webpack基本配置,asset资源
webpack.config.js module.exports:entry 是指入口文件的配置项,它是一个数组的原因是webpack允许多个入口点。output是指输出文件的配置项path - 表示输出文件的路径filename - 表示输出文件的文件名output: { path: __dirname + "/public", filename: "bundle.js" ...
复习 - webpack 基本配置2| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:复习 - webpack 基本配置2】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8221在页面里引入一些样式,新建一个文件名为 css,在建立一个 index.CssIndex.css 文件:html,body{Marg....

复习 - webpack 基本配置1| 学习笔记
开发者学堂课程【前端自动化构建工具 Webpack:复习 - webpack 基本配置1】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/587/detail/8220复习 - webpack 基本配置1项目的 js 入口文件1.在文件中找到代码,新建一个01.webpack-study点击终端:p....
webpack 开发环境的基本配置
一,创建配置文件创建文件 webpack.config.js配置内容如下const { resolve } = require('path'); // node 内置核心模块,用来处理路径问题。module.exports = { entry: './src/js/index.js', // 入口文件 output: { // 输出配置 filename: './built.js', // 输出....

webpack 4.x 基本配置以及通过webpack-hot-middleware 实现自动刷新
开始入手webpack ,直接看的官方文档和demo,对于自动刷新这部分还是希望通过express 加载插件来控制,但是文档没有提供,经过参考github上其他高玩的套路,最终整理了一个基础的配置版本。问题webpack.NoErrorsPlugin is not a constructor TypeError: webpack.optimize.OccurenceOrderPlugin is.....

02-webpack的基本配置和输入webpack实现自动打包
1、安装webPack的方式 01==》 第一次全局安装 npm i webpack -g 第一次安装了之后以后就不需要在安装了 查看webpack的版本, webpack -V 我的版本是3.8.1 如果出现对应....
Webpack的基本配置和打包与介绍(二)
前言✨在上一章中我们学习到了webpack的基本安装配置和打包,我们这一章来学学如何使用loader和plugin如果没看第一章的这里有传送门Loader什么是loader用官网的话说就是webpack只能理解JavaScript和JSON文件,这是webpack开箱可用的自带能力。而面对一些不是js的文件比如样式文件(css,less,scss),文件(jpg/png)等webpack要怎样去....

Webpack的基本配置和打包与介绍(一)⚡️
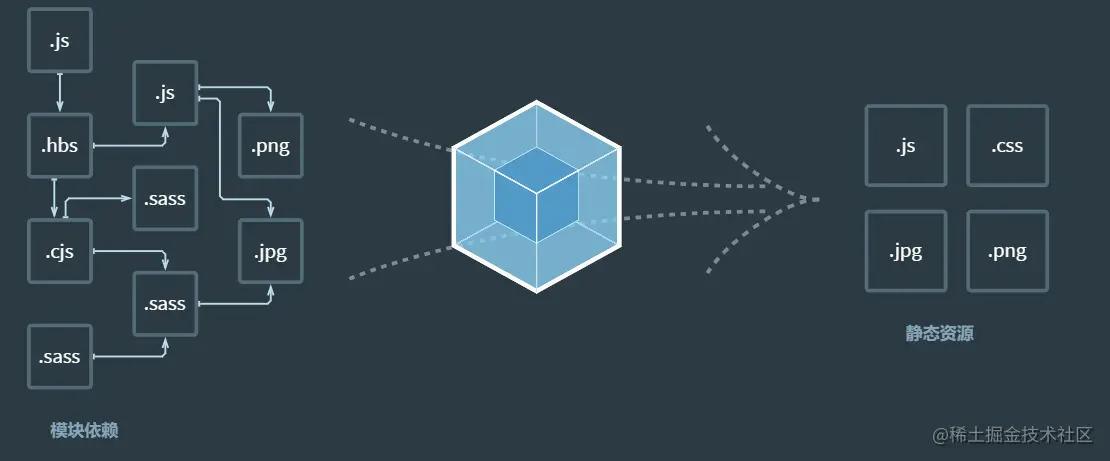
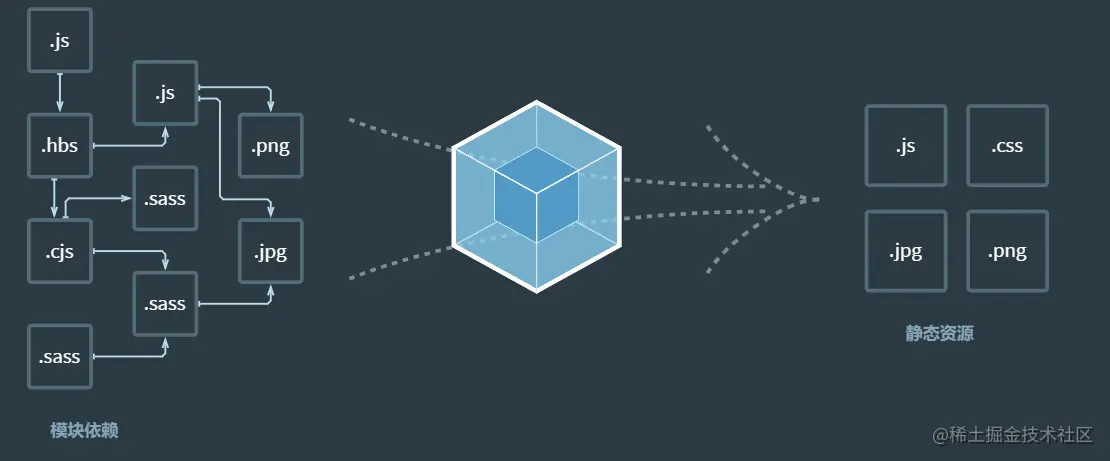
前言1.1 Webpack是什么❓可能有很多的小伙伴对于这个Webpack既熟悉又陌生,有一些刚开始接触vue的小伙伴在对项目进行打包的时候经常会使用到npm run build来进行打包,但是却不了解Webpack里面复杂的配置和功能。Webpack是一种前端资源构建工具,一个静态模块打包器,在Webpack看来,前端所有资源文件都会作模块处理,它将根据模块的依赖关系进行静态分析,打包生成对应....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack基本配置相关内容
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注