【微信小程序】--WXML & WXSS & JS 逻辑交互介绍(四)
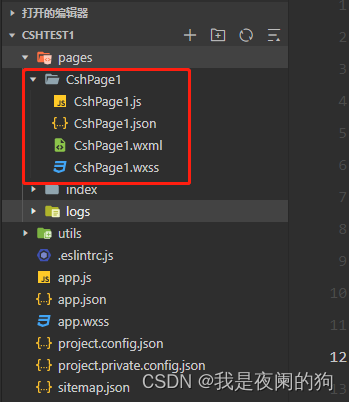
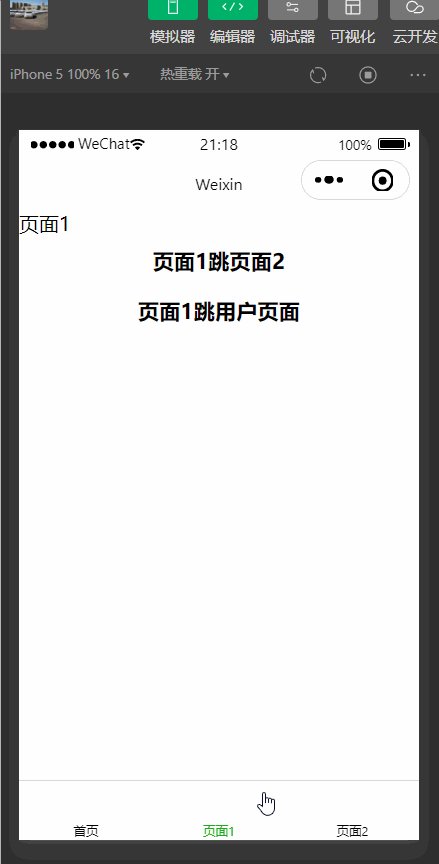
一、小程序页面 新建小程序页面 小程序页面创建是非常简单的,只需要在 app.json -> pages 中新增页面的存放路径,微信开发者工具就会帮我们自动创建对应的页面文件。 { "pages":[ "pages/index...

uniapp微信小程序不强制登陆的逻辑(模仿大厂登陆)
博主不易,记得收藏点赞加关注哈前言正常需求中,微信小程序的登陆都是不强制的,但是网上大多资料教的都是强制登陆,或者做个登陆页面,其实这种太影响用户体验,还很容易小程序审核不通过如果想看懂这篇博客,需要有做过小程序的经验(因为,这种可能对初学者不好理解) 可以先了解下我以前发布的博客(了解一下)uniapp微信小程序登陆流程(前端详细)__揽的博客-CSDN博客_uniapp 微信小程序 登录un....
微信小程序框架--视图层、逻辑层与页面的生命周期
一、小程序框架 小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和....

微信小程序框架---视图层&逻辑层&API&事件
前言 当开始使用微信开发者工具进行小程序开发时,我们需要掌握视图层(WXML)和逻辑层(JS)的基本语法。本篇博客将介绍如何在微信开发者工具中编写视图层和逻辑层的代码。一、小程序框架介绍小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。整个小程序框架系统分为两部分:逻辑层(App Servi....

微信小程序|逻辑判断
在开发微信小程序的时候,有时我们需要根据条件来决定一些内容是否渲染(显示或隐藏)例如当条件为true时,view组件会渲染出来,为false时,不会渲染出来。1.wx:if的使用第一种直接传入:<viewwx:if="{{true}}">哈哈哈</view>//view组件会渲染出来<viewwx:if="{{false}}">哈哈哈</view>....
《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.4 逻辑层文件
2.7.4 逻辑层文件在微信小程序中,逻辑层对从后台接收到的数据进行加工处理,并将其发送给视图层, 与此同时还要接收视图层的事件反馈。但小程序中的 JavaScript 与原生 JavaScript 并不完全 一样,最显著的一点就是由于小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 Web 中的一些功能(如 window、document 等)无法使用。另外,小程序还依托微....
微信小程序代码逻辑复用(二)—— 解决方案
写在前面从去年底到今年初,由于工作繁重以及一些私人的事情需要处理,耽误了公众号更新。这周开始恢复更新了。之前的文章中,我也对微信小程序中的代码复用问题进行了阐述。历史文章在这里:微信小程序页面代码复用探索(一)—— 存在的问题及需求文中提到的方案,其实在去年的时候,我已经实现了。本文将进行初步的介绍。Zero我给自己的解决方案取名为Zero。它是一个轻量级的,拥有命名空间的,基于Pa....

微信小程序学习笔记(2) -- 逻辑层事件、常用组件
逻辑层逻辑层 事件处理1: 事件的基本使用 bind[xxx] catch[xxx]2: 小程序中事件冒泡和HTML中处理起来不一样,这里是使用catch[xxx]3: 如果需要给事件处理函数指定参数 只能通过dataset下面分别来说明:bindtap基本的事件使用 就是给组件加一个bind+事件名的属性,属性的值指向一个定义在当前页面对象中的一个function.<!--index.w....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注