微信小程序 搜索框实现模糊搜索(带模拟数据,js,wxml,wxss齐全
最近在做一个小程序的页面,搜索框困扰了我很久,今天终于把搜索框给做了出来,记录一下过程 我主要使用的就是wx的if,当我输入框用户点击的时候,我前面的显示界面添加上false属性,然后我搜索页面显示出true的属性,至于模糊搜索,我是直接使用的js的匹配,话不多说,直接看成果和代码 ...

【微信小程序】-- WXSS 模板样式- 全局样式和局部样式(十四)
一、全局样式和局部样式 前面已经介绍了WXSS模板语法-rpx & import,通过栗子学习了WXSS模板语法如何导入公共样式。接下来就来讲解一下另外一个WXSS模板语法–全局样式和局部样式。话不多说,让我们原文再续,书接上回吧。 ...

【微信小程序】-- WXSS 模板样式- rpx & import (十三)
一、WXSS 模板样式 前面已经介绍完了WXML模板语法,通过栗子学习了WXML模板语法:数据绑定、条件渲染和列表渲染。接下来就来讲解一下另外一个模板样式–WXSS。话不多说,让我们原文再续,书接上回吧。 1、什...

【微信小程序】--WXML & WXSS & JS 逻辑交互介绍(四)
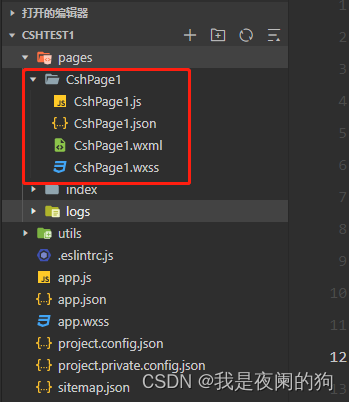
一、小程序页面 新建小程序页面 小程序页面创建是非常简单的,只需要在 app.json -> pages 中新增页面的存放路径,微信开发者工具就会帮我们自动创建对应的页面文件。 { "pages":[ "pages/index...

微信小程序中wxss和css的差异
微信小程序中wxss和css的差异微信小程序中的WXSS(WeiXin Style Sheet)和普通的CSS(Cascading Style Sheets)有一些不同之处,主要包括以下几点:单位: WXSS中支持rpx单位,在不同设备上可以自动适配屏幕宽度。而CSS中常用的单位有px、em、rem等。选择器的限制: 在WXSS中,选择器只能使用类选择器、ID选择器和标签选择器,不支持复杂的选择....
【微信小程序】WXML的模板语法与WXSS模板样式(二)
WXSS模板样式wxss和css的关系WXSS具有Css大部分特性,同时, WXSS还对css进行了扩充以及修改,以适应微信小程序的开发。与CSS相比, WXSS扩展的特性有:● rpx尺寸单位● @import 样式导入rpx1、rpx的实现原理rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同, 为了实现屏幕的自动适配,rpx把所有设备的屏幕。 在宽度上等分为750份(即:当前屏幕的总宽度....

【微信小程序】WXML的模板语法与WXSS模板样式(一)
WXML的模板语法数据绑定数据绑定的基本原则(1)在data中定义数据(2)在WXML中使用数据Page({ data:{ //字符串典型的数据 info:'int data', //数据类型的数据 msgList:[{msg:'hello'},{msg:'world'}] } })Mustache语法语法的格式应用场景<view>{{要绑定的...
微信小程序-wxss样式
wxss样式WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。新增了尺寸单位WXSS在底层支持新的尺寸单位rpx,可以根据屏幕宽度进行自适应,响应式尺寸单位小程序中....
微信小程序-WXSS的书写格式
行内样式<view style="color: red;">行内样式</view>页面样式编写在当前页面文件夹当中的 WXML 的 WXSS 文件当中:index.wxss:.pageStyle { color: pink; }index.wxml:<view class="pageStyle">页面样式</view>全局样式编写在 app.w...

微信小程序-WXSS学什么
什么是 WXSSWXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。与 CSS 相比,WXSS 扩展的特性有:尺寸单位样式导入(这个可以不用学,因为这是历史的产物)h....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注