30行代码实现一个带UI界面的图片背景移除工具:并附带web网页
人工智能技术正处于蓬勃发展中,移除图片背景的方法众多,涵盖了各式各样的实现途径和模型。然而,这些方法往往在安装和配置环境方面稍显复杂。今天,介绍一种极其简便的方法——大约30行代码,就能实现这一功能。虽然相比之下可能稍显简单,但对于不太苛刻的需求来说,这种方法颇为方便实用。 最终效果图 软件UI ...

【深度学习实战】基于深度学习的图片风格快速迁移软件(Python源码+UI界面)
功能演示 摘要:图像风格迁移(Image Style Transfer)是一种将一张图像的风格应用到另一张图像上的技术。本文详细介绍了其实现的技术原理,同时给出完整的Python实现代码、训练好的Pt模...

图片转素描风格处理软件详解(Python实现,含UI界面及代码)
前言 经常能看到许多修图软件上有图像艺术风格化的功能,如水彩画、素描画等,有了个自己实现个素描化处理程序的想法,正好今天是1024程序员节,写篇博文纪念下吧。 这篇博文将对软件的基本功能和用法进行介绍,至于具体的实现我将通过几篇博文进行详细讲述,同时会出一期视频演示,还请大家多多关注了。详细代码将在下篇博文中介绍,所有涉及的完整程序文件(包含p....

Element-ui中 使用图片查看器(el-image-viewer) 预览图片
1. 简介注意:本文 Element-ui 版本 2.11.1及以上Element-ui 官方文档中有大图预览相关组件 传送门:Element-ui 图片组件,但我们不想通过使用 Image 组件的方式(先默认显示预览图片,再通过点击图片实现大图预览查看),又想实现直接预览大图的功能是否可行呢?答案是当然可以。2. 图片查看器(el-image-viewer) 的使用翻看了 Image 的源码,....

Android 天气APP(十三)仿微信弹窗(右上角加号点击弹窗效果)、自定义背景图片、UI优化调整
Android 天气APP(十三)仿微信弹窗(右上角加号点击弹窗效果)、自定义背景图片、UI优化调整

UI界面的图片需要主动回收
牙叔教程 简单易懂这种setImageBitmap必须主动回收图片,bitmap已经赋值给了你定义的变量, 既然你给图片添加了新的引用,那么这张图片就归你管, 系统就不管了"ui"; ui.layout( <vertical> <img id="img"></img> </vertical> ); let img = images....
Element UI - el-image 图片初始化加载爬坑
官方链接:https://element.eleme.cn/#/zh-CN/component/image背景原因:el-image 一旦初始化加载失败的话,后期更新是不会出图片的。解决方案:要么一开始在标签 el-image 里添加 “:lazy='true'”,要么在 “:src” 里添加默认图片地址,避免渲染DOM的时候找不到地址导致报错。

iOS开发UI篇—UIScrollView控件实现图片缩放功能
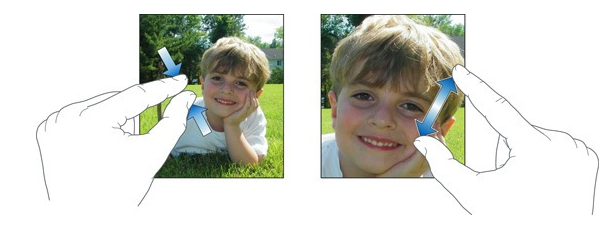
一、缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理。也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中 2.缩放原理 当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪....

iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一、缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理。也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中 2.缩放原理 当用户在UIScrollView身上使用捏合手势时,UIScrol...
听说C站还有人缺图片素材?一篇跟UI设计师要来的——图片网址整理大全 让你从此远离素材荒!(强烈建议收藏)
前言 对图片有需要的的小伙伴的福音到了!正如标题所说,本篇文章目的是为了让C站的广大小伙伴们从此不再缺素材使用,每当你需要图片使用的时候,完全可以点开这篇文章找到你想要的,关于图片的网址太多了,本篇文章中的网址呢确实是从一名UI设计师手里拿过来的,所以也具有一定的参考性。 由于网址实在是太多了,所以在文中我把一些....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注