【鸿蒙 HarmonyOS】Ability 中使用 XML 布局文件 绘制布局及 UI 组件(二)
四、配置 Ability创建完成后 , 会在 config.json 中的 “abilities” 标签下添加如下 Ability 配置 : { "orientation": "unspecified", "visible": true, "name": "com.example.abilityxml.MyAbility", ...

【鸿蒙 HarmonyOS】Ability 中使用 XML 布局文件 绘制布局及 UI 组件(一)
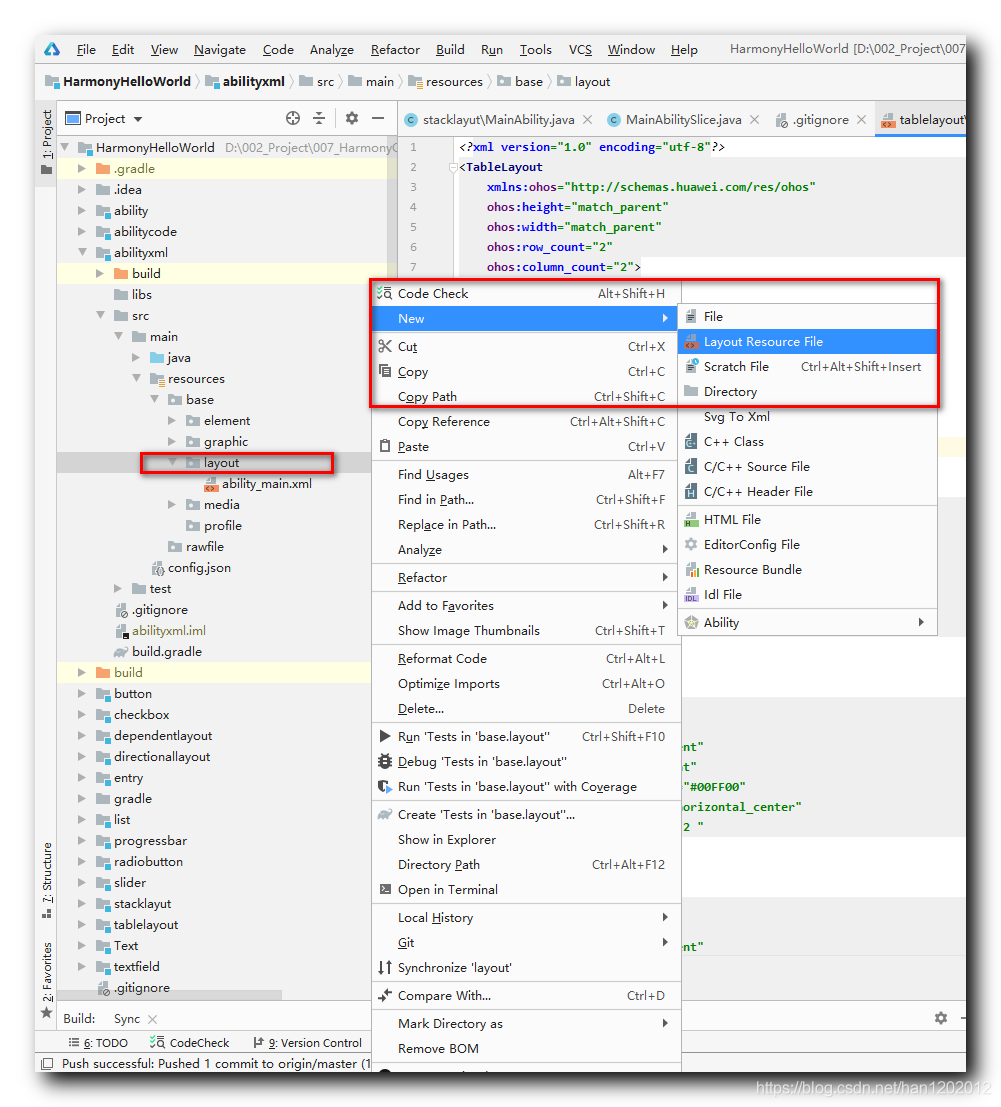
文章目录一、创建 XML 布局文件二、XML 布局文件中添加子组件三、创建 Ability四、配置 Ability五、Ability 加载布局文件六、完整代码及效果展示四、GitHub 地址一、创建 XML 布局文件在 src\main\resources\base\layout 目录下 , 创建布局文件 ;右键点击 layout 目录 , 在弹出的菜单中选择 " New / Layout Re....

怎么创建一个layoutAnimation属性的xml布局文件
怎么在res目录下创建一个layoutAnimation属性的xml布局文件我主要是找不到layoutAnimation的resource Type。还是说它没有这个属性呢? xml代码如下:
一个Android登陆/注册XML布局文件代码
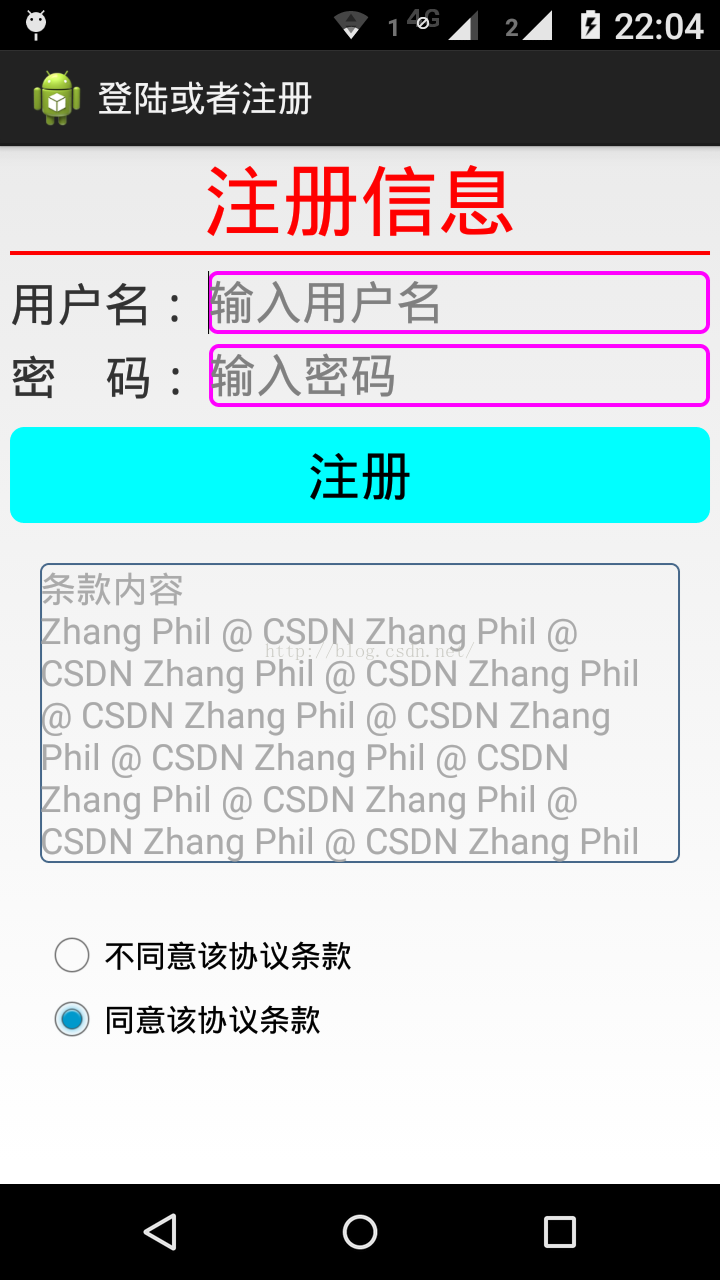
一个Android登陆/注册XML布局文件代码 通常在APP开发中不可避免要涉及到登陆/注册xml布局文件的编码实现,这些Android APP登陆/注册XML布局文件代码倒不是很难,但是要在xml布局写代码实现UI设计要求的各种颜色、大小、字体、间距、圆角等等细节设计要求,那么就比较繁琐了,需要不断的细微调整,同时要考虑视屏和匹配不同的Android设备屏幕。还有就是,这类Android登陆.....

【Android开发】用户界面设计-使用XML布局文件控制UI界面
效果图: 实现方法: MainActivity: package com.example.test; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity { @Override protected void onCreate(Bundle...
仿微信、短信、QQ等消息数目右上角红色小圆球气泡显示(基于Android XML布局文件实现)
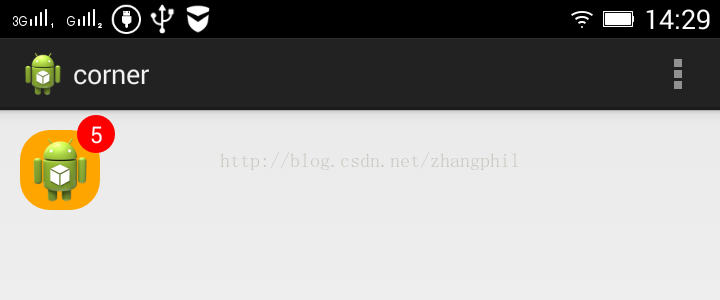
效果图如下: 仿微信、短信、来电未接数目、QQ等消息数目右上角红色小圆球气泡显示(基于Android XML布局文件实现)。这种实现方式主要有两种途径:(1)重写View的onDraw()。(2)写布局文件实现。现在使用布局文件实现,主要利用FrameLayout的布局覆盖特性实现上述功能。随意一个图片,本例中以eclipse自动产生的ic_luancher.png(就是Android小机器...

通过在xml布局文件中设置android:onClick=""来实现组件单击事件
在布局中出现android:onClick=""语句: <Button android:id="@+id/call_button" android:onClick="callphone" android:layout_width="wrap_content" android:layout_height="wrap_cont...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注