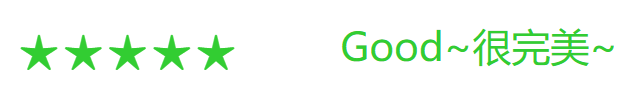
jQuery实现的星级打分带评价及颜色区分代码
源码介绍 jQuery实现的星级打分带评价及颜色区分效果代码是一款支持自定义评论颜色的星级评价打分,其中红色为一星级,差评、绿色位五星级、满分好评,本段代码适应于所有网页使用,有需要的朋友们就来下载使用吧。 效果截图 源码下载 jQuery实现的星级打分带评价及颜色区分代码

jquery导航选中按钮颜色变化
今天写一个前端页面的小功能,选中某个按钮或者菜单的时候颜色发生变化,以便用户区分自己选中的选项,这也是一种前端日常工作之中优化项。效果是这样的:代码是这样的:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</ti...
jQuery jquery.color.js 背景颜色支持动画
本身jQuery是不支持背景颜色等属性支持动画的,该插件可以让背景颜色等属性支持动画jquery-color GitHub未使用插件的代码以及效果:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="...

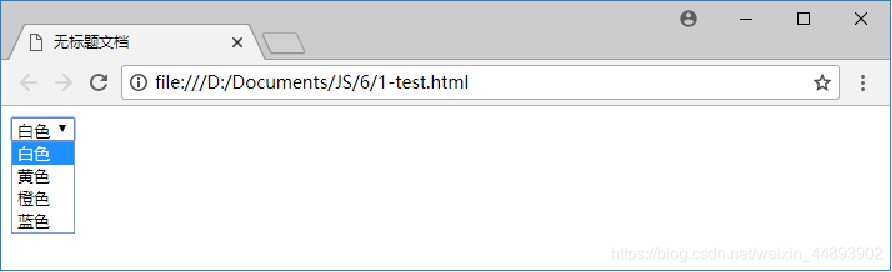
使用 jQuery 实现页面背景色的更换,通过下拉框选择对应的颜色,页面背景会随着选中的颜色进行更换
需求说明:使用 jQuery 实现页面背景色的更换,通过下拉框选择对应的颜色,页面背景会随着选中的颜色进行更换实现思路:在页面中添加 <select> 标签,用来显示颜色,并设置标签的 id 属性在 <select> 标签下加入多个 <option> 标签,<option> 标签的值设置为不同的颜色值,如 blue。在<option> ....

一篇文章带你用jquery mobile设计颜色拾取器
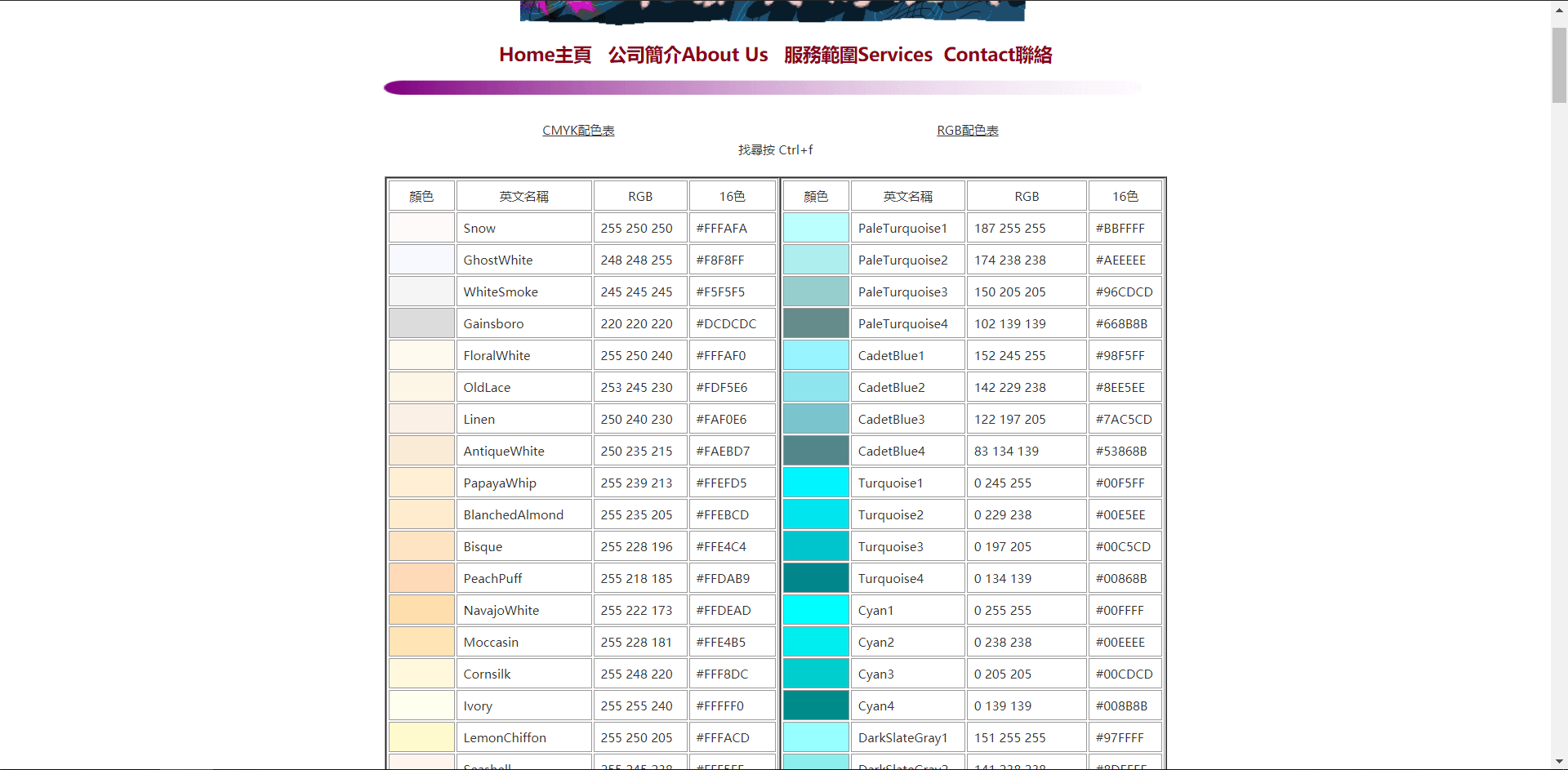
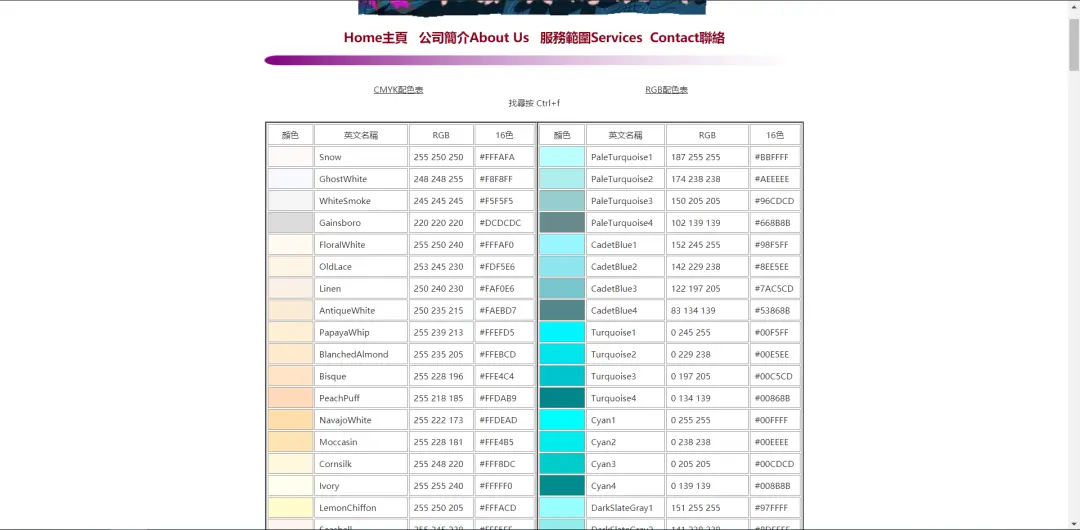
【一、项目背景】现实生活中,我们经常会遇到配色的问题,这个时候去百度一下RGB表。而RGB表只提供相对于的颜色的RGB值而没有可以验证的模块。我们可以通过 jquery mobile去设计颜色的拾取器,得到我们想要的颜色值。同时可以验证RGB表的颜色值。【二、项目准备】框架:jquery mobile软件:Dreamweaver1、去官网 jQuerymobile.com 下载jquery mo....

一篇文章带你用jquery mobile设计颜色拾取器
【一、项目背景】 现实生活中,我们经常会遇到配色的问题,这个时候去百度一下RGB表。而RGB表只提供相对于的颜色的RGB值而没有可以验证的模块。 我们可以通过 jquery mobile去设计颜色的拾取器,得到我们想要的颜色值。同时可以验证RGB表的颜色值。 【二、项目准备】 框架:jquery mobile &n...

jquery easyui的datagrid列表颜色的改变问题:报错
在jquery easyui 当中使用datagrid时,查询出数据列表,然后,我根据条件来改变该行的背景颜色, rowStyler:function(index,row){ //在这如何写 return 'background-color:#6293BB;color:#fff;font-weight:bold;'; } 页面查询的列表,颜色没有改变,我不知道这...
jQuery EasyUI 数据网格 - 条件设置行背景颜色
$('#tt').datagrid({ rowStyler:function(index,row){ if (row.listprice>50){ return 'color:blue;font-weight:bold;'; } } });
jquery实现单击table行变颜色
jquery实现单击table行变颜色,点击下一行时当前颜色取消,下一行颜色改变 我的table不是页面一开始就有的,是点击查询后根据结果动态生成的table,然后用$('#gg').html(htmlStr); htmlStr为拼成的table,请问我如何实现点击当前table行改变颜色,
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery您可能感兴趣
- jQuery验证码
- jQuery文字
- jQuery翻转
- jQuery卡片
- jQuery时钟
- jQuery源码
- jQuery html
- jQuery大转盘
- jQuery微信
- jQuery HTML5
- jQuery插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注