CSS3作为CSS的最新版本,引入了许多强大的新特性和改进
CSS3作为CSS的最新版本,引入了许多强大的新特性和改进,极大地增强了网页设计和开发的能力。这些新特性不仅使网站更加美观和用户友好,也使得开发者能够创建更加复杂和动态的效果。具体如下: 选择器增强:CSS3引入了更多的属性选择器,允许开发者根据元素的属性来应用样式。例如,可以使用input[typ...
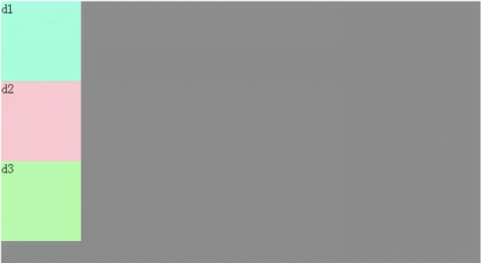
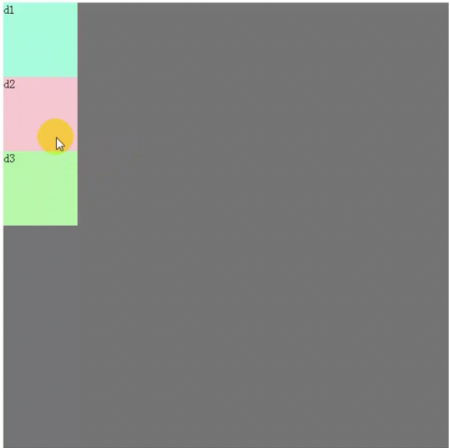
前端原生 CSS 跑马灯效果,无限轮播(横竖版本,带渐变遮罩,简单实用)
一、横版跑马灯<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width...

前端原生 CSS 跑马灯效果,无限轮播(横竖版本,带渐变遮罩,简单实用)
一、横版跑马灯<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width...

云效node版本14.19.1,安装tailwind css intellisense插件,提示?
云效node版本14.19.1,安装tailwind css intellisense插件,提示Activating extension 'Tailwind CSS IntelliSense' failed: Unexpected token '.',在devstudio里,有办法解决不?大佬们
钉钉小程序第三方企业应用上传版本后css样式全部丢失
同样的代码,重新提交上传一次就丢失了,真机调试,预览都是好的 本地再次编译也没用 开发者工具版本:3.1.3 客户端Android:7.0.0
CSS 伸缩盒(新版本)| 学习笔记
开发者学堂课程【前端开发CSS基础: CSS 伸缩盒(新版本) 】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/361/detail/4264 CSS 伸缩盒(新版本)内容介绍:一、伸缩盒(新)常用属性二、flex 在代码中的应用三、flex-grow 在代码中的应用四、flex-flow 在代码....

CSS 伸缩盒(老版本)| 学习笔记
开发者学堂课程【前端开发CSS基础:CSS 伸缩盒(老版本) 】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/361/detail/4263CSS 伸缩盒(老版本)内容介绍:一、伸缩盒概念二、伸缩盒(旧)属性三、在代码中的应用 一、伸缩盒概念1、CSS 引入了一种新的布局模式,Flexb....

JS逐步教你做(自己版本)的视频播放器(html逻辑 css逻辑 js逻辑)
html:<h1>分享给大家的自定义播放器</h1> <video src="videos/gone.mp4" id="video" class="screen" poster="img/poster.png"> </video> <div class="controls"> <button...

css文件和js文件版本号如何写在一个rev-manifest.json文件里面
我用gulp-rev插件来生成静态文件版本号,然后它会把版本号写到rev-manifest.json配置文件里。现在问题是。css文件和js文件版本号如何写在一个rev-manifest.json文件里面eg: { "css/a.css": "css/a-d41d8cd98f.css", "css/b.css": "css/b-d41d8cd98f.css", ... ...
发现ASP.NET一个小技巧--真爱生命,远离js、css版本号
被折腾的日子 以前不觉得js、css版本号的处理是个问题,直到最近被折磨的吐血,才发现往往不是问题的地方恰好就是问题所在。 以前接触的项目js和css一直都是放在项目下面的js和css文件夹下,没有版本号,风平浪静,现在的项目,为js和css单独搭建了一台服务器,好像还有什么...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
