webpack进阶篇(二十五):webpack打包组件和基础库
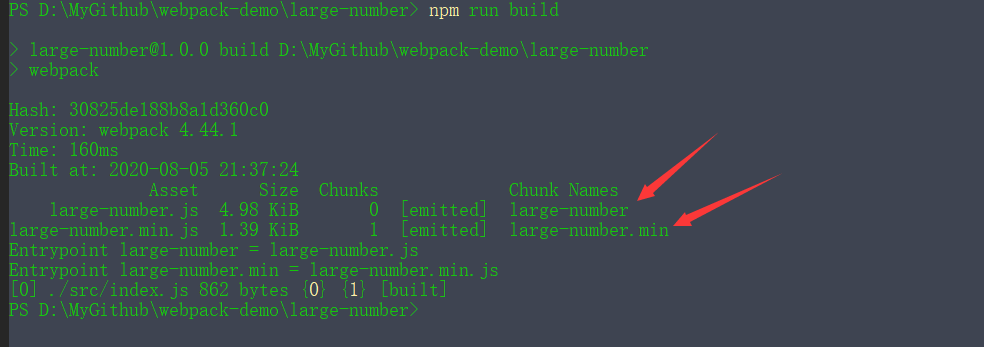
webpack 打包库和组件webpack 除了可以⽤来打包应⽤,也可以⽤来打包 js 库。接下来我们实现⼀个⼤整数加法库的打包需要打包压缩版和⾮压缩版本⽀持 AMD/CJS/ESM 模块引⼊库的录结构和打包要求打包输出的库名称:未压缩版 large-number.js压缩版 large-number.min.js+ |- /dist + |- large-number.js + |- ...

100行代码实现一个webpack组件统计插件
前言大家好,我是Fly哥, 好久没写文章了。最近组长无意间提了个需求,如何统一项目中组件的引用的次数??? 听到这个立马来了兴趣, 心想着可以webpack 的 loader 去做, 当时脑子里的第一时间想法 是用这个去做的,后面从优化的角度的考虑还是开发了一个自定义plugin 目前已经发布到npm 上了如图:image-20220319214923462读完本篇文章你可以学到什么如何开发一个....

【前端第十三课】npm机制,掌握常用命令;webpack打包的基本含义;组件的生命周期;React路由
目标了解npm机制,掌握常用命令了解webpack打包的基本含义掌握组件的生命周期掌握React路由React进阶npmnpm(Node package manager)是随Node.js发布的包管理工具,最初主要是用来管理Node.js依赖包,如今已经扩展到整个JavaScript生态。在没有 npm 之前,如果我们想要在自己的JS项目中引用第三方的框架或库,比如 React、Bootstra....
手把手教你webpack+vue+amaze-vue实现省市区三级联动选择组件
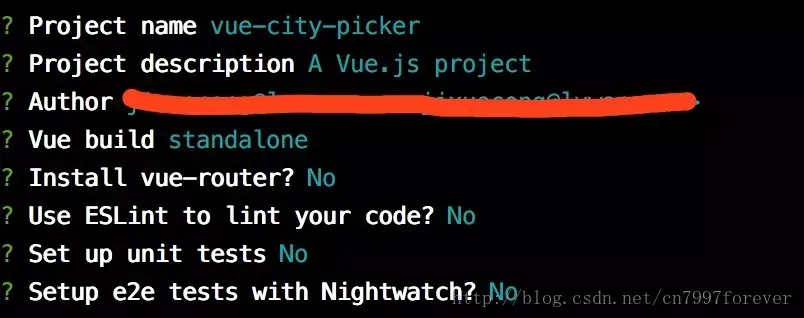
创建工程 创建工程目录 vue-city-picker 使用vue-cli初始化webpack工程 如果没有安装vue-cli的同学请走 传送门 在vue-city-picker同级目录录下执行 vue init webpack vue-city-picker 接下来出现的提示可以参考下图 npm安装amaze-vue cd vue-city-picker npm npm in...

vue2(webpack)调用amap高德地图及其UI组件
vue2(webpack)调用amap高德地图及其UI组件和标记物# 今天一个app项目中要使用vue2加入高德地图,本来以为有第三方的插件,结果没找到适合自己用的,因为地图这块,一般都是自定义程度比较高的。注:这块针对的是app版开发,更多更详细请阅读官方api 1、申请key### 点击下边的网址,创建应用,然后申请key,后期要用到,如果已经有key,忽略这一步 http://lbs.am....
Webpack 2 视频教程 017 - Webpack 2 中分离打包项目代码与组件代码
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」。 Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲解的。 这个基本就是目前国内最好的 Webpack 2.0 最好的学习视频了,希望可以对新手或者复习相关知识的朋友有用。 源码中包含了课程中的思维导图源文件,使用的思维导图软件为 Mac 下的 i.....
基于webpack Code Splitting实现react组件的按需加载
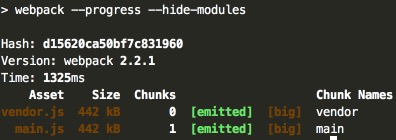
随着web应用功能越来越复杂,模块打包后体积越来越大,如何实现静态资源的按需加载,最大程度的减小首页加载模块体积和首屏加载时间,成为模块打包工具的必备核心技能。 webpack作为当下最为流行的模块打包工具,成为了react、vue等众多热门框架的官方推荐打包工具。其提供的Code Splitting(代码分割)特性正是实现模块按需加载的关键方式。 什么是Code Splitting 官方定义:....

webpack如何提取vue组件的css到独立文件中
现在是单独import进来的样式文件可以单独提取出来,而在vue组件中的样式还是跟js打包到一块儿的,要怎么才能把vue组件中的样式也单独提取出来放到一个外部的样式文件中呢? 完整配置信息,可以将Vue组件的CSS提取出来了,webpack.config.js: var ExtractTextPlugin = require('extract-text-webpack-plugin'); mod....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack plugin
- Webpack babel
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack插件
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注