NPM 发包 js 文件并支持 ts 使用(包含 gulp 打包压缩)
主篇 npm 上传发布自定义组件以及使用详细流程。npm login 报错:Unexpected token < in JSON at position 0 while parsing near ‘<!DOCTYPE HTML PUBLI…’。登录 npm$ npm login Username: dengzemiao Password: Email: (this IS publi.....

npm WARN deprecated core-js@2.6.12 core-js@<3.3 is no longer maintained and not recommended for usa
在用npm安装插件时,出现了一条警告:npm WARN deprecated core-js@2.6.12: core-js@<3.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature de te....
[✔️]cocos creator 2.x无法加载.js后缀的npm包
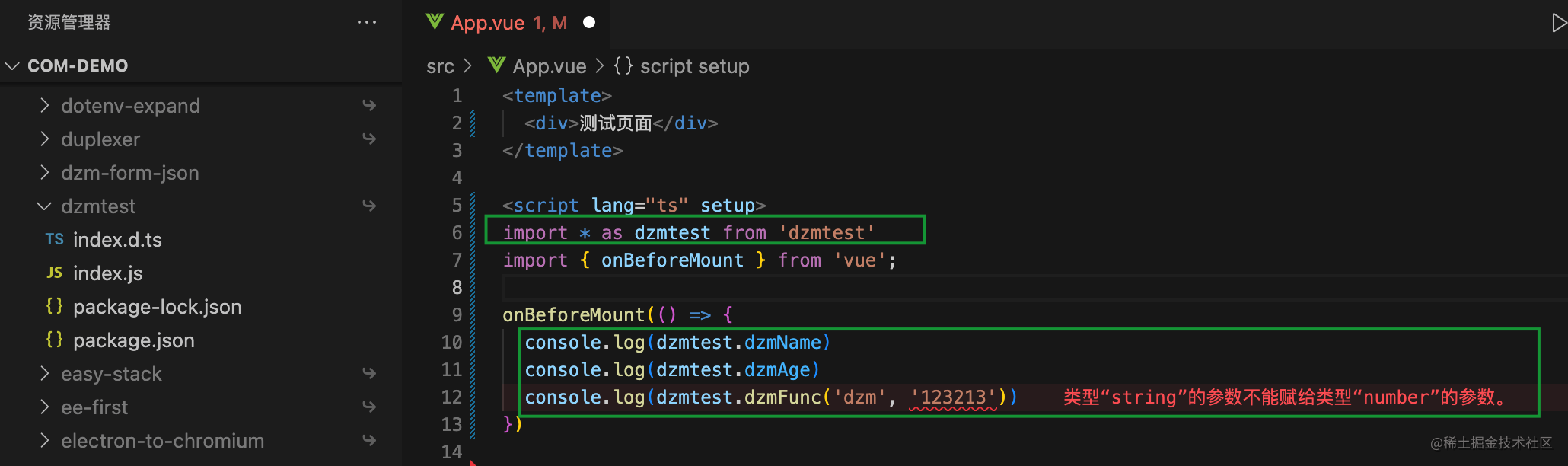
svg.js这个包无法正常使用 追踪堆栈发现,这这一步还是正常的到这一步就发现把.js后缀给干掉了中间处理的这一步,代码加密了,可能认为这是个js文件,所以就强行把.js去掉了,没有考虑到有些npm package竟然也以.js结尾解决方案:自己把这个package改名,在npm上重新发布一下,项目中使用改名后的package如果使用的是webpack打包,可以在配置中加入externals,也....
![[✔️]cocos creator 2.x无法加载.js后缀的npm包](https://ucc.alicdn.com/pic/developer-ecology/wlm2ti22gae2q_b6a50ae9ed654c96b5ade3835eadfe50.png)
js:使用npm库csvtojson将 CSV 转换为 JSON 字符串
js:使用npm库csvtojson将 CSV 转换为 JSON 字符串文档https://www.npmjs.com/package/csvtojsonhttps://github.com/Keyang/node-csvtojson安装pnpm i csvtojson示例import csvToJson from 'csvtojson'; const csvFilePath = 'data.c....
Node.js:npm的语义版本生成器semver.js
文档npmjs: https://www.npmjs.com/package/semver安装npm install semver示例import semver from 'semver' // 有效性验证 console.log(semver.valid('1.2.3')); // '1.2.3' console.log(semver.valid('a.b.c')); // null // 大....
npm npm does not support Node.js v10.15.2
订阅专栏 忍受着低速下载,终于把各种东西都下载成功,然后运行,报错:npm WARN npm npm does not support Node.js v10.15.2 npm WARN npm You should probably upgrade to a newer version of node as we npm WARN npm can't make any promis....
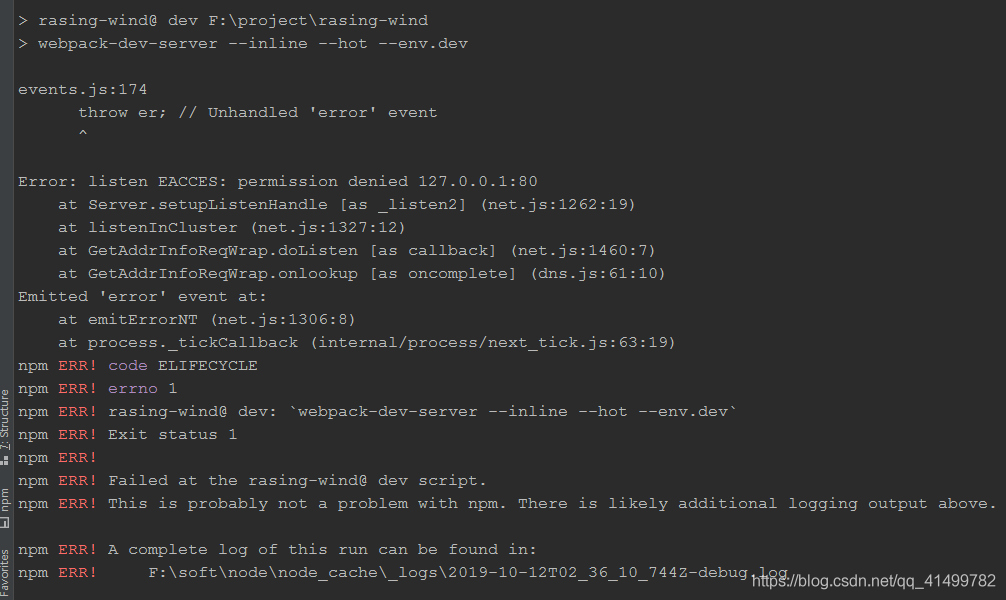
npm 启动报错 解决 events.js:174 throw er; // Unhandled 'error' event 的报错问题
这个原因是你的端口被占用,比如80端口,可能你同时开了多个项目且都是80端口,那就解决方法就是你直接修改你要启动项目的端口,就可以啦[./node_modules/webpack/buildin/global.js] (webpack)/buildin/global.js 472 bytes {0} [built] [./node_modules/webpack/buildin/module.j....

为了深入学习JS我写了一个JS工具库 | 从零到一发布到npm上(2)
使用自己的工具库新建一个项目,再建一个js文件在终端输入npm install learnjtsnpm install learnjts安装成功可以看到我们的项目里多了几个文件 在index.js文件里引入工具函数有可能还会报 import 引入错误,解决方案和上面一样 此时可以看到可以正常打印出来数据类型,则说明添加eslint 和 单元测试添加一个README.md文档,来介绍自己的工具库.....

为了深入学习JS我写了一个JS工具库 | 从零到一发布到npm上(1)
创建项目打开命令窗口,创建一个项目文件mkdir learnjts // 创建了一个名为 learnjts 的文件夹 cd learnjts // 进入此文件夹 然后初始化项目npm init我们可以看到:让我们给项目起一个名字,括号内是默认文件夹的名字,不用修改,回车就可以 还会弹出来许多的参数,我们可以写上,也可以一路回车,一直到最后,就会生成一个package.json文件夹 如果...

JS:NPM发布一个Vue组件UI库并使用CDN引入使用
NPM CDN : https://www.jsdelivr.com/一、发布一个Vue组件1、使用webpack-simple 模板项目初始化vue init webpack-simple moment-ui cd moment-ui cnpm i 2、新建组件将新建的组件放在plugin文件夹中src/plugin/Button.vue<template> <div&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
