后端程序员的前端基础-前端三剑客之CSS
1 CSS简介 1.1 CSS概念 CSS :全称:Cascading Style Sheets 层叠样式表,定义如何显示HTML元素 多个样式可以层层覆盖叠加,如果不同的css样式对同一html标签进行修饰,样式有冲突的应用优先级高的,不冲突的共同作用 ...

[后端浅了解]HTML和CSS
HTML(HyperText Markup Language)是一种用于创建网页和Web应用程序的标记语言。它是构建Web内容的基本构件,用于定义文本、图像、链接、多媒体等元素在网页中的结构和呈现方式。HTML使用标签(Tags)来描述文档中的不同内容和元素。标签是由尖括号(<>)包围的关键词,如表示段落,表示标题等。通过使用不同的标签,我们可以指示浏览器如何解析和显示网页内容。HT....
跟着我后端也可以零基础入门CSS7️⃣
七、定位7.1、定位概述定位也是用来布局的,它有两部分组成:定位 = 定位模式 + 边偏移。7.2、边偏移简单说, 我们定位的盒子,是通过边偏移来移动位置的。在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的边偏移:(方位名词)。边偏移属性示例描述toptop: 80px顶端偏移量,定义元素相对于其父元素上边线的距离。bottombottom: 80px底部偏移....

跟着我后端也可以零基础入门CSS5️⃣
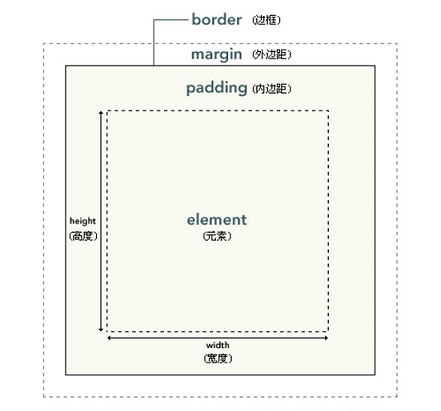
五、盒子模型网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?其实网页布局的本质就是:首先利用CSS设置好盒子的大小,然后摆放盒子的位置。最后把网页元素比如文字图片等等,放入盒子里面。5.1、盒子模型(Box Model)所谓盒子模型,就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。盒子模型有元素的内容、边框(border)、内边距(....

跟着我后端也可以零基础入门CSS4️⃣
四、 CSS 背景(background)4.1、背景颜色(color)他的语法格式是:background-color:颜色值; 复制代码4.2、背景图片(image)他的语法格式为:background-image : none | url (url) /*举例*/ background-image : url(images/demo.png); 复制代码参数作用none无背景图(默认的...

跟着我后端也可以零基础入门CSS3️⃣
三、标签显示模式(display)3.1、什么是标签显示模式标签以什么方式进行显示,比如div 自己占一行,比如span一行可以放很多个。我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。3.2、块级元素(block-level)常见的块元素有<h1>~<h6>、<....

跟着我后端也可以零基础入门CSS2️⃣
二、CSS选择器2.1、CSS选择器作用我们可以通过选择器,快速找到特定的HTML页面元素,把我们想要的标签选择出来。简答来说,CSS一声就做两件事:选对人做对事。h3 { color: red; } 复制代码这段代码就是2件事, 把 h3选出来(选对人), 然后把它变成了红色(做对事),选择器分为基础选择器和复合选择器。2.2、CSS基础选择器2.2.1、标签选择器2.2.1.1、概念标...

跟着我后端也可以零基础入门CSS1️⃣
前言本文需要一点HTML的基础,没有基础的小伙伴可以看我的这篇文章:前端HTML万字血书大总结,来看看你入门了吗?一、初识CSS1.1、HTML的缺点说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义, 比如<h1>表明这是一个大标题,用<p> 表明这是一个段落,用<img> 表明这儿有一个图片, 用<a> 表示此处有链接。很早的时候,世....

CSS描边动画,后端直呼哇塞
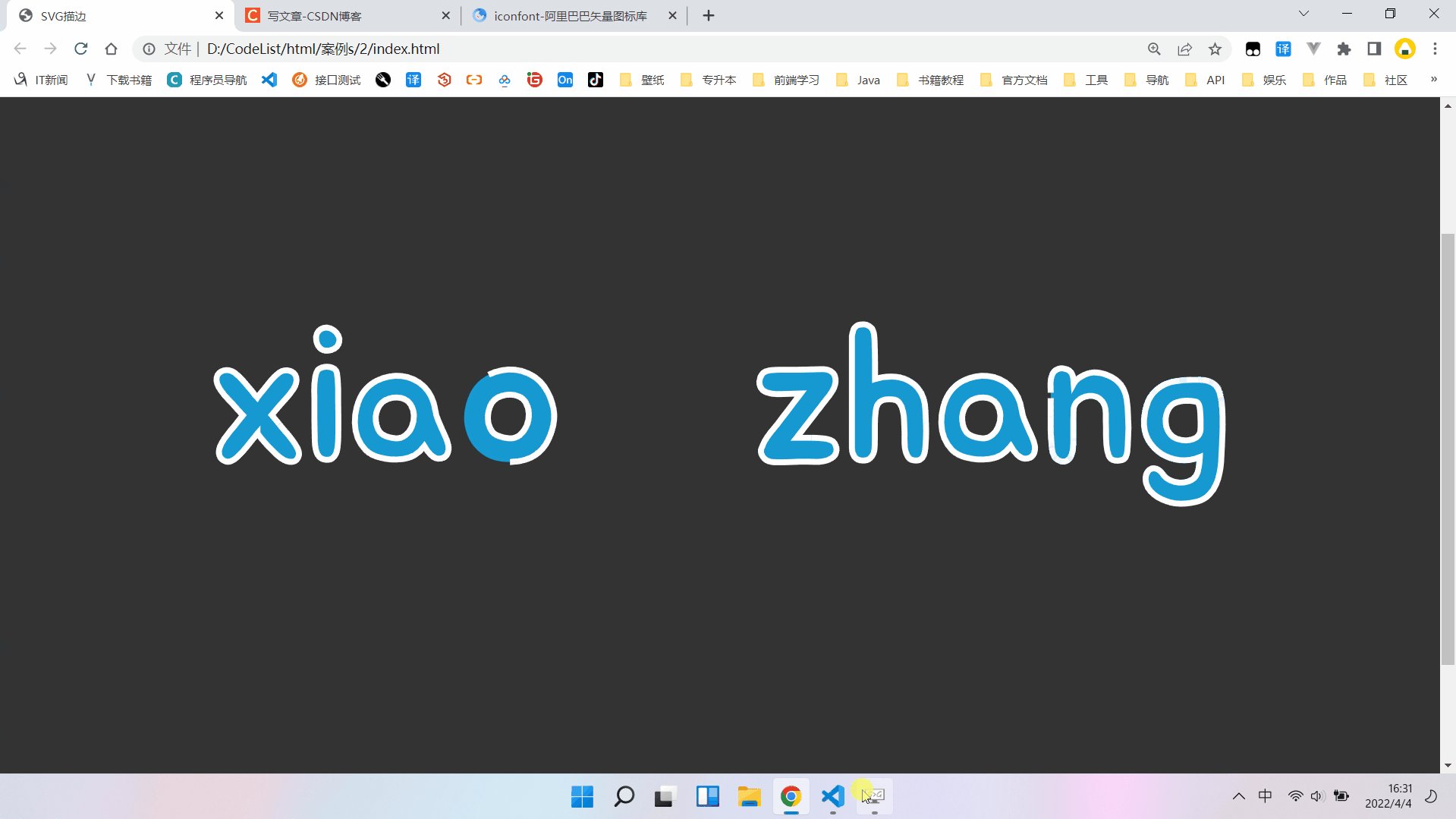
效果展示我发现在 css 的世界里,至少在目前看来,想要实现一些不规则的运动曲线是很为难的,因此,今天给大家分享一个借助 SVG 快速实现描边动画的技巧,这里主要分享两种,第一种使用自己绘制SVG文字,第二种使用现成的 SVG 来实现动画,快来学习吧1.绘制 SVG,实现文字描边动画国内的 Pixso 设计软件设计完成之后,在菜单栏中选择复制,然后复制为 SVG代码实现介绍关于 SVG 的属性f....

跟着我后端也可以零基础入门CSS6️⃣
六、浮动6.1、CSS 布局的三种机制网页布局的核心,就是用 CSS 来摆放盒子。CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位。普通流(标准流):块级元素会独占一行,从上向下顺序排列,常用:div、hr、p、h1~h6、ul、ol、dl、form、table。行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用:span、a、i、em。浮动:....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Java后端技术
