循序渐进VUE+Element 前端应用开发(19)--- 后端查询接口和Vue前端的整合
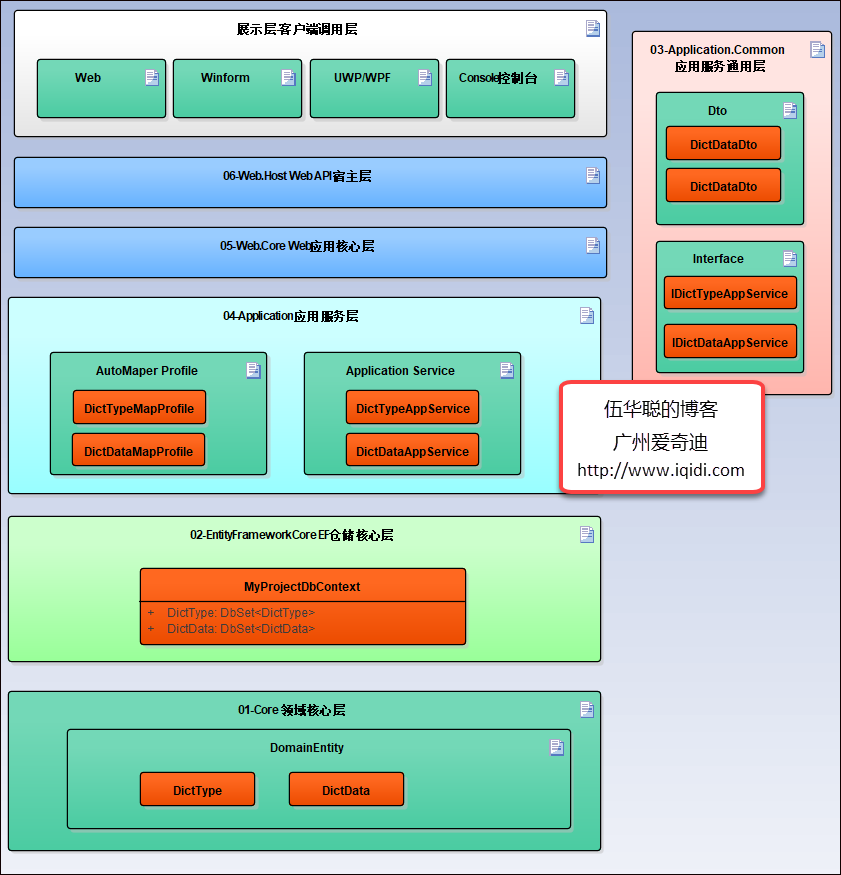
循序渐进VUE+Element 前端应用开发的系列文章中,前面介绍了系统各个功能的处理实现,本篇随笔从一个主线上介绍前后端开发的整合,让我们从ABP框架后端的查询接口的处理,前端API接口调用的封装,以及前端Element界面的整个调用过程进行一个完整的介绍。 我们前面介绍了Vue+Element前端的接口是调用后端的ABP框架发布的API接口服务,API接口服务通过Swagger公布对...

调用ResetDrdsToRdsConnections接口重置后端DRDS到RDS连接数_云原生数据库 PolarDB(PolarDB)
调用ResetDrdsToRdsConnections接口重置后端DRDS到RDS连接数。
QuickBI隐藏后端接口中查询SQL的方法
概述Quick BI由于信息安全的需求,隐藏后端接口中查询SQL的方法。详细信息这个SQL是后端返回的查询SQL。独立部署4.3.1.1之后的版本可以配置关闭。适用于Quick BI
VUE之Elenent-ui之table表格导出、调用后端接口导出(后端返回流文件导出)
调用后端接口导出excel、后端返回流文件导出excel步骤:export function download(params) { return request({ url: '/api/xxxx/download', method: 'get', params, responseType: 'blob' //1.首先设置responseType对象格式为 ...
VUE element-ui之table表格全局排序、调用后端接口排序功能
步骤:标签中定义排序方法:<el-table ref="reset" v-loading="loading" :data="tableData" height="520" border @sort-change="sortChange" >要排序的字段定义排序关键字sortab...
VUE element-ui之导入excel模板至后端接口
步骤:按钮外包裹上传组件 <el-upload ref="upload" class="filter-item" action="#" :before-upload="beforeUpload" type="primary"...

vue在开发过程中要同时跟N个不同的后端人员联调接口(请求的url不一样)时你该怎么办?
[vue] vue在开发过程中要同时跟N个不同的后端人员联调接口(请求的url不一样)时你该怎么办?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
后端更多接口相关
Java后端技术
