CSS重复线性渐变之画格子
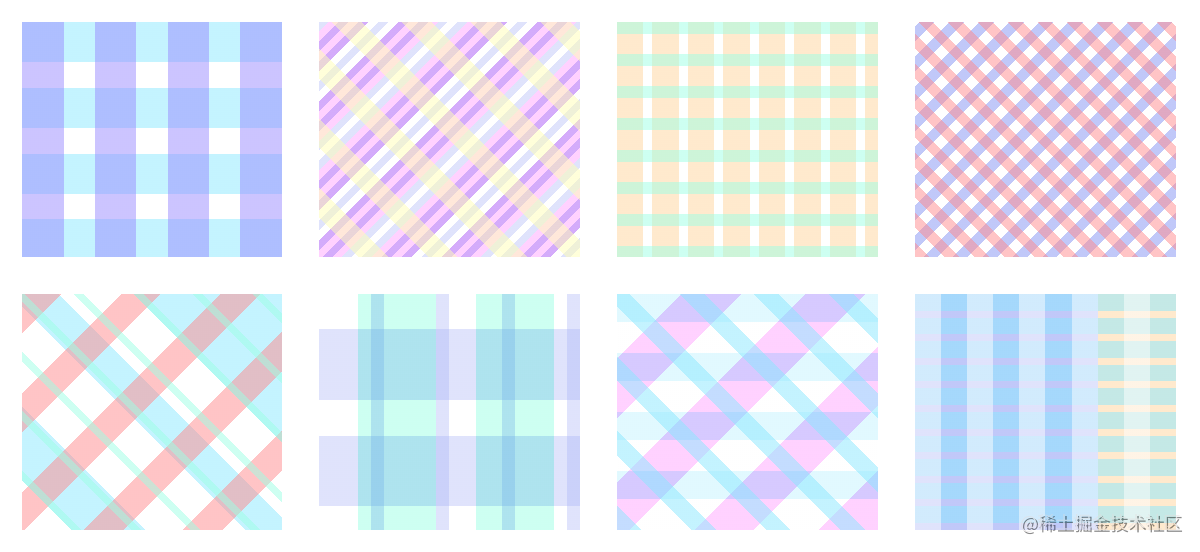
本文已参与[新人创作礼]活动,一起开启掘金创作之路正式开始文章前,先看图,看到以下图片你会想到什么呢?是不是程序员的标配来了,格子衫。没错,今天的内容就是用CSS画格子。前言看到上面各种各样的格子,你会用什么方式实现呢?由于格子的大小间隙及方向多变,不能每次都创建很多的元素实现,那么就没有发挥到CSS的强大实力了,以上每个格子风格都只需要一个元素承载,剩下的交给CSS吧。仔细看格子虽然有不同的形....

CSS 03 线性渐变、径向渐变与重复性渐变
linear-gradient( [ || ,]? , [,]* )< angle >:用角度指定渐变方向或者角度to leftto rightto topto bottom<div class='ceng'> </div>.ceng{ width:260px; height:200px; border:1px solid black;...
基于H5+css+JavaScript实现动态线性渐变背景
前端是做什么的?1.前端工程师主要利用HMTL与CSS建构页面(其中html构建骨架,css构建样式),用JavaScript获取后端数据以及完善交互以及用户体验。2.通俗来讲,前端在一个项目里,拿到UI设计师设计的设计稿,然后实现UI设计师设计稿,调用后端程序员给的数据接口以获取数据,然后测试,最后部署上线。3.前端可以对设计图负责,大部分情况下,不需要特别的去理解业务逻辑,因为我们90后都是....

线性渐变背景 CSS linear-gradient() 函数 background-image: linear-gradient()
1.#grad1 { height: 200px; background-color: blue; /* 不支持线性的时候显示 */ background-image: linear-gradient(to right ,yellow 20%, red 30% 80%, green 90%); //黄色:从开始到20%全是黄色 //从20%到20%是黄色到红...

你知道css3渐变吗线性渐变和径向渐变
线性渐变#app { width: 200px; height: 200px; background: linear-gradient(to bottom, red, green); /*从顶部到底部 to是到 效果顶部红 底部绿 你还可以多些几个颜色 如果还有其他的颜色,可...

CSS:linear-gradient()背景颜色线性渐变
css语法background: linear-gradient(direction,color-stop1,color-stop2,...);direction:用角度值指定渐变的方向(或角度);color-stop1,color-stop2,...:用于指定渐变的起止颜色ps:至少需要两种颜色background: -webkit-linear-gradient(red,yellow,blu....
CSS3线性渐变
今天来谈谈CSS3中的线性渐变,有了这个,好多以前必须要用图片才能实现的效果如今可能只需简单一行代码就能实现。 首先看看今天的主角: linear-gradient()。 它,实际上不是颜色,而是背景图片。也就是说,它并不是color的属性值,而是background的属性值。 我们接下来看看linear-gradient()的具体用法。 语法: <linear-gradient>.....
css3 Gradients 线性渐变
代码块 html页面: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>css3 Gradients</title> </...
CSS3的线性渐变(linear-gradient)
以webkit内核浏览器为例, 语法: div{ width:200px; height:200px; background:-webkit-linear-gradient(left,#F39,#09C); } 如图: 参数: -webkit-...
玩坏css3之linear-gradient揭秘《线性渐变》
没看《css揭秘》之前,我一般就会这样使用liner-gradient(top, #000, #fff)/liner-gradient(45deg, #000, #fff); 我相信很多同事对gradient认知也是到这里,网上普遍也是这样介绍! 正常的情况下:liner-gradient(pink,#fff)在div盒子中是自上而下渐变,如下图:`.second{margin: 20px au....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注