如何获取静态IP进行测试?静态IP有什么优点?
随着互联网的普及,越来越多的人开始使用动态IP进行上网。但是在某些情况下,我们可能需要使用静态IP进行测试或特定的网络设置。本文将介绍如何获取静态IP进行测试以及静态IP的优点。 一、如何获取静态IP进行测试? 1.联系ISP(Internet Service Provider) 最简单的方法是联系你的ISP,请...
刚刚部署的nodejs serverless web服务静态图片无法访问是啥问题,测试了下,好像是是
刚刚部署的nodejs serverless web服务静态图片无法访问是啥问题,测试了下,好像是是fc-http对fastify的问题,刚用koa问题正常,有官方记录这个问题吗?
还只是静态点火测试,SpaceX火箭爆炸
这一炸,还把Facebook的首颗互联网卫星给炸掉了,扎克伯格哭晕在厕所。 美国当地时间本周四上午,SpaceX猎鹰9号火箭在卡拉维尔角的发射平台发生爆炸,目前发生这起事故的具体原因正在调查之中。对于越挫越勇的马斯克和SpaceX来说,这次火箭爆炸意味着经验的积累。但此时此刻,Facebook CEO扎克伯格恐怕就不这么想了,毕竟一颗卫星可不便宜。 据介绍,当时美国太空探索技术公司(Sp...

ASA防火墙静态PAT端口范围测试
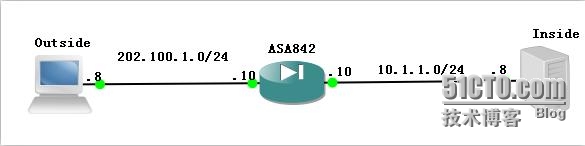
一.测试拓扑 二.测试思路 1.分别测试tcp和udp的连续端口PAT 2.再用静态端口转换工具分别将TCP端口和udp端口转换到某个常用端口进行测试 ---tcp转换到TCP23,用telnet测试 ---udp转换到UDP514,用syslog发送进行测试 3.为了测试方便,防火墙只设两个区Outside和Inside ---将Inside服务器的TCP1000~2000映射到防火...

ASA静态PAT的双向访问测试及理解
一.概述: 静态PAT一般是用在外部访问内部时,将外部IP的某个端口映射到内部主机的服务端口,这样外部主机通过访问外部IP的端口,就能很轻松的访问到内部主机的服务(需要策略放行),但是在看《Cisco ASA 5500 Series Configuration Guide using the CLI, 8.4 and 8.6》文档的时候,说静态PAT与静态NAT一样,也是...
利用两种不同的NAT配置实现两个接口的双向静态NAT测试
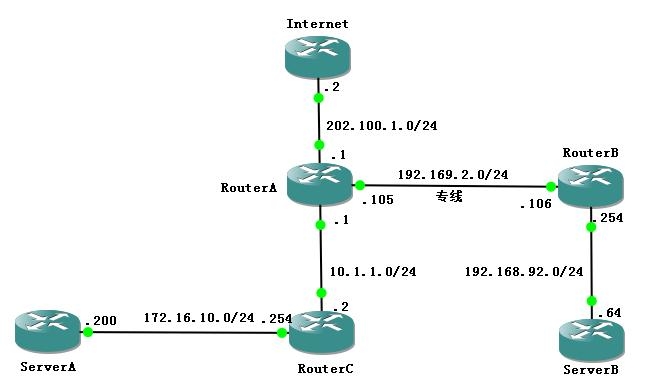
一.测试拓扑: 二.测试需求 1.ServerA已经配置静态一对一的地址实现从Interternet的访问 2.RouterA和RouterB为专线 3.需要ServerA访问ServerB的源地址映射为193.170.3.200 三.测试思路 1.利用nat和route-map实现按照需要进行NAT转换 ---实际测试,不能满足要求 2.分2组nat,一组传统方式ip nat inside...

穿越两次PIX8.0防火墙并两次静态NAT的FTP测试
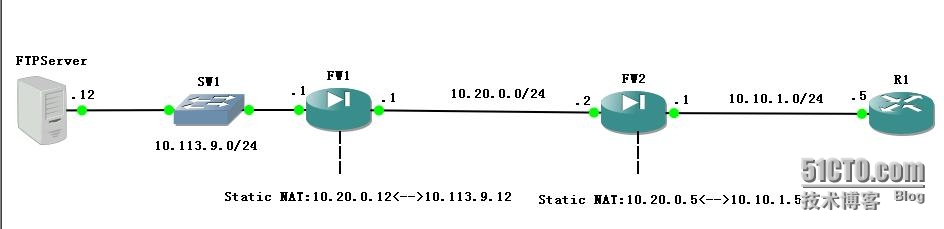
一.测试拓扑 二.测试思路 客户端和Server端不能直接通讯,都作了一对一的静态NAT 当客户端采用被动模式的FTP连接FTP服务器端时,FTP的控制通讯和数据通讯,发起端都在客户端: ----对于客户端侧防火墙来说,都是从高安全区到低安全区的访问,无需放通策略; ----对于服务端防火墙来说,控制通讯是从低安全区到高安全区的访问,因此,需要开放针对TCP21的策略;数据通讯也是从低...

静态Include和动态Include测试并总结
v主要代码 vhjzgg.css .center-div{ width:auto; margin-left: 40%; margin-right: 40%; display: block; position: absolute; top:0px; left:0px; } .text-div{ margin-top: 80px...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

