同a...

如何发送自定义事件至小程序_移动开发平台 mPaaS(mPaaS)
说明:Android 自定义 View 发送自定义事件至小程序功能仅在 mPaaS 10.1.68.29 及以上版本中支持。当前使用的基线版本低于 10.1.68.29 时,可参考 mPaaS 升级指南 升级基线版本至 10.1.68.29。说明mPaaS 升级指南在小程序标签内增加自定义事件回调在...
Android小程序如何发送自定义消息_移动开发平台 mPaaS(mPaaS)
说明:Android 小程序发送自定义消息至自定义 View 功能仅在 mPaaS 10.1.68.29 及以上版本中支持。当前使用的基线版本低于 10.1.68.29 时,可参考 mPaaS 升级指南 升级基线版本至 10.1.68.29。说明mPaaS 升级指南创建自定义 View contex...
如何自定义View的渲染参数_移动开发平台 mPaaS(mPaaS)
说明:Android 小程序自定义 View 自定义渲染参数功能仅在 mPaaS 10.1.68.29 及以上版本中支持。当前使用的基线版本低于 10.1.68.29 时,可参考 mPaaS 升级指南 升级基线版本至 10.1.68.29。说明mPaaS 升级指南小程序标签内添加自定义渲染参数
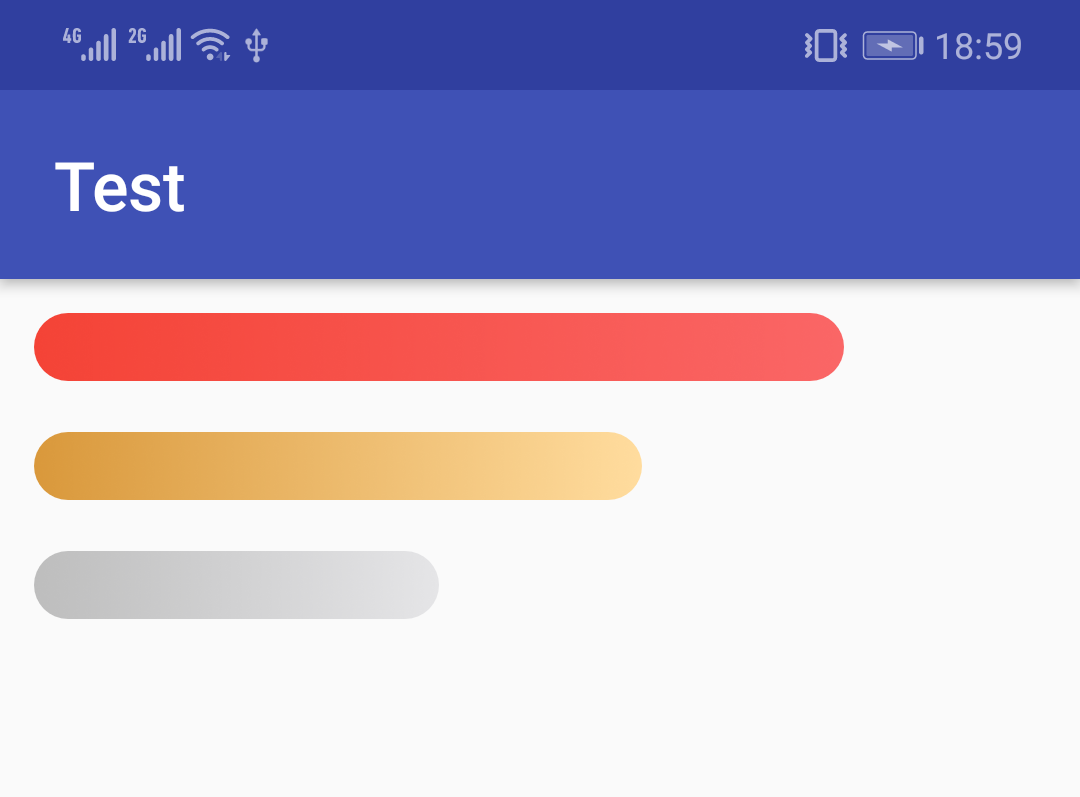
Android自定义ProgressBar样式:渐变圆角水平进度条
Android自定义ProgressBar样式:渐变圆角水平进度条 关键是android:progressDrawable的设置,设置一个android:progressDrawable资源,但是android:progressDrawable需要是一个layer-list。先看运行效果: 实现的xml布局代码文件:<?xml version="1.0" encoding="utf-8".....

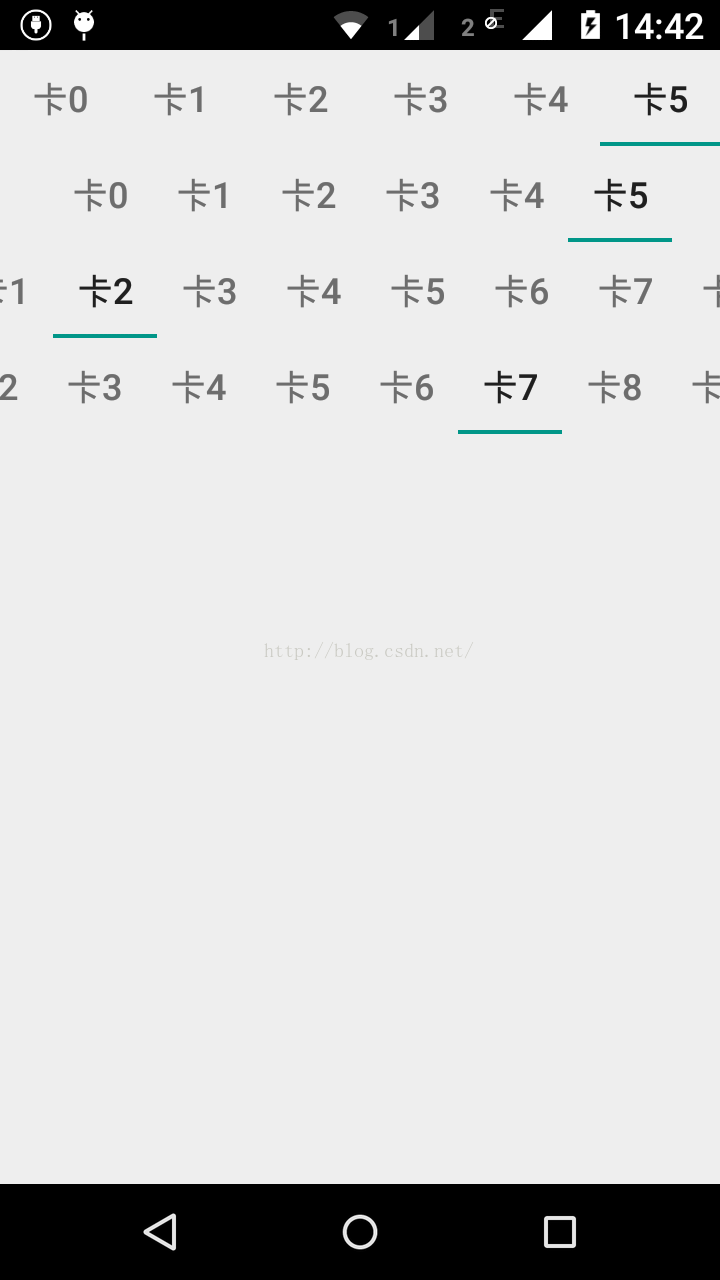
Android自定义Tablayout下划线指示器Indicator:设置宽高、圆角、渐变颜色
Android自定义Tablayout下划线指示器Indicator:设置宽高、圆角、渐变颜色 Android原生的Tablayout下面有一个指示器(指示线、下划线),如图所示:详情见附录1。但是Android原生的Tablayout指示器Indicator自定义空间很有限,能设置颜色,如果想把Tablayout指示器Indicator的宽和高做调整适应自己产品开发的UI设计要求,就很难办到了....

【Android】Android自定义带board的圆角控件
介绍 圆角控件常用于头像,按钮,图标等,用途十分广泛,而且常常配合board使用。 在IOS中,UIVIew的CALayer层已经提供了圆角和board的方法,所以圆角控件的制作非常简单,只需要类似以下简单代码即可实现: view.layer.cornerRadius = 20; view.layer.borderColor = [UIColor yellowColor].C...
Android 自定义上面圆角下面直角的ImageView
版权声明:本文为博主原创文章,转载请标明出处。 https://blog.csdn.net/lyhhj/article/details/48165143 今天在群里面有人问我怎样实现一张图片上面是圆角下面是直角? 类似于这样的图片: 之前用过RoundImageView,其实就是自定义ImageView...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Android自定义相关内容
- Android应用开发自定义
- Android自定义方法
- Android自定义开机
- Android面试自定义
- Android自定义view canvas
- Android自定义三角形
- Android自定义qq
- Android自定义宽高
- Android自定义设置
- Android代码自定义
- Android自定义view控件
- Android自定义indicator
- Android原理自定义
- Android自定义view measurespec
- Android应用开发自定义view
- Android自定义button样式
- 自定义Android titlebar
- Android自定义服务
- 探究Android自定义view
- Android自定义view优化
- Android自定义优化
- Android自定义策略
- Android自定义解析
- Android自定义源码
- Android自定义选择器
- Android自定义曲线
- Android自定义坐标曲线
- Android自定义xml
- Android自定义监听
- Android自定义输入框
Android更多自定义相关
- Android自定义宽度
- xamarin Android自定义
- Android自定义layout
- Android自定义报错
- Android自定义图片
- Android自定义shape
- Android自定义线程池
- Android自定义view dialog
- Android自定义弹窗
- Android自定义饼状
- Android进阶自定义view
- Android自定义滑动
- Android自定义圆形
- Android项目实战自定义
- Android自定义示例
- Android控件自定义
- Android学习自定义
- Android自定义控件自定义
- Android开发文档自定义
- Android自定义进度
- Android自定义adapter
- Android文档training课程自定义
- Android自定义键盘
- Android进阶自定义
- Android自定义view文字
- Android自定义代码
- Android自定义颜色
- Android自定义标题栏
- Android设置自定义
- Android自定义圆形进度条
Android您可能感兴趣
- Android cmdline-tools
- Android版本
- Android jdk
- Android撤销
- Android环境
- Android配置
- Android权限
- Android应用程序
- Android运行
- Android Flutter
- Android开发
- Android应用
- Android Studio
- Android实现
- Android app
- Android报错
- Android系统
- Android iOS
- Android文件
- Android SDK
- Android手机
- Android图片
- Android分析
- Android Activity
- Android项目
- Android数据
- Android平台
- Android源码
- Android方法
- Android java
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注