在React的render方法中使用箭头函数
在 React 组件中绑定点击事件通常的做法使用 class 属性。class Foo extends Component { handleClick = () => { console.log('Click happened') } render() { return <button onClick={this.handleClick}>Click...
react笔记之箭头函数2
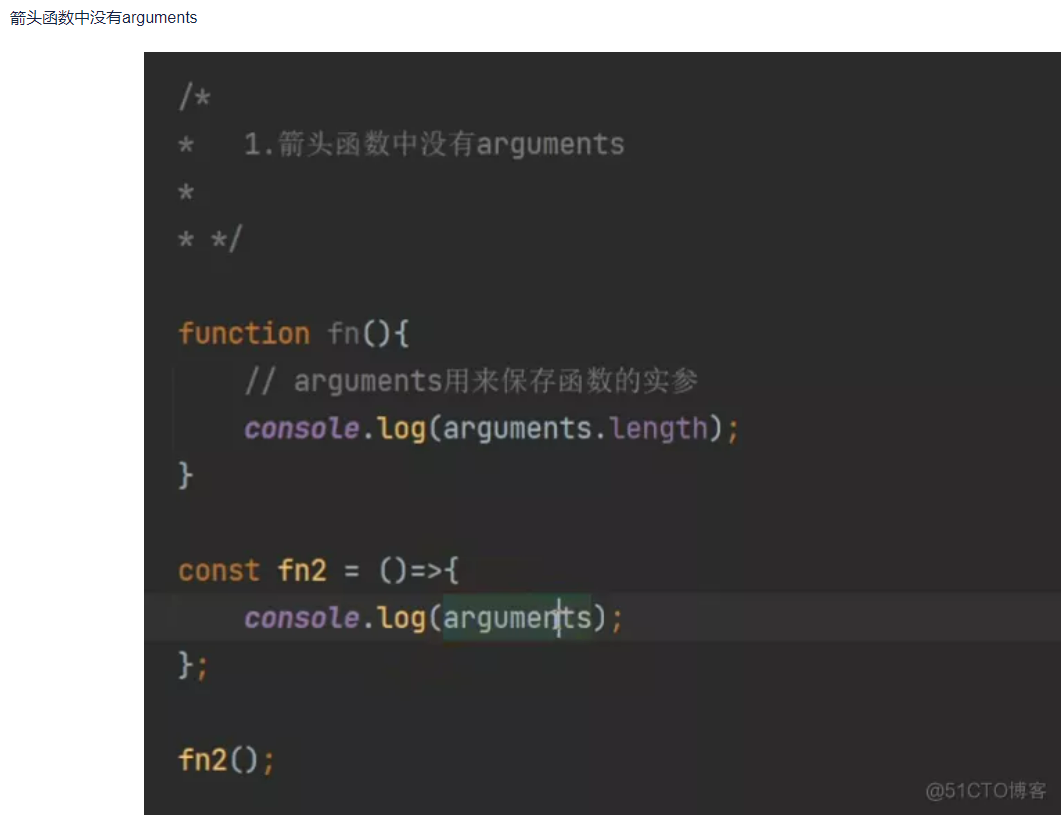
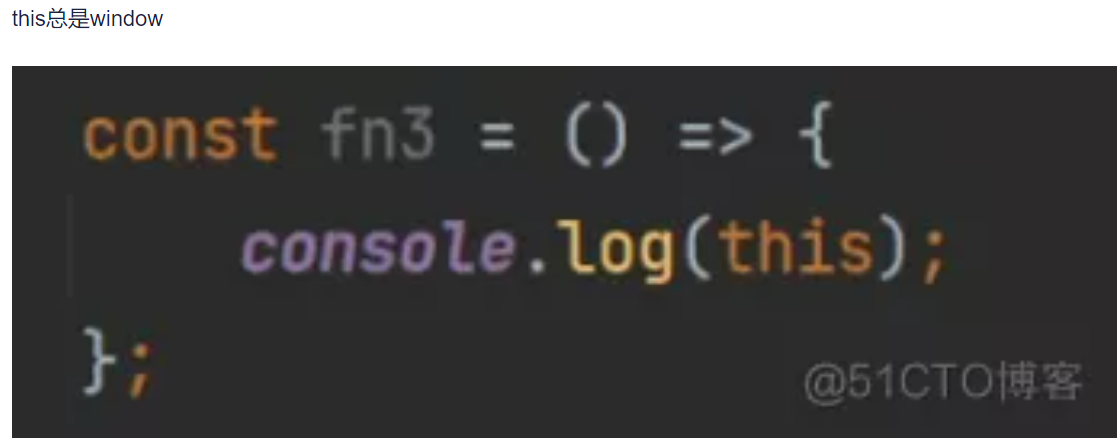
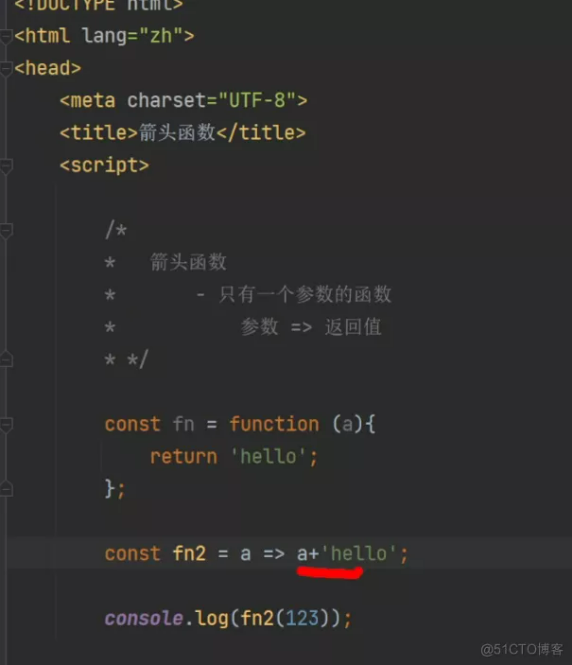
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>箭头函数</title> <script> /* * 1.箭头函数中没有arguments * ...



react native 学习笔记 2016_1223 (环境,箭头函数,state设置,图片使用等)
npm install –save react-native@0.33 指定rn版本号进行安装;其中 –save可以保存相关信息到package.json中,后面@指定版本号。 在引入图片时遇到问题,实际是自己用法错误导致的。 原则上来说rn对图片资源的处理是跨平台的,而且采用按需加载的方式。从实现上说,该方案是比较优雅的。 我们只需要将资源文件放到自己希望的目录下,然后通过如下的方...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注