ROS CDK接口参考
导入ROS CDK库需要导入的ROS CDK包名通常因您所使用的编程语言和具体资源而异,以下为您展示如何下载并导入ROS CDK核心包。TypeScript下载npm install @alicloud/ros-cdk-core导入import * as ros from '@alicloud/ro...
调用DATASOURCE::NAS::AccessGroups用于接口查询权限组信息
DATASOURCE::NAS::AccessGroups类型用于接口查询权限组信息。
ROS2教程07 ROS2自定义消息接口
ROS2自定义消息接口 版权信息 Copyright 2023 Herman Ye@Auromix. All rights reserved. This course and all of its associated content, including but not limited to text, images, videos, and any other materials, ...

ROS2教程 06 自定义消息接口
一、消息接口 ROS中已经预先定义了许多中消息接口,可以直接调用,比如: std_msgs/msg/Bool std_msgs/msg/Int64 std_msgs/msg/Byte std_msgs/msg/Int64MultiArray std_msgs/msg/ByteMultiArr...
[ROS2] --- 通信接口
1 通信接口的定义 通信并不是一个人自言自语,而是两个甚至更多个人,你来我往的交流,交流的内容是什么呢?为了让大家都好理解,我们可以给传递的数据定义一个标准的结构,这就是通信接口。 ROS的通信系统,它的主要目的就是传输数据,那就得让大家高效的建立连接,并且准确包装和解析传输的数据内容,话题、服务等机制也就诞生了,他们传输的数据,都要符合通信接口的标准定义。 2 ROS通...
![[ROS2] --- 通信接口](https://ucc.alicdn.com/pic/developer-ecology/il5hqy6uyrstw_dcceaecbbfe746d7800b2edab5a2e990.png)
ROS Service 相关API接口与命令行介绍
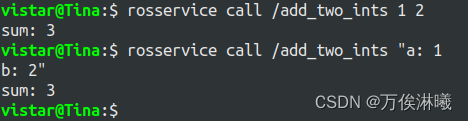
一、Topic 二、Service 2.1 常用函数接口 ros::ServiceClient类 // 四个重载函数模板,用于调用服务 // 使用指定的服务类型调用服务 template<class Service> bool call(Service &service) // 使用指定的请求/响应消息类型调用服务 template<class MReq, c...

ROS Topic 相关API接口与命令行介绍
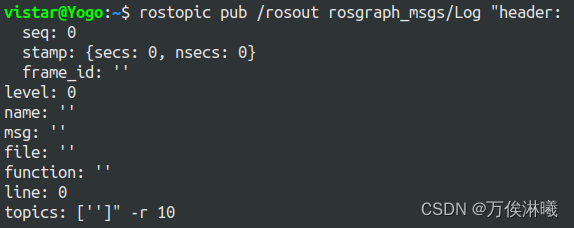
一、Topic 1.1 常用函数接口 ros::Publisher类 // 两个重载函数模板,用于发布topic消息 template <typename M> void publish(const boost::shared_ptr<M>& message) const template <typename M> void publi...

ROS- moveit使用C++接口进行运动路径规划和避障
说明主要包括定义起点和终点,设定障碍物,rviz可视化;源码及注释int main(int argc, char** argv) { ros::init(argc, argv, "move_group_interface_tutorial");ros::NodeHandle node_handle;//句柄ros::AsyncSpinner spinner(1);spinner.start();....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

