JavaScript快捷方式:15个简写技巧,让你的代码事半功倍!
当进行JavaScript编码时,有许多简写技巧可以提高开发效率。下面列举了15个常用的JS简写技巧:1. 使用箭头函数使用箭头函数 () => {} 替代传统的函数表达式,简化函数定义。传统函数表达式:function add(a, b) { return a + b; }箭头函数简化定义:const add = (a, b) => a + b;通过使用箭头函数,我们可以将函数...

js 常用简写技巧(干货满满)
给大家推荐一个实用面试题库1、前端面试题库 (面试必备) 推荐:★★★★★地址:web前端面试题库分享一些自己常用的js简写技巧,长期更新,会着重挑选一些实用的简写技巧,使自己的代码更简洁优雅~这里只会收集一些大多数人不知道的用法,但是确实能提高自己的编码技巧,像ES6那些基础的简写语法或者是三目运算符代替if e....
JS自动生成速记符、拼音简写/拼音的声母(例如:“你挚爱的强哥”转换为“NZADQG”)。提取首字母,返回大写形式;提取拼音, 返回首字母大写形式(全拼)。
需要引用以下pinyin.js文件let pinyin = (function () { let Pinyin = function (ops) { this.initialize(ops); }, options = { checkPolyphone: false, charcase: 'default' }; Pinyin.fn =...
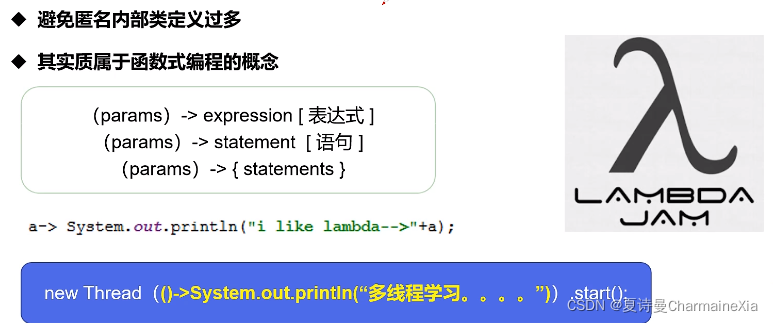
酷似js的java函数简写——lambda表达式
可以称作闭包,是java8的重要特性lambda允许把函数当做一个方法的参数,使代码简洁紧凑前提:必须是函数式接口才能使用lambda表达式函数式接口:任何接口,只包含一个抽象方法//推导lambda表达式1 public class TestLambda{ public static void main(String[] args){ ILike like=new Like()...

JavaScript简写技巧
入门级 1、三目运算符示例:const x = 5; let a; if (x > 3) { a = '大于3'; } else { a = '不大于3'; } console.log(a) // 大于3三目写法:const a = x > 3 ? '大于3' : '不大于3'; console.log(a) // 大于32、声明变量在函数开始之前,对变量进行...
让你到点下班的JS简写技巧
1、对于多值匹配,可将所有值放在数组中,通过数组方法来简写//Longhand(常规) if (value === 1 || value === 'one' || value === 2 || value === 'two') { // Execute some code } // Shorthand 1(简写) if ([1, 'one', 2, 'two'].indexOf(value...
【Vue.js 入门与实战】--指令-指令函数的简写形式
指令-指令函数的简写形式 目录一、函数简写二、演示 一、函数简写本节,我们主要学习,函数简写,我们知道,大多数情况下,如果在bind 和update 钩子上做重复动作,并不关心其它的钩子函数。如果代码只需要写到bind 和update里。就不需要在后面跟对象,可以直接这样写:Vue.directive('color-swatch', function (el, binding....

19 个 JavaScript 有用的简写技术
原文链接: segmentfault.com1.三元操作符当想写if...else语句时,使用三元操作符来代替。const x = 20; let answer; if (x > 10) { answer = 'is greater'; } else { answer = 'is lesser'; }简写:const answer = x > 10 ? 'is gre...
34种JavaScript简写优化技术,赶紧收藏起来吧
1.如果有多个条件我们可以在数组中存储多个值,并且可以使用数组 include 方法。//Longhand if (x === 'abc' || x === 'def' || x === 'ghi' || x ==='jkl') { //logic } //Shorthand if (['abc', 'def', 'ghi', 'jkl'].includes(x)) { //logic ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
