开心档之Bootstrap4 输入框组
Bootstrap4 输入框组我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。使用 .input-group-prepend 类可以在输入框的的前面添加文本信息, .input-group-append 类添加在输入框的后面。最后,我们还需要使用 .input-group-text 类来设置文本的样式。Bootstrap4 实例<form&am...
Bootstrap 组件:输入框组组件的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 通过在文本输入框 前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为 .input-group 赋予 .input-group-addon 或 .input-group-btn 类,可以给 .form-control 的前面或后面添加额外的元素。 注意: 1. 只支持文本输入框<input>这里请避免使用...

开心档 - 软件开发入门之 Bootstrap4 输入框组
Bootstrap4 输入框组http://www.kxdang.com/topic/bootstrap4/bootstrap4-forms-input-我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。使用 .input-group-prepend 类可以在输入框的的前面添加文本信息, .input-group-append 类添加在输入框的后面。....

bootstrap 组件之 输入框组 超大屏幕 列表组件学习总结
输入框组: from-group input-group // 前置带icon input-group-prepend input-group-text 使用方法: <div class="container"> <div class="form-row"> <div class="col"...
Bootstrap 组件_输入框组2 | 学习笔记
开发者学堂课程【前端开发框架Bootstrap使用教程:Bootstrap 组件_输入框组2】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/360/detail/4243Bootstrap 组件_输入框组2目录:一、作为额外元素的按钮二、作为额外元素的按钮式下拉菜单三、作为额外元素的分裂式按钮下拉....
Bootstrap响应式前端框架笔记九——输入框组
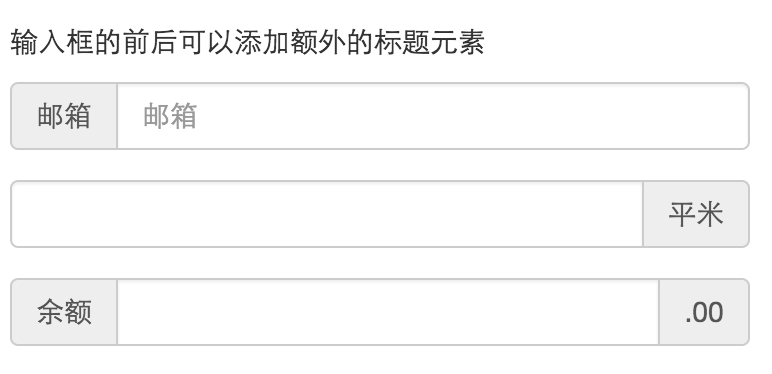
将input标签与input-group-addon类组合使用可以为输入框添加前后挂件,需要注意,Bootstrap不支持在输入框控件一侧添加多个挂件,示例如下: <p>输入框的前后可以添加额外的标题元素</p> <div class="input-group form-group"> <span class="in....

Bootstrap系列 -- 14. 表单控件输入框input
每一个表单都是由表单控件组成。离开了控件,表单就失去了意义。接下来的我们简单的来了解Bootstrap框架中表单控件的相关知识。 单行输入框,常见的文本输入框,也就是input的type属性值为text。在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为Bootstrap框架都是通过input[type=“...
bootstrap51-Bootstrap 基本的输入框组
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 基本的输入框组</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstra...
bootstrap52-Bootstrap 输入框组的大小
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 输入框组的大小</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstra...
bootstrap-表单控件——输入框input
1.运行效果如图所示 2.实现代码如下 </body> 本文转自 素颜猪 51CTO博客,原文链接:http://blog.51cto.com/suyanzhu/1927459

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Bootstrap您可能感兴趣
- Bootstrap插件
- Bootstrap日期选择器
- Bootstrap右键菜单
- Bootstrap表单
- Bootstrap flex
- Bootstrap布局
- Bootstrap小工具
- Bootstrap侧边栏
- Bootstrap导航
- Bootstrap滚动
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap系统
- Bootstrap前端
- Bootstrap表格
- Bootstrap框架
- Bootstrap下拉菜单
- Bootstrap css
- Bootstrap js
- Bootstrap教程
- Bootstrap类
- Bootstrap table
- Bootstrap开发
- Bootstrap响应式
- Bootstrap分页
- Bootstrap报错
- Bootstrap栅格
- Bootstrap页面
- Bootstrap工具
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注