css文字自动换行 及css文字相关属性
white-space: normal;normal:忽略多余的空白,元素内如果有多个空格在一起或换行符(回车键),浏览器会把其看作一个空格来处理,不会影响自动换行(就是元素内容过长,在一行上显示不完,会从下一行开始); 处理文字自动换行/*文字换行 汉字和英文数字字符也适配*/ width: inherit; white-space:normal; word-break:bre.....
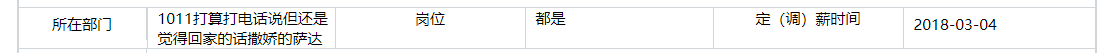
css 实现文字自动换行切同行元素高度自适应
1.实现div行内布局所有行跟随最大高度自适应 html代码样例: 1 <div class="row-single"> 2 <div class="colspan-title"> 3 所在部门 4 </div> 5 <div class="colspan-right"> 6 <div class="scale-20"> ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多文字相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注