【HTML】img标签和超链接标签
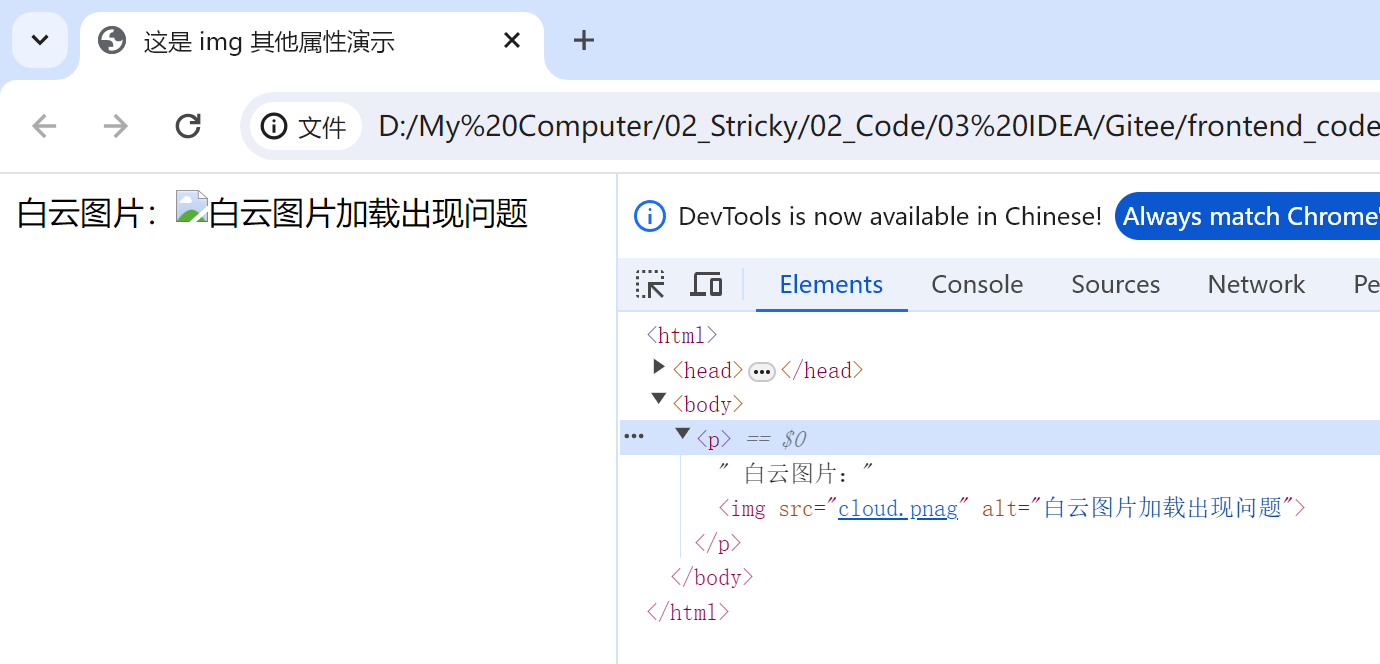
img 标签 img 是一个单标签 src 属性 img 标签必须搭配 src 使用(指定图片的路径) 相对路径: ./xxx.png ./img/xxx.png ../xxx.png 绝对路径: 图片路径 网络上的图片资源 ...

HTML【详解】超链接 a 标签的四大功能(页面跳转、页内滚动【锚点】、页面刷新、文件下载)
超链接 a 标签主要有以下功能: 跳转到其他页面 <a href="https://www.baidu.com/" target="_blank" >百度</a> ...

HTML 超链接 a 标签
在 HTML 标签中,a 标签用于定义超链接,作用是从一个页面链接到另一个页面。 在 a 标签中有两个常用的属性: - href 属性,用于指定链接目标的 url 地址(必须属性)。当为标签应用 href 属性时,它就具有了超链接的功能。 - target 属性,用于指定链接页面的打开方式,其中 \_self 为默认值,表示从当前页面打开,_blank &nb...

零基础HTML入门教程(5)——超链接a标签
本章目录1.任务目标2.a定义和用法3.任务实操4.效果展示5.超链接在新窗口打开网页5.1代码演示5.2展示效果6.小结1.任务目标我们上节课学习了标题标签h1-h6,我们小节学习一下a超链接标签,并且熟练掌握运用2.a定义和用法a 标签定义超链接,用于从一张页面链接到另一张页面。a 元素最重要的属性是 href 属性,它指示链接的目标。在所有浏览器中,链接的默认外观是:•未被访问的链接带有下....

HTML5学习-超链接标签
超链接标签*<a></a> 单词anchor的缩写 意为:锚*1,外部连接 连接的语法格式 : <a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像</a> 属性 : href 用于指定连接的目标的URL地址,(必须属性)当为标签href属性时,它就具有了超链接的功能 ...
Web前端开发笔记——第二章 HTML语言 第四节 超链接标签
前言本节介绍超链接标签即a标签的用法以及相关应用例题。一、超链接标签a标签,也叫超链接标签,在图片或者文字上使用,或者可以用在导航栏上,点击后跳到新的页面,以供用户浏览。超链接表示为<a href ="网址">文字或图片</a>,这里的"href=“是该标签的属性即超链接,通过赋值符号”=",来对该属性进行赋值,而网址是要跳转的目标网址。<a href ="网址"&a...

HTML5 学习4.超链接标签及应用
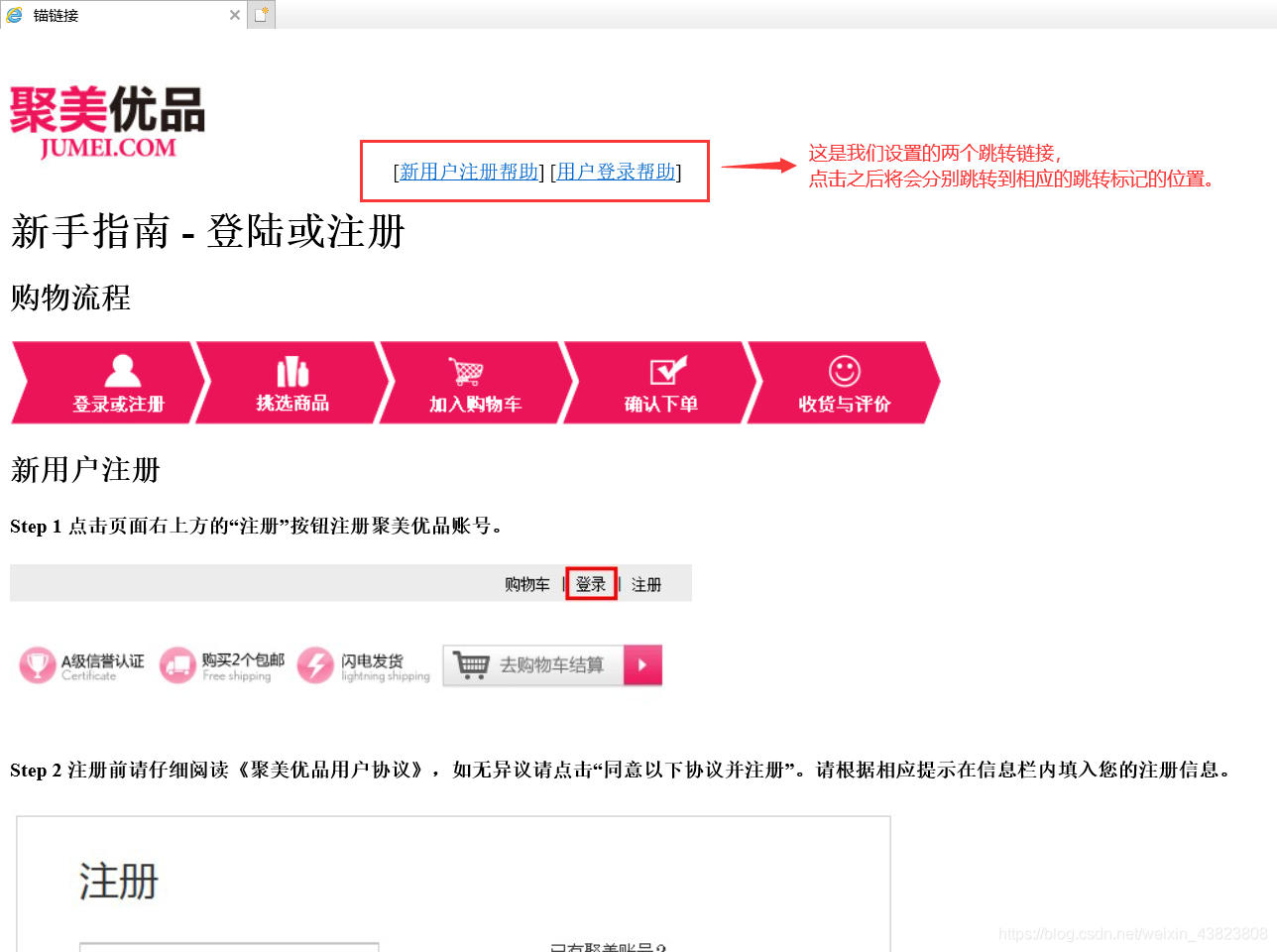
直接使用Java代码块保存代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--使用name作为标记--> <a...
web前端学习(四)——HTML5的超链接标签设置(页面间链接、锚链接以及邮件链接)
1.HTML5的超链接——页面间链接<a href ="链接网址" target=“目标窗口位置”>文本或图像</a>这里的 href代表的是链接路径(#代表空链接)。target后面跟的如果是 -self,则打开自身窗口;如果是 -blank,则打开新建窗口。下面我们来看一个页面间链接的小实例:实例一:<!DOCTYPE html> <html>....

那些酷炫的网页你也可以做到——第四篇(HTML图片标签和超链接标签)
HTML图片标签图片标签功能:将图片与html文件相关联,在网页中显示出好看的图片 <img/>内部闭合的标签,可以引入图片 属性:图片的链接地址 相对路径:图片和html在同一个目录下 绝对路径:带盘符的目录 width:图片的显示宽度 height:图片的显示高度 alt:图片的文字说明将图片与html文件相关联,图片与.html在同一个文件下滚动+图片 <marquee&a...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML标签相关内容
- HTML标签媒体
- HTML标签变量
- HTML标签选择器
- 标签HTML
- HTML属性标签
- HTML img标签标签
- HTML页面标签
- html标签类型
- HTML标签块级
- 前端基础HTML标签
- HTML标签使用方法
- HTML video标签属性
- 解析HTML标签
- nekohtml HTML标签
- 学习HTML标签
- HTML标题标签
- HTML学习笔记标签
- HTML网页标签
- 入门HTML标签
- HTML图片标签超链接
- 前端HTML图片标签
- HTML标签超链接
- HTML图片标签
- HTML标签用法
- HTML标签网页
- HTML代码标签
- HTML结构标签
- HTML lable标签
- HTML表格标签语义化
- HTML table标签
HTML更多标签相关
- HTML标签语义化
- seo HTML标签
- HTML音频标签
- HTML音频视频标签
- HTML视频标签
- 文本HTML标签
- HTML标签表单
- HTML标签表格
- HTML iframe标签属性
- HTML meta标签属性
- 前端开发HTML标签
- html5 HTML标签
- HTML标签学习笔记
- HTML文本标签
- HTML语言标签
- HTML学习标签
- HTML基本标签
- HTML格式化标签
- HTML标签元素
- HTML基础标签
- HTML新增标签
- HTML文本格式化标签
- HTML标签样式
- 网页HTML标签
- HTML标签描述
- HTML教程标签
- 前端学习HTML标签
- HTML标签canvas
- HTML入门教程标签
- HTML基础教程标签
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注