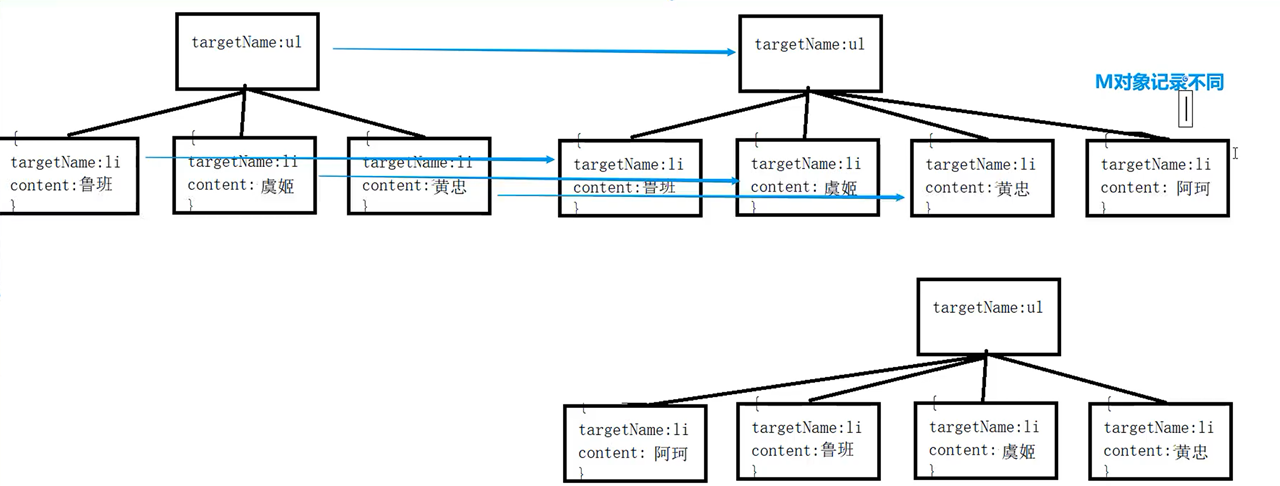
React-组件-内联样式 和 React-组件-列表渲染优化
前言内联样式是一种强大的工具,它使开发人员能够在组件级别动态设置样式,而不必依赖外部CSS文件。React 中的样式React 并没有像 Vue 那样有提供特定的区域给我们编写 CSS 代码所以你会发现在 React 代码中, CSS 样式的写法千奇百怪内联样式内联样式的优点:内联样式, 样式之间不会有冲突可以动态获取当前 state 中的状态内联样式的缺点:写法上都需要使用驼峰标识某些样式没有....

react 设置内置内联样式
在React中设置内联样式有几种方式。以下是其中两种常用的方法: 使用对象字面量定义样式: import React from 'react'; const styles = { container: { backgroundColor: 'red', fontSize: '16px', ...
#yyds干货盘点 react笔记之学习之内联样式和样式表
app.jsimport React, {useState} from 'react'; import './App.css'; const App = () => { const [redBorder, setRedBorder] = useState(true); // const pStyle = { // color: 'red', // ...
react笔记之学习之内联样式和样式表
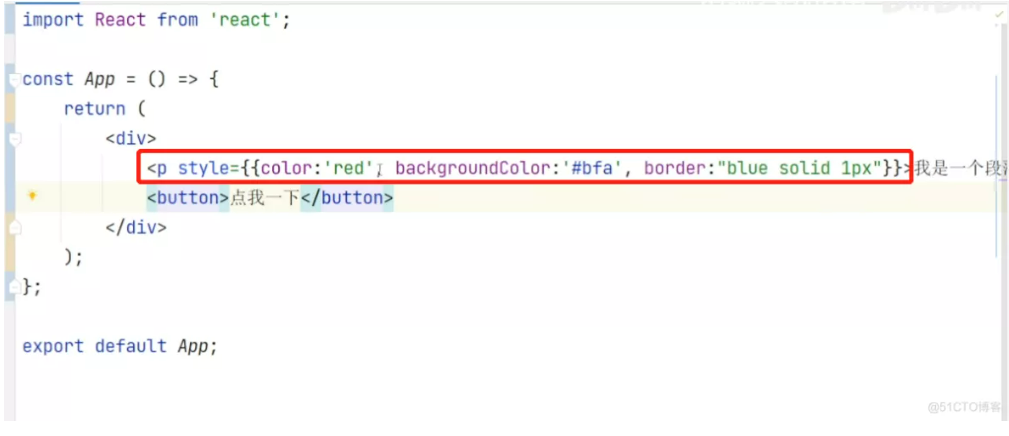
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣 关注公众号带你进入前端学习交流群app.jsimport React, {useState} from 'react'; import './App....


React工作6:react中样式少用内联
<div style={{ textAlign: 'center' }}> <Button type="primary" style={{ marginRight: '10px' }}> 保存 </Button> <Button>取消<...
2022 React 最速上手指南(十三)—— 内联处理函数 & 异步数据 & 条件渲染
以结果为导向,写给刚学完前端三剑客和想要了解 React 框架的小伙伴,使得他们能快速上手(省略了历史以及一些不必要的介绍)。Quick StartThe road to ReactJSX 内联处理函数到目前为止,我们拥有的 stories 列表只是一个无状态的变量,可以通过搜索来过滤渲染的列表,但是列表本身保持不变。如果我们想要加一个【从列表中删除项目】的功能,就要取得列表的控制权,我们可以把....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注