Ruby on Rails:快速开发Web应用的秘密
在快速演变的Web开发世界中,Ruby on Rails(简称Rails)一直以其高效、简洁和强大的特性受到开发者们的喜爱。作为一款由Ruby语言开发的Web应用开发框架,Rails凭借其独特的设计理念、优雅的API以及强大的内置功能,让开发者能够更快地构建出功能完善的Web应用。本文将深入探讨Rails如何助力开发者实现快速...
Python小知识 - 如何使用Python的Flask框架快速开发Web应用
如何使用Python的Flask框架快速开发Web应用现在越来越多的人把Python作为自己的第一语言来学习,Python的简洁易学的语法以及丰富的第三方库让人们越来越喜欢上了这门语言。本文将介绍如何使用Python的Flask框架快速开发Web应用。Flask是一个使用Python编写的轻量级Web应用框架。它具有简单的核心,使用extension来增加其他功能,其最大的优点是拥有庞大的社区,....
我开源了团队内部基于SpringBoot Web快速开发的API脚手架v1.7.0更新
什么是 rest-api-spring-boot-starter rest-api-spring-boot-starter 适用于SpringBoot Web API 快速构建让开发人员快速构建统一规范的业务RestFull API 不在去关心一些繁琐。重复工作,而是把重点聚焦到业务。 动机 每次Web API常用功能都需要重新写一遍。或者复制之前的项目代码。于是我封装了这么一个s...

我开源了团队内部基于SpringBoot Web快速开发的API脚手架v1.6.0更新
什么是 rest-api-spring-boot-starter rest-api-spring-boot-starter 适用于SpringBoot Web API 快速构建让开发人员快速构建统一规范的业务RestFull API 不在去关心一些繁琐。重复工作,而是把重点聚焦到业务。 动机 每次Web API常用功能都需要重新写一遍。或者复制之前的项目代码。于是我封装了这么一个s...

Flask快速开发Web应用:入门到精通必备知识
Flask是一个基于Python的轻量级Web框架,它具有简单易用、灵活可扩展等特点,非常适合用于小型Web应用开发。下面是关于Flask的基础知识的讲解。安装和配置 Flask 环境在安装Flask之前,需要确保已经安装了Python环境。可以通过以下命令检查是否已经安装了Python:python --version如果没有安装Python,可以从官网下载对应的安装包进行安装。安装Flask....
Web前端快速开发 Bootstrap 响应式UI框架
前言本文讲解了Bootstrap 响应式UI框架 的基本使用与规则,如果本文对你所帮助,请三连支持博主,先赞后看养成习惯。以下是本篇文章正文内容,下面案例可供参考Bootstrap介绍顾名思义 就是一套架构,它有一套完整的网页功能解决方案,而且控制权在框架本身,有预定的样式库、组件库和插件。使用者必须按照框架所规定的规则来开发。Bootstrap 是基于HTML CSS Javascript 的....

不会代码(实操能力弱一点)的我如何快速开发出一个Android/Web/IOS/小程序
原子组件:(专利技术)抽象出超过200+前端和后台原子组件,每个组件都具备“不可拆分”特性,并表达独立具有特征的属性;同时每个组件都具备“属性”“触发条件”“功能(函数)”。逻辑编辑框架:(专利技术)通过事件面板,以及内部的“条件”“循环”“回调”“延时调用”,实现了完成的“触发式逻辑控制”。例如:当“按钮A”被“点击”,“视频B”开始“Play”中;“点击”是对象“按钮A”这个对象的一个“触发....

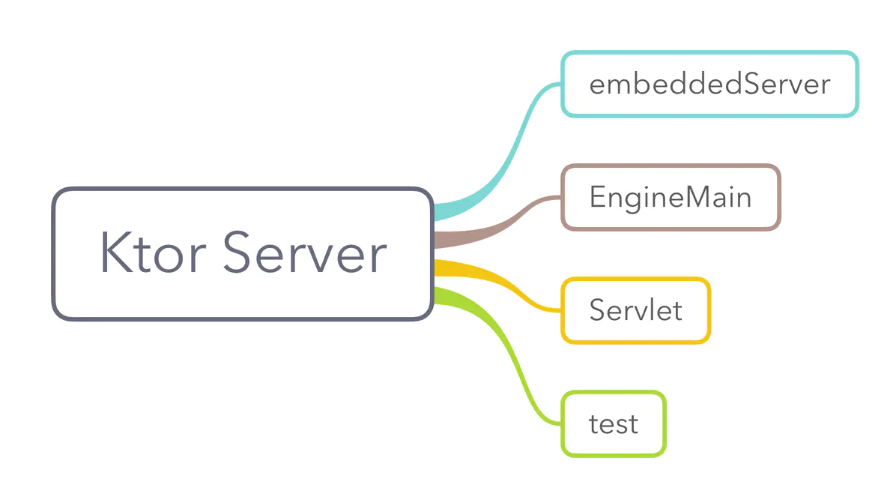
如何使用 Ktor 快速开发 Web 项目
一. Ktor 介绍Ktor 是一个高性能的、基于 Kotlin 的 Web 开发框架,支持 Kotlin Coroutines、DSL 等特性。Ktor 是一个由 Kotlin 团队打造的 Web 框架,可用于创建异步、高性能和轻量级的 Web 服务器,并使用 Kotlin 惯用的 API 构建非阻塞的多平台 Web 客户端。Ktor 的服务端仅限于 JVM,但是 Ktor 的客户端是一个 M....

Spring Boot Web 快速开发
Spring MVC 是 Spring 提供的一个基于 MVC 设计模式的轻量级 Web 开发框架,其本身就是 Spring 框架的一部分,可以与 Spring 无缝集成,性能方面具有先天的优越性,是当今业界最主流的 Web 开发框架之一。 Spring Boot 是在 Spring 的基础上创建一款开源框架,它提供了 spring-boot-starter-web(Web 场景启动器) ....
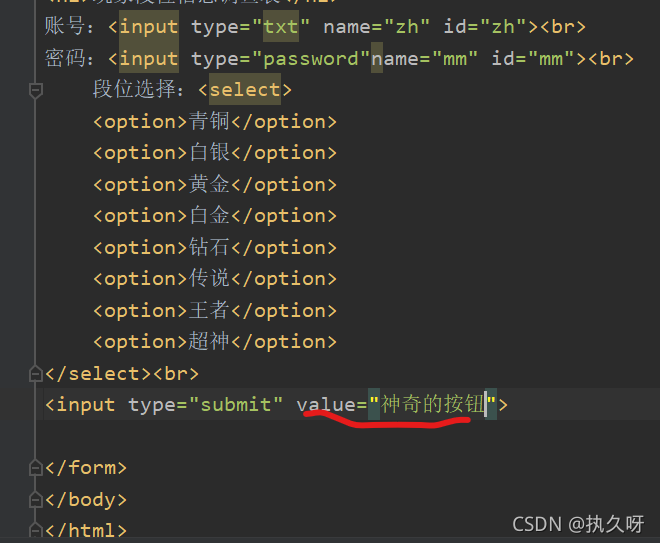
玩转web表单网页快速开发(❤建议收藏❤)(下)
也可以设置不同的提交按钮,只需要一个value='' ''即可里面就可设置内容了 如图:我们还可以设置单选多选,那又是怎么实现呢单选:单选的关键词是"radio",我们前面知道了设置一个功能的格式是<input type=" ">,所以如图: 结果是: 我们发现三个都能选,所以我们必须加上name修饰,用相同的指向,表示只能选择一个 这次如图就可以了 我们要想给这个加上一个默认值,默....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注