前端反卷计划-组件库-05-Menu组件开发
Hi, 大家好!我是程序员库里。今天开始分享如何从0搭建UI组件库。这也是前端反卷计划中的一项。在接下来的日子,我会持续分享前端反卷计划中的每个知识点。以下是前端反卷计划的内容:目前这些内容持续更新到了我的 学习文档 中。感兴趣的欢迎一起学习!Menu5.1 需求分析水平菜单垂直菜单5.2 Demo<Menu defaultIndex='0' onSelect={(index) =>....

前端反卷计划-组件库-04-Button组件开发
Hi, 大家好!我是程序员库里。 今天开始分享如何从0搭建UI组件库。这也是前端反卷计划中的一项。 在接下来的日子,我会持续分享前端反卷计划中的每个知识点。 以下是前端反卷计划的内容: 目前这些内容持续更新到了我的 学习文档 中。感兴趣的欢迎一起学习! Button 4.1 需求分析 以antd design的Button组件为例 按钮类型 按钮尺寸 ...

前端反卷计划-组件库-06-Icon组件开发
Hi, 大家好!我是程序员库里。今天开始分享如何从0搭建UI组件库。这也是前端反卷计划中的一项。在接下来的日子,我会持续分享前端反卷计划中的每个知识点。以下是前端反卷计划的内容:目前这些内容持续更新到了我的 学习文档 中。感兴趣的欢迎一起学习!1.安装fortawesomeicon组件的开发借助第三方开源库:fortawesome 1.安装fortawesome第三方库npm i @forta.....

前端反卷计划-组件库-02-storybook
Hi, 大家好!我是程序员库里。 今天开始分享如何从0搭建UI组件库。这也是前端反卷计划中的一项。 在接下来的日子,我会持续分享前端反卷计划中的每个知识点。 以下是前端反卷计划的内容: 目前这些内容持续更新到了我的 学习文档 中。感兴趣的欢迎一起学习! 安装storybook npx storybook@latest init 改造项目 将storybook初始化的项目结...

前端反卷计划-组件库-01-环境搭建
Hi, 大家好!我是程序员库里。 今天开始分享如何从0搭建UI组件库。这也是前端反卷计划中的一项。 在接下来的日子,我会持续分享前端反卷计划中的每个知识点。 以下是前端反卷计划的内容: 目前这些内容持续更新到了我的 学习文档 中。感兴趣的欢迎一起学习! 环境搭建 组件库名字 因为我们的组件库要发布到npm上面,所以你的组件库名称不能和其他npm包的名称重复。 我起的组件库...

vue3-ts-storybook:理解storybook、实践 / 前端组件库
一、理解 storybookStorybook是一个开源的工具,可以帮助前端开发者更好地构建、测试和展示组件。具体来说,Storybook可以做以下几件事情:1、为每个组件提供一个独立的页面,可以快速展示或调试组件。2、管理多个组件,按需展示和测试,帮助开发者更好地理解和组织组件库。3、可以用各种状态(例如不同的props和事件触发)的快照测试组件,保证在不同状态下组件的正确性。4、提供一些插件....

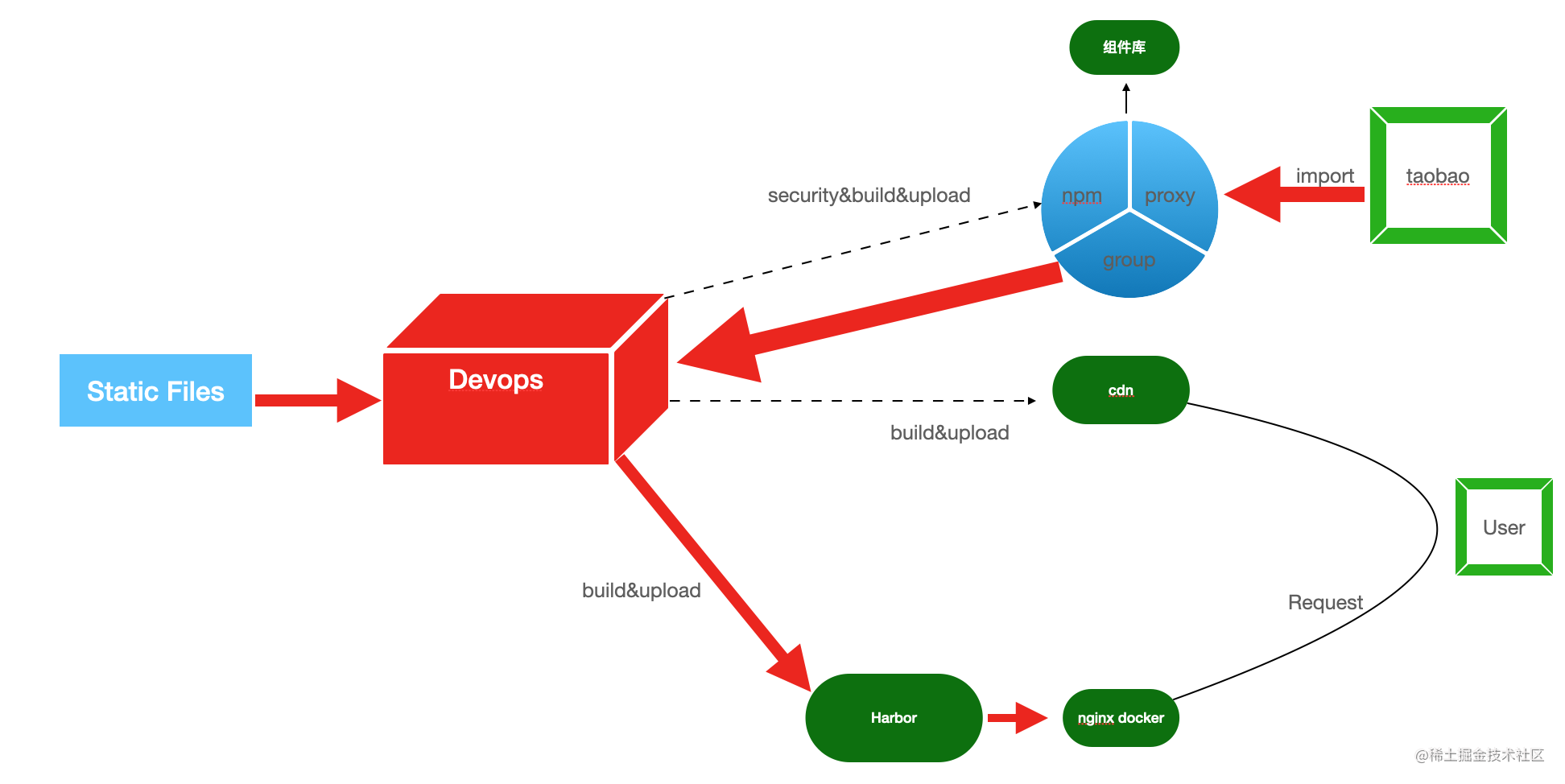
前端工程化-cdn-私服-组件库-云-devops-cnpm-webpack
前端工程化-cdn-私服-组件库-云-devops-cnpm-webpack

前端组件/库打包利器rollup使用与配置实战
目前主流的前端框架vue和react都采用rollup来打包,为了探索rollup的奥妙,接下来就让我们一步步来探索,并基于rollup搭建一个库打包脚手架,来发布自己的库和组件。前言写rollup的文章是因为笔者最近要规范前端开发的业务流程和架构,并提供内部公有组件库和工具库供团队使用。在查阅大量资料并对比了webpack和rollup的优缺点之后,最终选择rollup来作为打包工具,我们最终....

搭建自己的前端组件库-集成tailwindcss
安装tailwindcssnpm install -D tailwindcss@latest postcss@latest autoprefixer@latest报错?但是在打包的时候报错PostCSS plugin vue-sfc-vars requires PostCSS 8需要安装兼容版本才行安装PostCSS 7 兼容性版本npm install -D tailwindcss@npm:@....
搭建自己的前端组件库-项目搭建
varlet-cli看了很多文章,找了很多资料.正所谓,适合自己的才是最好的.我的目的就是想专注于组件功能,降低文档编写的负担.于是我选择Varlet Cli.这是一个开箱即用的 Vue3 组件库 快速成型工具,提供了一系列命令和工具去解决组件库开发上的问题.具体情况可以看官方文档.初始化请确保已经安装了 node 10+的稳定版本# 安装pnpm npm install pnpm -g # 安....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多组件相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

