循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
在前面随笔《使用BootstrapVue相关组件,构建Vue项目界面》概括性的介绍了BootstrapVue的使用过程,其实选用这个主要就是希望能够用来构建一些公司门户网站的内容,毕竟基于Bootstrap的样式界面很多,而且可以在很多模板网站上找到相关的Bootstrap页面模板,由于Vue开发组件的便利性,我们可以提取部分样式和HTML代码,组成我们所需要的界面效果,本篇随笔介绍如何基于Bo....

学会Web UI框架--Bootstrap,快速搭建出漂亮的前端界面
✨✨ 欢迎大家来到景天科技苑✨✨ 养成好习惯,先赞后看哦~ Bootstrap Bootstrap官网 1.Bootstrap介绍 一、什么是Bootstrap? bootstrap是一个基于HTML、CSS和Javascript语言编写的框架,具有简单、灵活的特性,拥有样式库、组件和插件,bootstrap常用来开发响应式布局和移动设备优先的W...

Bootstrap03购物车页面&登录注册界面&其他组件使用
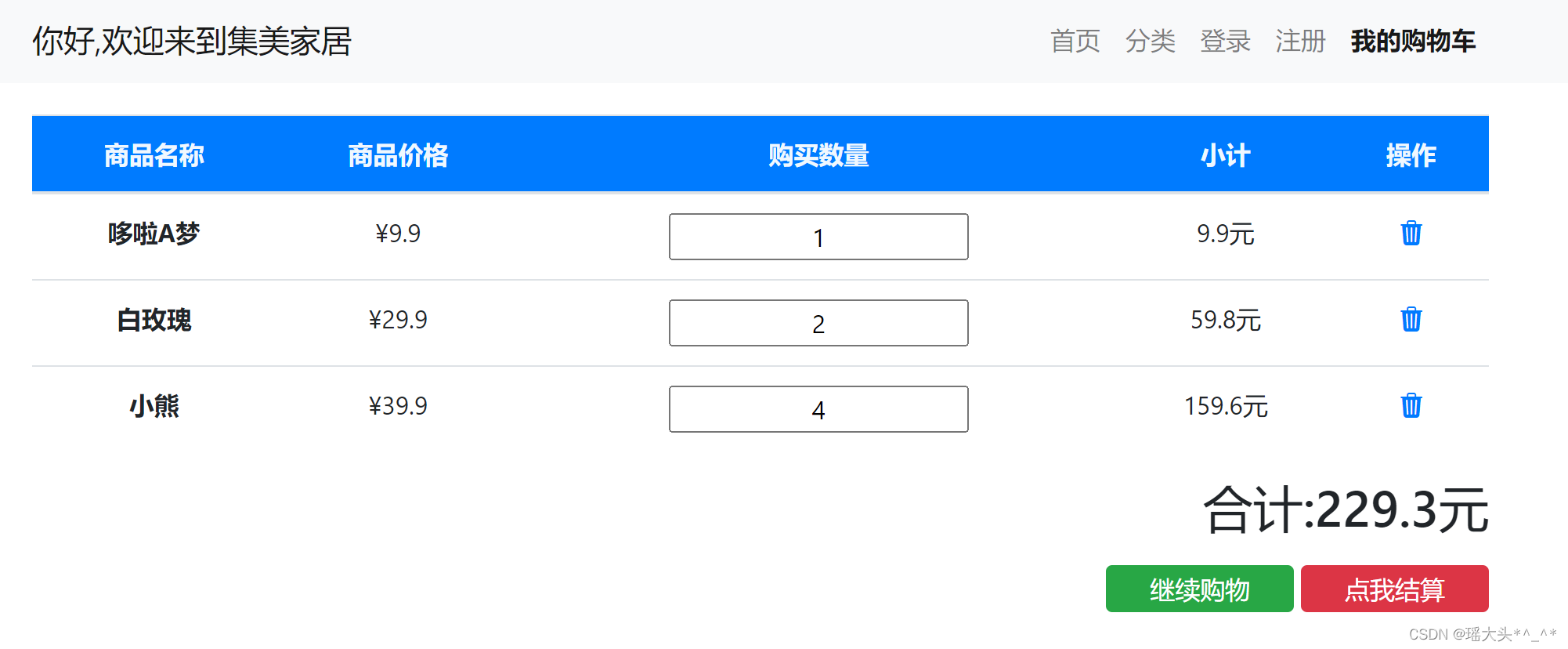
案例1:实现购物车页面布局页面内容:表格-Table组件:按钮-Buttons<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> &...

前端使用 BootStrap 写一些后台常用的界面
一、前言 1、作为一个专注后台方向上的学习者,肯定不只是简单地处理业务逻辑而已 2、自己独立完成一个作品,一般都要涉及到几个界面的编写: ①登录界面 ②CRUD界面 ③主页 ④… 3、UI方面的简单的框架有很多,使用的过程也是深有感触: ①之前先是使用 EasyUI ,后来逐渐觉得其写出来的界面如明日黄花,简陋不已,写出来的界面都不好意思说是自己写的。 ②于是接着选择了最新最热...

基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
在前面介绍了一系列的《基于Metronic的Bootstrap开发框架经验总结》的随笔文章,随笔主要是介绍各个知识点的内容,对框架的总体性界面没有很好的阐述,本篇随笔主要介绍这个Bootstrap框架的总体性功能界面,介绍其中用到的知识点和整体性的界面。希望读者对框架有一个更加直观、真实的认识了解,界面设计以及相关思路可以借鉴提高,也可以对相关的内容进行相互探讨,共同提高。 1、《基于Metro....

.Net MVC&&datatables.js&&bootstrap做一个界面的CRUD有多简单
我们在项目开发中,做得最多的可能就是CRUD,那么我们如何在ASP.NET MVC中来做CRUD呢?如果说只是单纯实现功能,那自然是再简单不过了,可是我们要考虑如何来做得比较好维护比较好扩展,如何做得比较漂亮。做开发要有工匠精神,不要只求完成开发任务,那样的话,永远停留在只是简单的写业务逻辑代码水平,我们要做有追求的程序员。本来这么简单的东西,我真是懒得写,但是看到即便是一些工作了好些年的人,做....

Bootflat – 基于 Bootstrap CSS 框架的扁平化界面
Bootflat 是一个开源的扁平化的 UI 工具包,基于 Bootstrap 3.1.0 CSS 框架。它为 Web 开发人员提供了一个创建优雅的 Web 应用程序的更快,更容易和更少的重复任务的途径。 另外,Bootflat 还为设计师提供了免费的 PSD 文件,它包括一组美丽的组件,您可以使用它来创建启动项目,网站或移动应用程序。Bootflat 兼容以下浏览器:IE8+、Fire....
免费下载!Twitter Bootstrap V3 矢量界面素材
Bootstrap 3 Vector UI Kit 包含所有矢量格式的 Twitter Bootstrap 3 界面控制元素、Glyphicons 以及额外的一些界面素材,而且基本的图形元素都切好图了,代码也有了,特别适合用于 Web 原型设计和后台管理应用程序界面设计。 您可能感兴趣的相关文章 2013年最受欢迎的10篇前端开发博文 小伙伴们惊呆了!8个超炫的 Web 效果 35个...
UI设计实战篇——利用Bootstrap框架制作查询页面的界面
Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太大)。尤其是现在的响应时布局(我的理解是页面根据不同的分辨率,采用不同的页面元素的布局),在Bootstrap中很好的支持了,只要简单设置了属性,就能自动实现响应时布局,大大简化了程序员的界面的过程。 因此,本人用Bootstrap框架实现了如下的界面,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Bootstrap您可能感兴趣
- Bootstrap插件
- Bootstrap日期选择器
- Bootstrap右键菜单
- Bootstrap表单
- Bootstrap flex
- Bootstrap布局
- Bootstrap小工具
- Bootstrap侧边栏
- Bootstrap导航
- Bootstrap滚动
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap系统
- Bootstrap前端
- Bootstrap表格
- Bootstrap框架
- Bootstrap下拉菜单
- Bootstrap css
- Bootstrap js
- Bootstrap教程
- Bootstrap类
- Bootstrap table
- Bootstrap开发
- Bootstrap响应式
- Bootstrap分页
- Bootstrap报错
- Bootstrap栅格
- Bootstrap页面
- Bootstrap工具
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注