Spring Boot整合 mybatisplus(后端) Vue+echarts+Element UI+axios(前端)---前后端项目实例demo
1. Vue 工程 所需前端技术栈: Element UI网站快速成型工具;Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。 Element UI官网链接:https...

echarts改变颜色属性的demo
一:柱状图改变颜色代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 柱状统计图 --&...
【前端统计图】echarts改变颜色属性的demo
一:柱状图改变颜色代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 柱状统计图 --&...
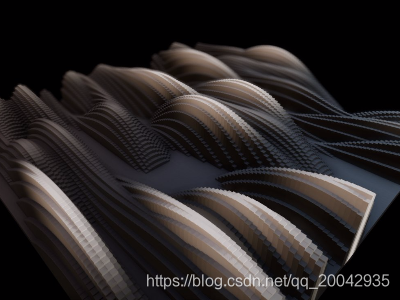
232Echarts - 3D 柱状图(Noise modified from marpi's demo)
效果图源代码$.getScript('vendors/simplex.js').done(function () { var simplex = new SimplexNoise(); window.onresize = myChart.resize; var UPDATE_DURATION = 1000; function initVisualizer() { config = { ...

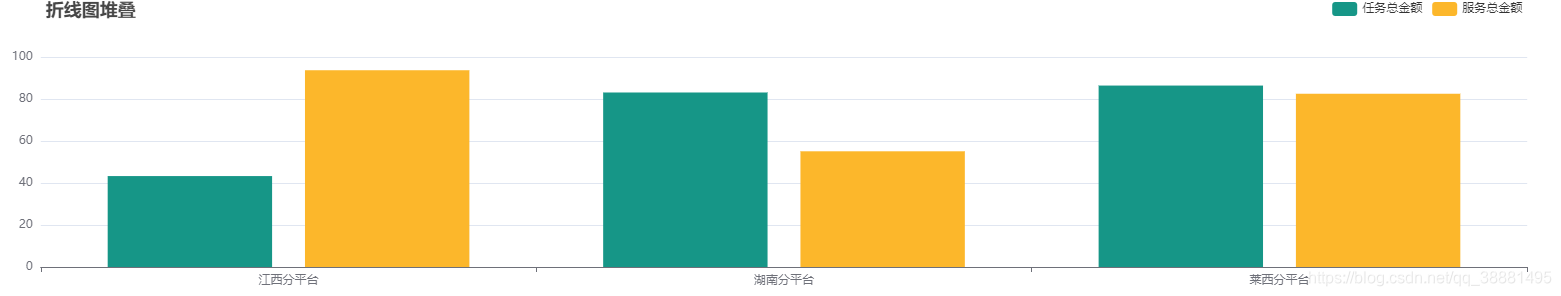
echarts柱状图demo整理
<!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="co...

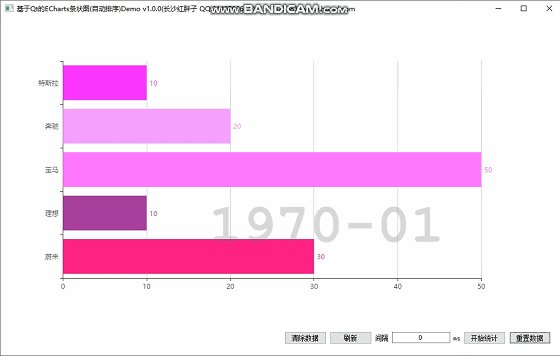
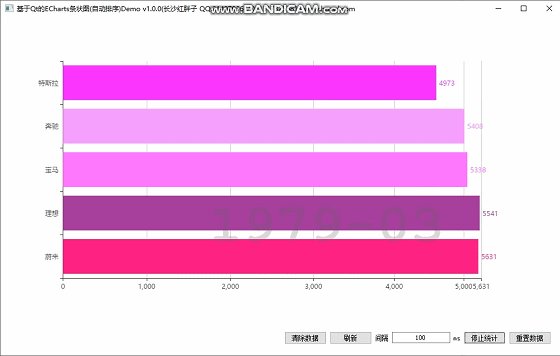
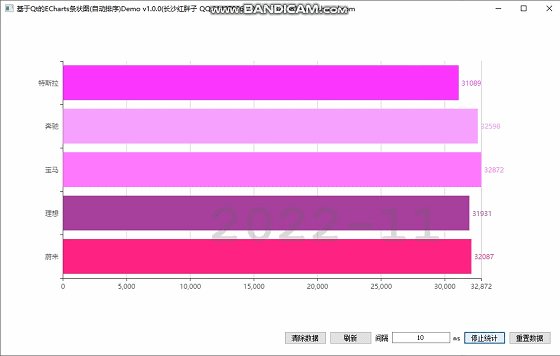
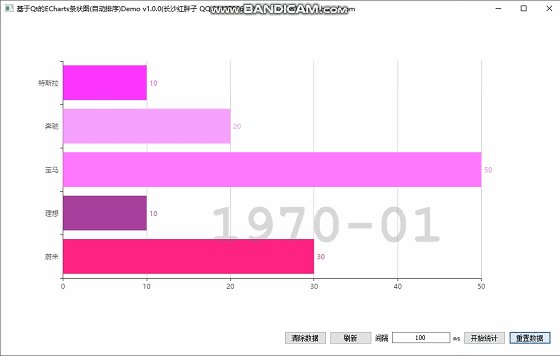
Qt+ECharts开发笔记(五):ECharts的动态排序柱状图介绍、基础使用和Qt封装Demo
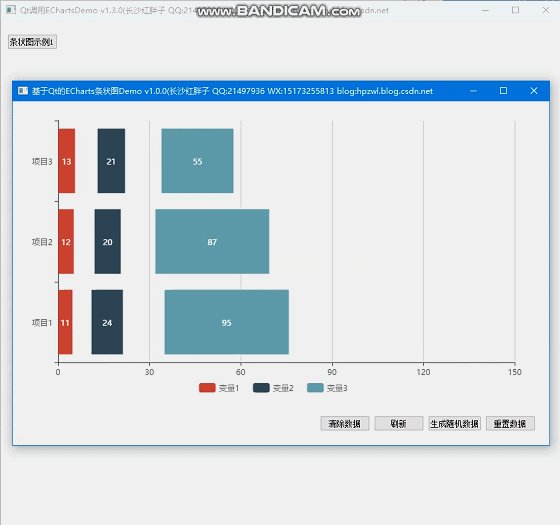
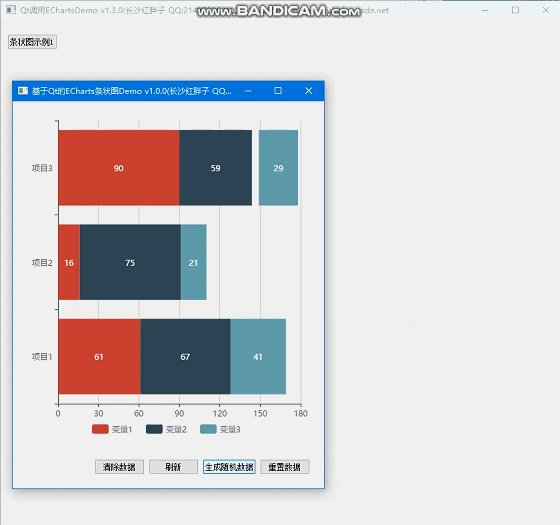
前言 上一篇的demo使用隐藏js代码的方式,实现了一个饼图的基本交互方式,并预留了Qt模块对外的基础接口。 本篇的demo实现了自动排序的柱状图,实现了一个自动排序柱状图的基本交互方式,即Qt调用js脚本操作html。 本篇demo使用Qt定时器方式,实现数据定时刷新自增,并预留出了定时器间隔参数。 像大数据网页常看的人口增长时间图,收入年度增长时间图等都是这一类。Demo演示 EC....

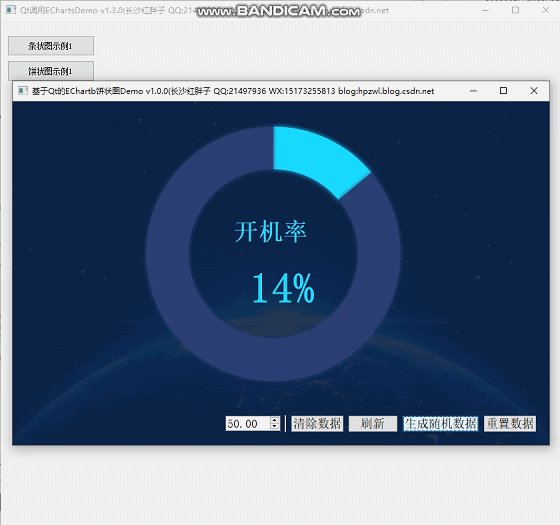
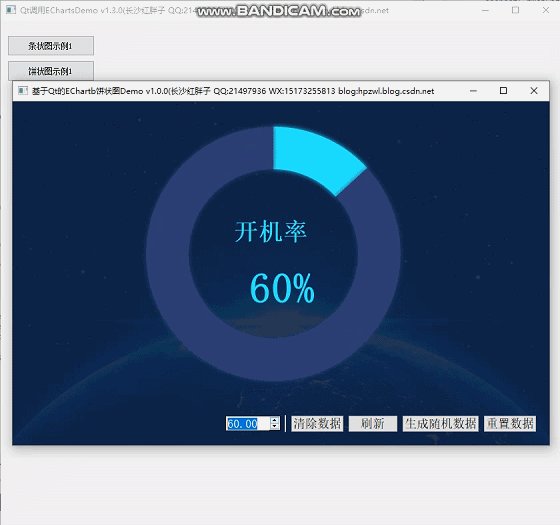
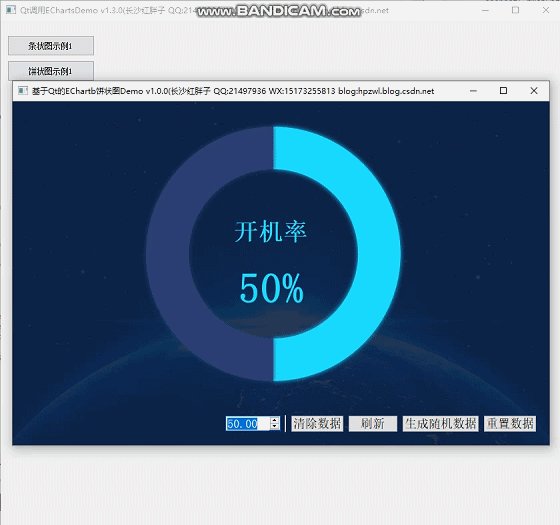
Qt+ECharts开发笔记(四):ECharts的饼图介绍、基础使用和Qt封装百分比图Demo
前言 前一篇介绍了横向柱图图。本篇将介绍基础饼图使用,并将其封装一层Qt。 本篇的demo使用隐藏js代码的方式,实现了一个饼图的基本交互方式,并预留了Qt模块对外的基础接口。Demo演示ECharts代码效果调试 使用ECharts的在线调试器,先调试出大致预期的效果。option = { legend: { top: '90%', show: false }, ...

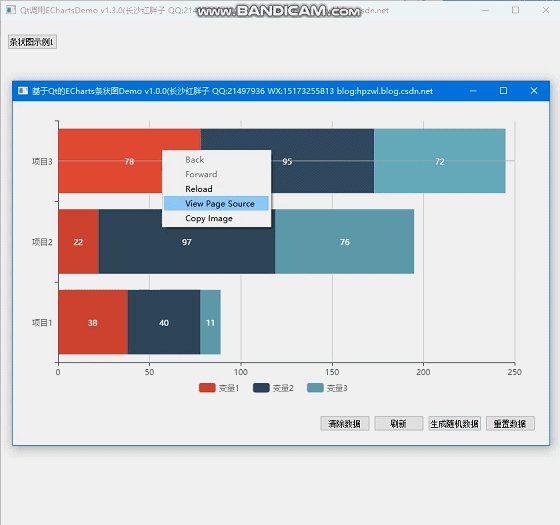
Qt+ECharts开发笔记(三):ECharts的柱状图介绍、基础使用和Qt封装Demo
前言 上一篇成功是EChart随着Qt窗口变化而变化,本篇将开始正式介绍柱状图介绍、基础使用,并将其封装一层Qt。 本篇的demo实现了隐藏js代码的方式,实现了一个条形图的基本交互方式,即Qt调用js脚本操作html。Demo演示 ECharts调试工具 ECharts提供的纯JS代码编辑开发调试工具,可编辑js,并且查看运行效果: https://echarts.apache.or....

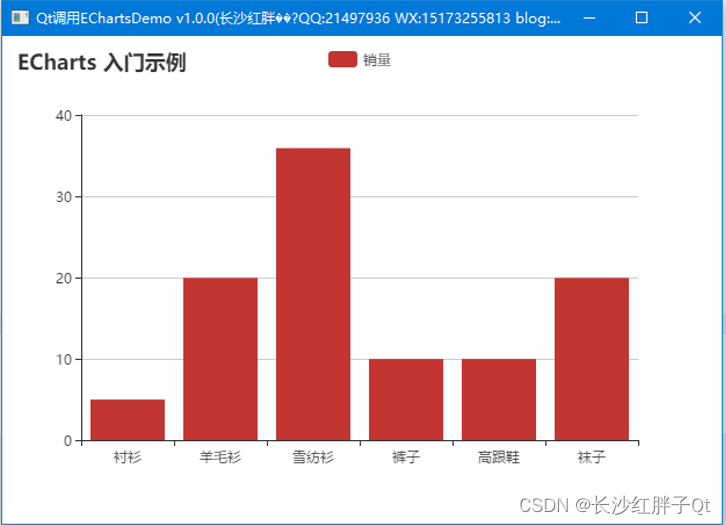
Qt+ECharts开发笔记(一):ECharts介绍、下载和Qt调用ECharts基础柱状图Demo
前言 使用Qt开发大数据可视化看板,基于Qt使用QWidget或者QML是很难达到ECharts大数据看板的效果,所以使用Qt来制作。核心思想 每一个ECharts图表使用一个无边框的QWebView来展示,这样多个不同类型的ECharts图表就是多个封装不同类型ECharts图表的QWebView(html加载入QWebView窗口来实现),每一个模块封装的数据用qt预留接口调用js代码实....

【k线】vue中通过echarts.js实现k线图的demo,拿来即用的vuek线demo
基于echarts实现的最基本的k线图,包含k线,均线,macd指标,缩放组件。echarts配置项使用echarts官方实例,这里只是为了演示vue实现k线图。文末有源码。 一,依赖安装 1,echarts npm install echarts --save 2,v-router路由 npm install v-router --save 二,配置项 1,创建kdemo.vue文件 2,路由....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts demo相关内容
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注