自定义Android SDK引导页和活体认证页UI颜色、文案和icon图标
金融级实人认证服务Android SDK提供自定义UI颜色、icon图标和UI文案的接口,开发者可以通过调用setCustomUIConfig或setCustomTxtConfig接口进行自定义。本文为您介绍UI自定义接口说明以及相关的代码示例。
自定义iOS SDK引导页和活体认证页UI颜色、文案和icon图标
金融级实人认证服务iOS SDK提供自定义UI颜色、icon图标和UI文案的接口,开发者可以通过调用setCustomUI或setCustomTxtConfig接口进行自定义。本文为您介绍UI自定义接口说明以及相关的代码示例。
在IntelliJ IDEA或WebStorm中,插件的UI图标和文字展示异常
我的设置是英文,初次打开IDE时插件图标和文字展示没问题 ,但是当我点击时会从TONGYI Lingma改变为通义灵码,且通义灵码下方会有一行空换行。
IDEA插件-Material Theme UI/IDEA最强主题插件/IDEA图标美化
Material Theme UI插件介绍 默认情况下,IDEA只有四种主题,效果如下图: "Material Theme UI" 是一个用于 JetBrains IDE(如 IntelliJ IDEA、WebSto...

Element UI 密码输入框--可切换显示隐藏,自定义图标
<el-form-item prop="password"> <el-input @keyup.enter.native="login" placeholder="密码" v-model="formData.password" :type="showPassword ? 'text'...

element-ui图标偶现乱码问题的原因和修复方法
之前很老的一个 webpack3 前端项目,用 vue-cli5 重构了一下,根据 vue-cli 文档安装的 sass 版本 ^1.32.7,sass-loader 版本 ^12.0.0,各种自测感觉没问题了就部署到线上了。 然后第二天测试就在群里截图大喊:啥鸡毛玩意儿,这是啥新型样式吗? 立马跑到线上去排查,在自己电脑上登录进去看样式也没啥问题呀,然后审查元素才看到字体图标的 conte...

vue element-ui 菜单管理使用图标选择器组件
前言哈喽小伙伴们,本文为大家介绍一下 Vue+ElementUI 中图标选择器组件的使用方法;一起来看下吧。安装npm install vue-fontawesome-elementui-icon-pickermain.js配置放在Element引入之后import iconPicker from 'vue-fontawesome-elementui-icon-picker' // elemen....

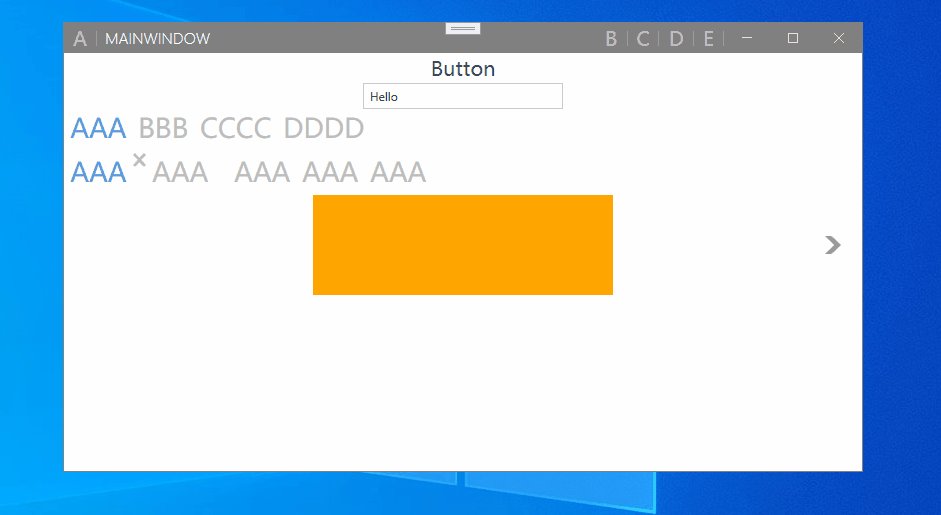
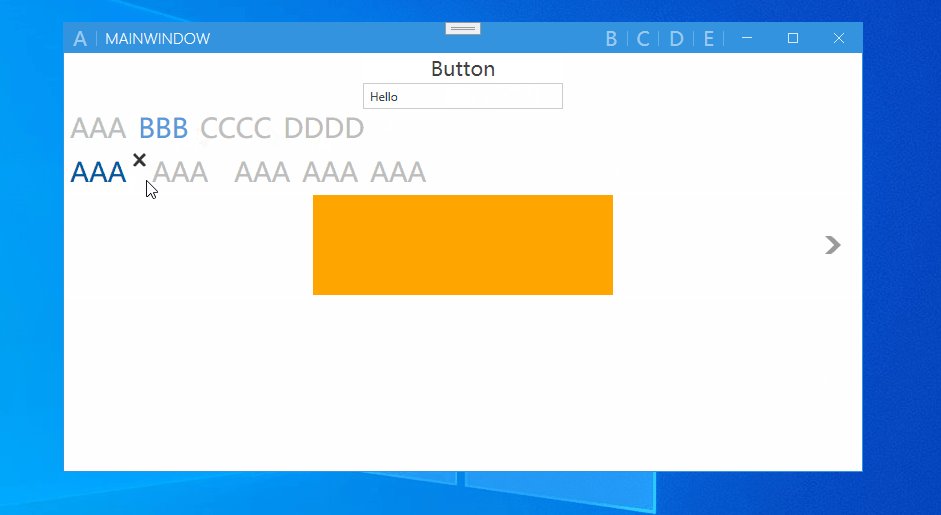
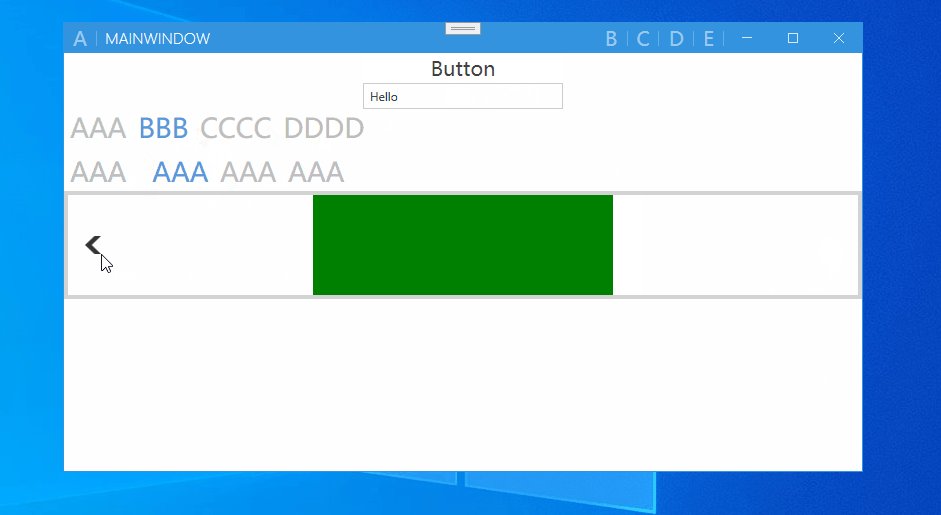
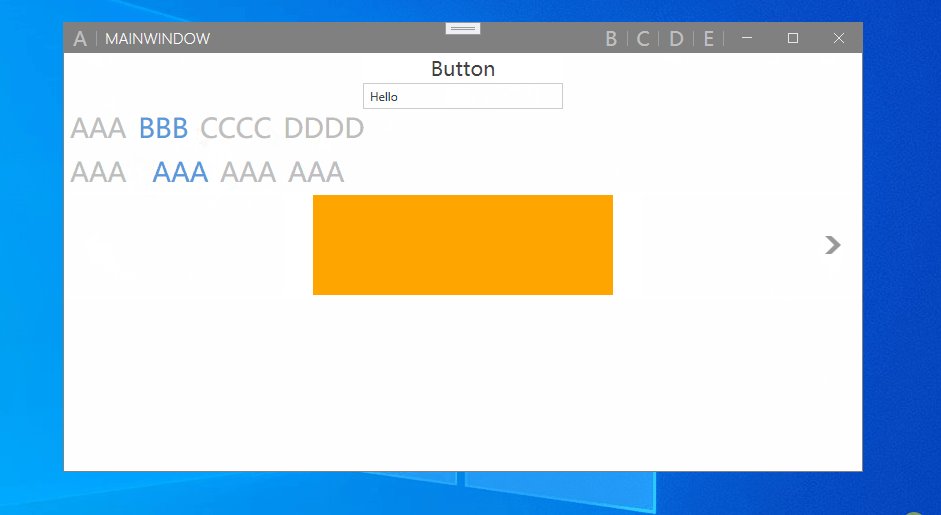
WPF常用UI库和图标库(MahApps、HandyControl、LiveCharts)
WPF常用UI库和图标库(MahApps、HandyControl、LiveCharts)WPF有很多开源免费的UI库,本文主要介绍常见的MahApps、HandyControl两个UI库;在开发过程中经常会涉及到图表的开发,本文主要介绍LiveCharts开源图表库。UI库第三方UI库的使用一般都是三步:Nuget安装在APP.xaml中增加资源<Application.Resource....

VUE element-ui之使用外部图标---iconfont篇
步骤:1、进入iconfont官网传送门并使用任意方式登录。2、按如下步骤进行:3.图标库建好后直接搜索自己需要的图标按如下步骤:4、将文件解压后,在项目assets下新建文件,将解压文件放入5、在main.js中引入:import './assets/icon/iconfont.css'6、在标签中使用类名引入图标:<el-button style="margin-left: 4px" ....

点击element-ui表格中的图标,上方显示具体的文字描述
<template> <el-table :data="tableData" style="width: 100%"> <el-table-column label="日期" width="180"> <template slot-scope="scope"> <i class="el-icon-tim...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注