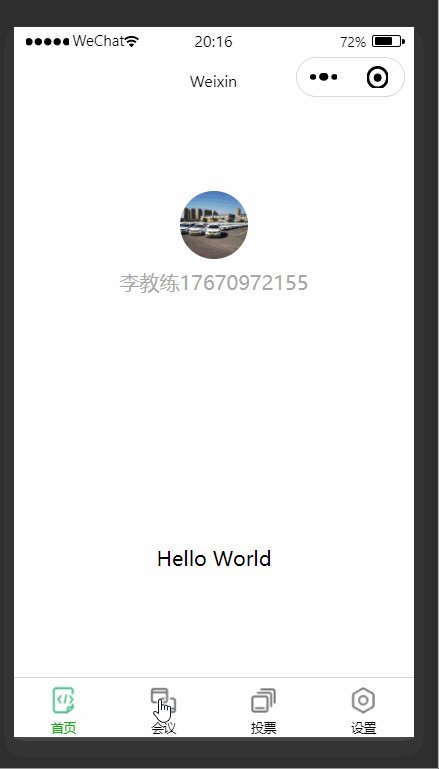
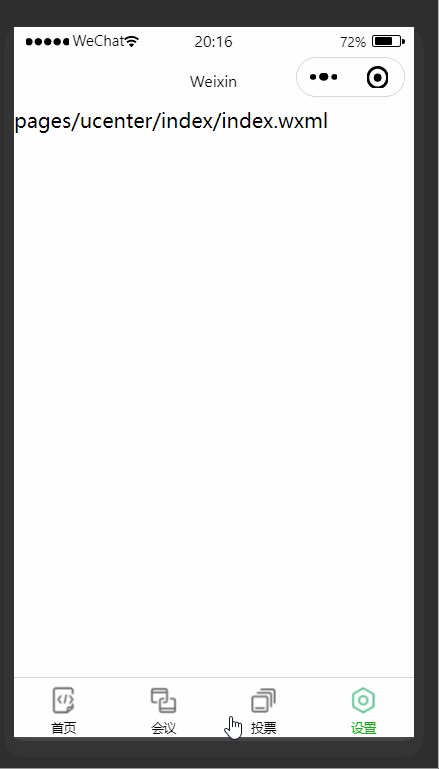
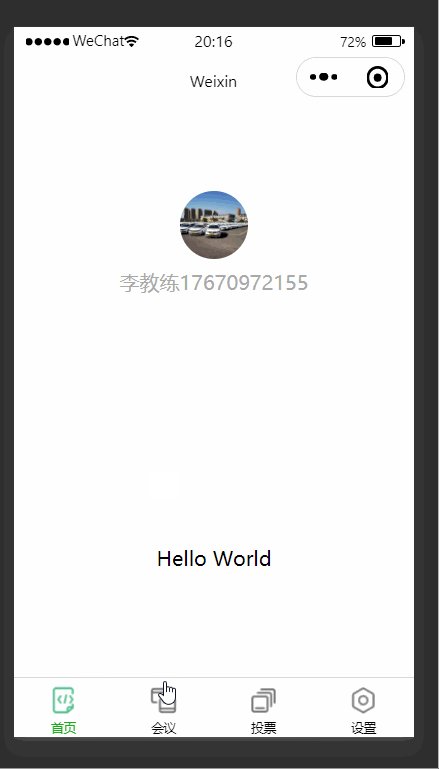
【微信小程序-原生开发】实用教程05-首页(含自定义调试模式、插入图片、图文排版、底部留白、添加本地图片)
开始前,请先完成启动/欢迎/首屏广告页的开发,详见 【微信小程序-原生开发】实用教程04-启动/欢迎/首屏广告页(含倒计时、添加文字、rpx、定义变量和函数、读取变量、修改变量、wx.reLaunch 页面跳转、生命周期 onReady等) https://blog.csdn.net/weixin_41192489/article/details/128728652 ...

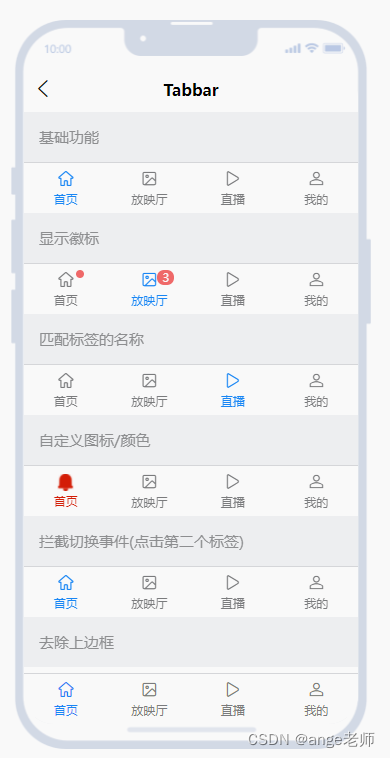
【uniapp微信小程序】自定义导航栏:非首页展示的实现方式(极为快捷方式)
先看效果展示: 如何快速实现我们这种特定的需求呢?请各位继续往下阅读。 一、目前存在的问题 我们都知道,目前小程序中的tabBar仅支持在pages.json配置文件中,以配置的方式进行实现。如图所示。 ...

【微信小程序】-- uni-app 项目-- 购物车 -- 首页 - 轮播图效果(五十二)
一、首页 前面已经给项目页面配置了 tabBar 效果。接下来就来实现首页相关的功能。话不多说,让我们原文再续,书接上回吧。 1、创建 home 分支 还是老样子,跟前面一样,创建一个分支来改动存储首...

微信小程序----会议oa项目---首页
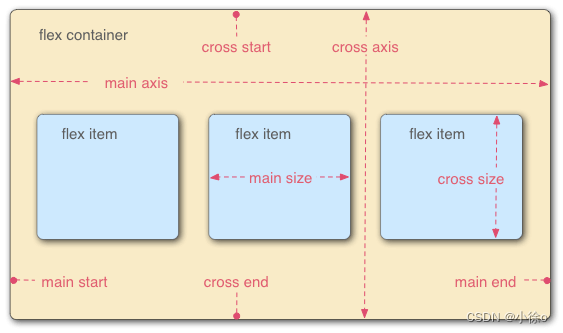
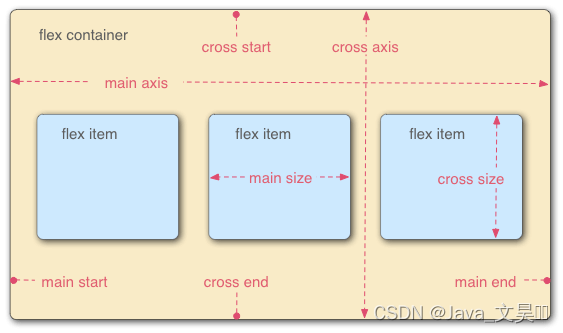
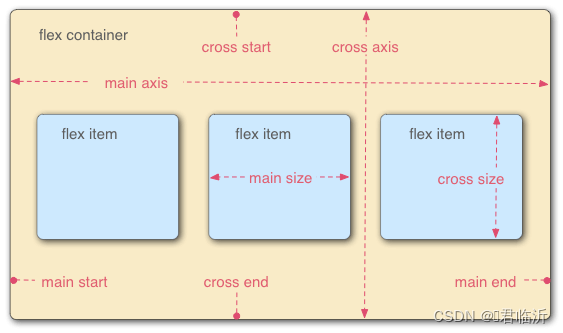
什么是Flex弹性布局Flex 弹性布局(Flexbox)是一种用于在容器中进行灵活排列和对齐元素的布局模型。它是 CSS3 引入的一种布局方式,旨在解决传统布局方式的限制和局限性。Flexbox 使用一维布局模型,将容器划分为主轴(main axis)和交叉轴(cross axis)。主轴是元素的排列方向,可以水平或垂直,而交叉轴与主轴垂直,用于对齐元素。通过使用弹性容器和弹性项目,Flexb....

微信小程序开发之会议OA首页后台数据交互(内带新知识点分享)
前言 在前面的几期博客中我们都对会议OA项目进行一个布局以及数据模拟显示,都不是从后台实现数据库交互,显示的都是死数据。今天我来给大家带来有关实现小程序前端数据后台交互,其中还涉及其他新的知识点,请老铁们认真观看。一、后台数据库交互1.后台操作1.1 导入会议OA后台项目 将资料中的mi....

微信小程序开发之会议OA项目首页搭建
前言 在前面两期的博客中,我们想必对微信小程序开发有了一定的了解,今天我就给大家带来有关微信小程序搭建会议OA项目的分享。其中的知识点包含:弹性布局(微信小程序特有)、模拟实现后台数据交互以及mock.js的使用一、弹性布局简介(Flex布局)1. Flex布局是什么 Flex布局,也叫弹性布局,是.....

【微信小程序】无纸化会议OA系统之首页搭建(下)
二、首页布局搭建1.底部页面的搭建一个微信小程序必不可少的就是底部导航栏,所以我们先搭建一个底部导航栏 ,根据微信小程序的开发者文档可知,底部导航栏需要在api.json定义tabBar并做好相应的配置(注意先在pages做好页面的定义)。底部导航栏没有图标是显得非常单调的,所以我们还要创建一个文件夹名为static用来存放图片继续在static文件夹下创建一个文件名为tabBar,将我们所需的....

【微信小程序】无纸化会议OA系统之首页搭建(上)
前言中国政府意识到信息技术的重要性,并开始积极推动信息产业的发展。一系列政策和措施被制定和执行,以促进信息技术的采用和普及,从而推动数字化时代的到来。为了响应国家推行的数字化时代,本篇文章以会议OA系统为背景进行编写。一、Flex弹性布局布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实....

微信小程序的OA会议之首页搭建
一.小程序的布局1.1. flex是什么flex布局:Flex是CSS中的一种布局模型,全称为Flexible Box,它用于设计网页布局。使用Flex布局,你可以更轻松地控制和调整容器中子元素的位置和大小,以实现响应式设计和更复杂的布局结构。Flex程序设计:Flex(或Adobe Flex)是一种开发技术,用于构建富互联网应用程序(RIAs)。它允许开发者使用Adobe Flex框架和MXM....

微信小程序简单常见首页demo
wxml<view class='index-contier'> <view class="index-left"> <view>电池剩余</view> <view>62%</view> </view> <view class="index-cente...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注