前端切图:用正则替换手机号码
用正则替换手机号码 <!DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <title></title> </head> <body> </body> ...
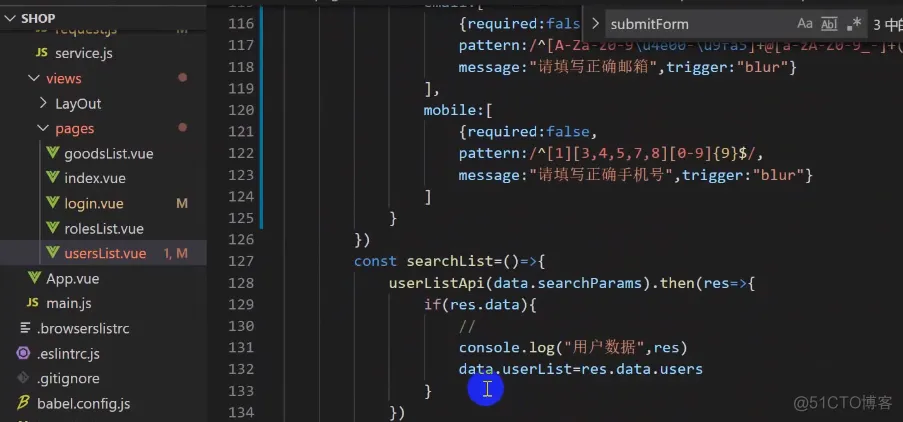
前端学习笔记202305学习笔记第二十四天-vue3.0-新建用户表单4正则
前端学习笔记202305学习笔记第二十四天-vue3.0-新建用户表单4正则

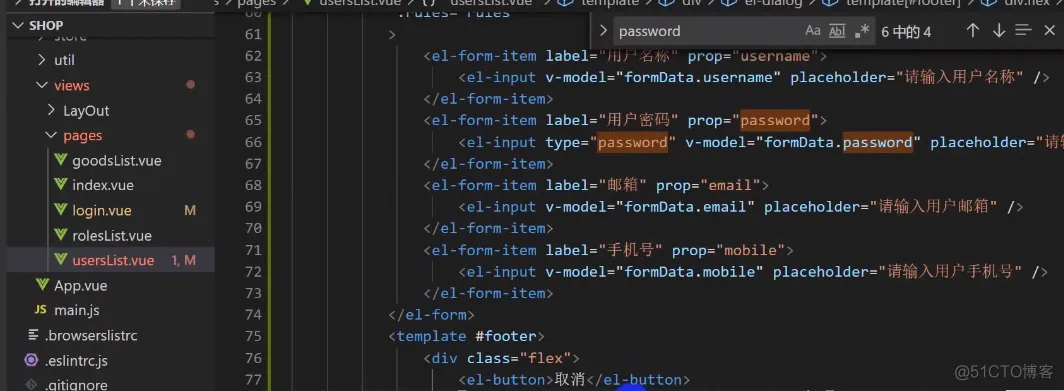
前端学习笔记202305学习笔记第二十四天-vue3.0-新建用户表单3正则
前端学习笔记202305学习笔记第二十四天-vue3.0-新建用户表单3正则

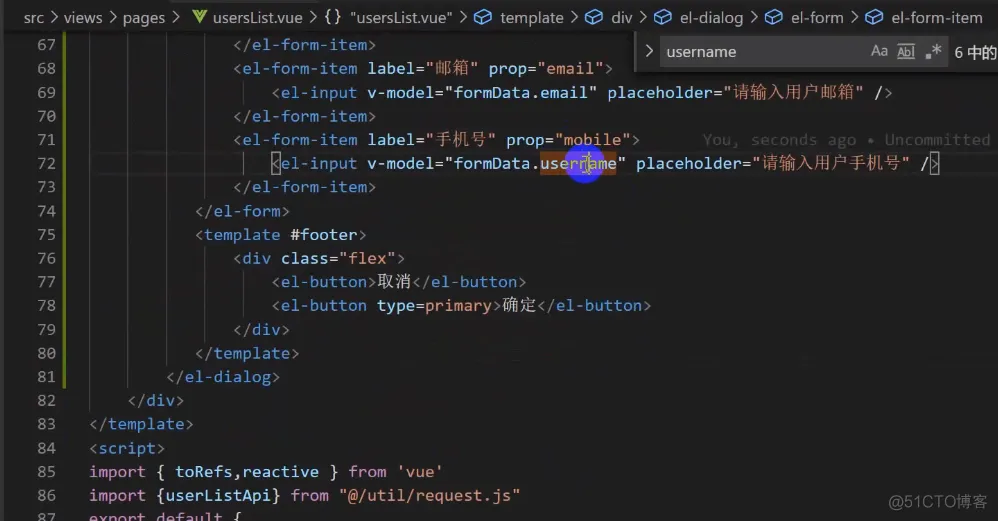
前端学习笔记202305学习笔记第二十四天-vue3.0-新建用户表单2正则
前端学习笔记202305学习笔记第二十四天-vue3.0-新建用户表单2正则

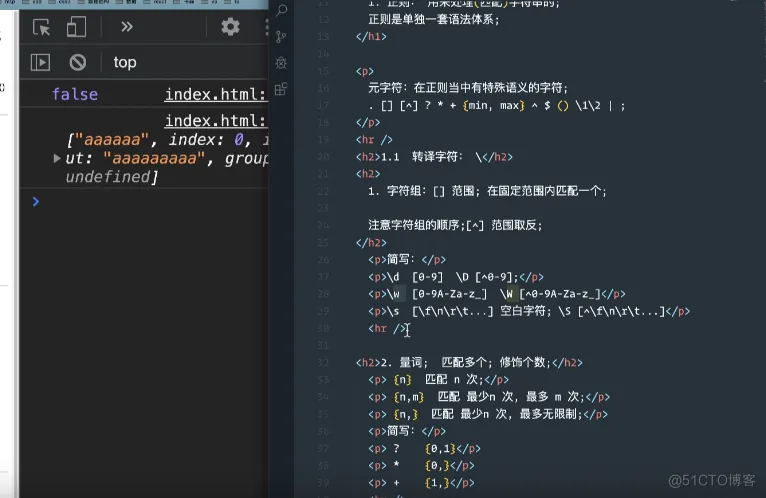
前端祖传三件套JavaScript的ES6+之各种扩展:字符串、数值、函数、数组、对象、正则.
一、字符串扩展在 ES6+ 中,字符串可以使用模板字符串语法来表示,同时也支持多行字符串和字符串插值等功能。例如:const name = 'John'; const age = 30; const message = `My name is ${name}, and I'm ${age} years old.`; console.log(message);以上代码中,使用模板字符串语法来表示字....





本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
