调用DeepSeek API增强版纯前端实现方案,支持文件上传和内容解析功能
调用DeepSeek API增强版纯前端实现方案,支持文件上传和内容解析功能 引言 在现代Web开发中,文件上传和内容解析是常见的需求。随着人工智能技术的发展,DeepSeek API增强版提供了一个强大的解决方案,支持多种文件格式的上传和内容解析。本文将详细介绍如何通过纯前端技术调用DeepSeek API增强版,实现文件上...
前端 JS 经典:阿里云文件上传思路
前言:功能点概括:1、多选文件 2、选择文件夹 3、拖拽 4、选择后形成一个列表,列表里有一些信息 5、有进度条 6、控制并发数 7、可取消 8、展示统计信息 1. 交互实现 交互的目标是要拿到 file 对象。只要拿到 file 对象,就能通过网络上传。 1.1 如何选择多文件 给 input 添加 multiple 属性 ...
前端通过input标签封装Upload组件实现文件上传
基于input标签封装upload组件 import React, { Component, Fragment, createRef } from 'react'; import './Upload.less'; type StateType = { [propName: stri...





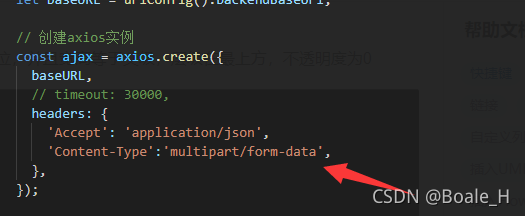
前端hook项目pc总结笔记-文件上传单独封装axios
import axios from "axios" import {getToken} from "@/utils/auth"; import { BaseUrl } from "../commomutils/baseUrl"; export const uploadFile = (url:string,formData:any)=>{ return axios.post( ...
前端hook项目pc总结笔记-hook项目文件上传单独封装请求
import axios from "axios" import {getToken} from "@/utils/auth"; import { BaseUrl } from "../commomutils/baseUrl"; export const uploadFile = (url:string,formData:any)=>{ return axios.post( ...
【前端】form标签multipart/form-data 文件上传表单中 传递参数无法获取的原因
一、问题原因JAVA后台获取不到form表单提交值的情况,可能的原因:1、提交元素的name与获取的name不符--request.getParameter(name)2、传递的值为空3、form没有嵌套input4、form加了enctype="multipart/form-data"属性其中第4种可能的情况主要是是因为在使用multipart/form-data属性之后请求体发生了变化。不是....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
