CSS中的层级选择器&伪类选择器和伪元素选择器
层级选择器 层级选择器让我们能够根据元素之间的层级关系选择元素。它主要包括子选择器(>)、后代选择器( )、相邻兄弟选择器(+)和通用兄弟选择器(~)。 实例:假设我们想为所有位于<div>元素内的直接<p>元素设置样式,可以使用以下CSS规则: ...

css元素得层级顺序
在CSS中,元素的层级顺序是由它们在文档流中的位置和使用的定位属性决定的。下面是CSS中元素的层级顺序: 文档流中的顺序:元素在HTML文档中出现的顺序决定了它们的层级顺序。后面出现的元素会覆盖前面出现的元素。 定位属性:使用CSS的定位属性可以改变元素的层级顺序。 静态定位(Static Positioning)...
CSS层级小技巧:在滚动时自动添加头部阴影
CSS层级小技巧:在滚动时自动添加头部阴影实现效果:滚动前滚动后CSS 实现原理图片来自:CSS层级小技巧!如何在滚动时自动添加头部阴影?层级关系为:头部 > 遮挡物 > 阴影 > 内容总结要点固定头部的布局推荐用 sticky 实现,好处是可以保留头部占位,无需额外预留整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡fixed 定位在不设置 top 或者 left 值时....

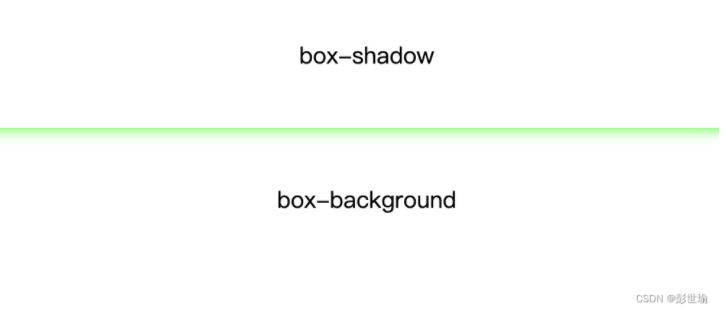
css:box-shadow层级问题-相邻元素背景遮盖了阴影
当box-background元素没有给背景颜色时,box-shadow的阴影可以正常显示<style> .box { height: 100px; line-height: 100px; text-align: center; } .box-shadow { box-shadow: 0 5px 10px -5px #00ff00; }...


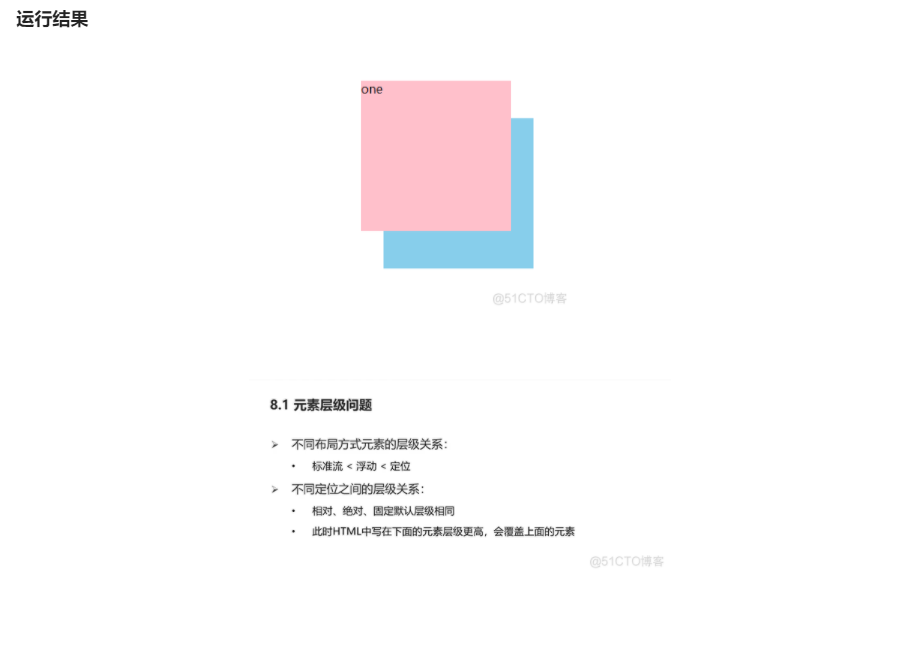
html+css实战158-定位-显示层级
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...

前端学习 -- Html&Css -- 层级和透明度
层级 如果定位元素的层级是一样,则下边的元素会盖住上边的。 通过z-index属性可以用来设置元素的层级,可以为z-index指定一个正整数作为值,该值将会作为当前元素的层级,层级越高,越优先显示。 对于没有开启定位的元素不能使用z-index。 透明度 设置元素的透明背景opacity可以用来设置元素背景的透明,它需要一个0-1之间的值: 0...
Css中Position定位属性与层级关系
今天同事发现一个有意思的问题,关于position的层级关系的,他要不说我也没注意过 测试后果然有趣,有待深入研究: 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Css中Position定位...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
