《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
1.简介 按计划今天宏哥继续讲解css的定位元素的方法。但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用。 2.常用定位方法(8种) (1)id (2)name (3)class name (4)tag name (5)link text (6)partial link text (7)xpath (8...

css怎么测试
CSS(层叠样式表)的测试通常涉及验证样式是否正确应用到HTML元素上,并确保在不同浏览器和设备上的兼容性和一致性。下面是几种常用的CSS测试方法: 开发者工具:大多数现代浏览器都配备了开发者工具,比如Chrome的DevTools、Firefox的Firebug等。这些工具允许你检查、编辑和调试页面的CSS。你...
《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
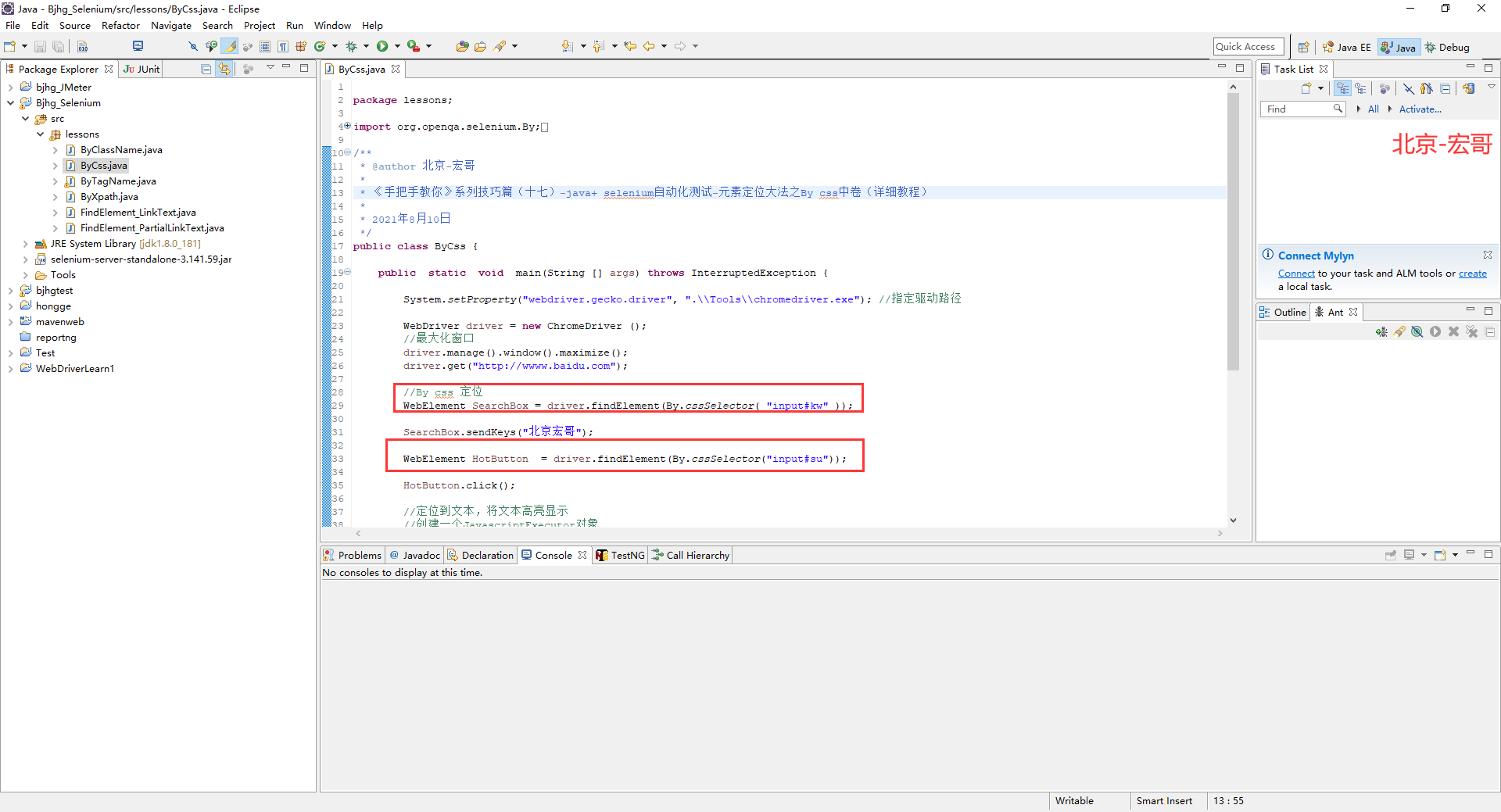
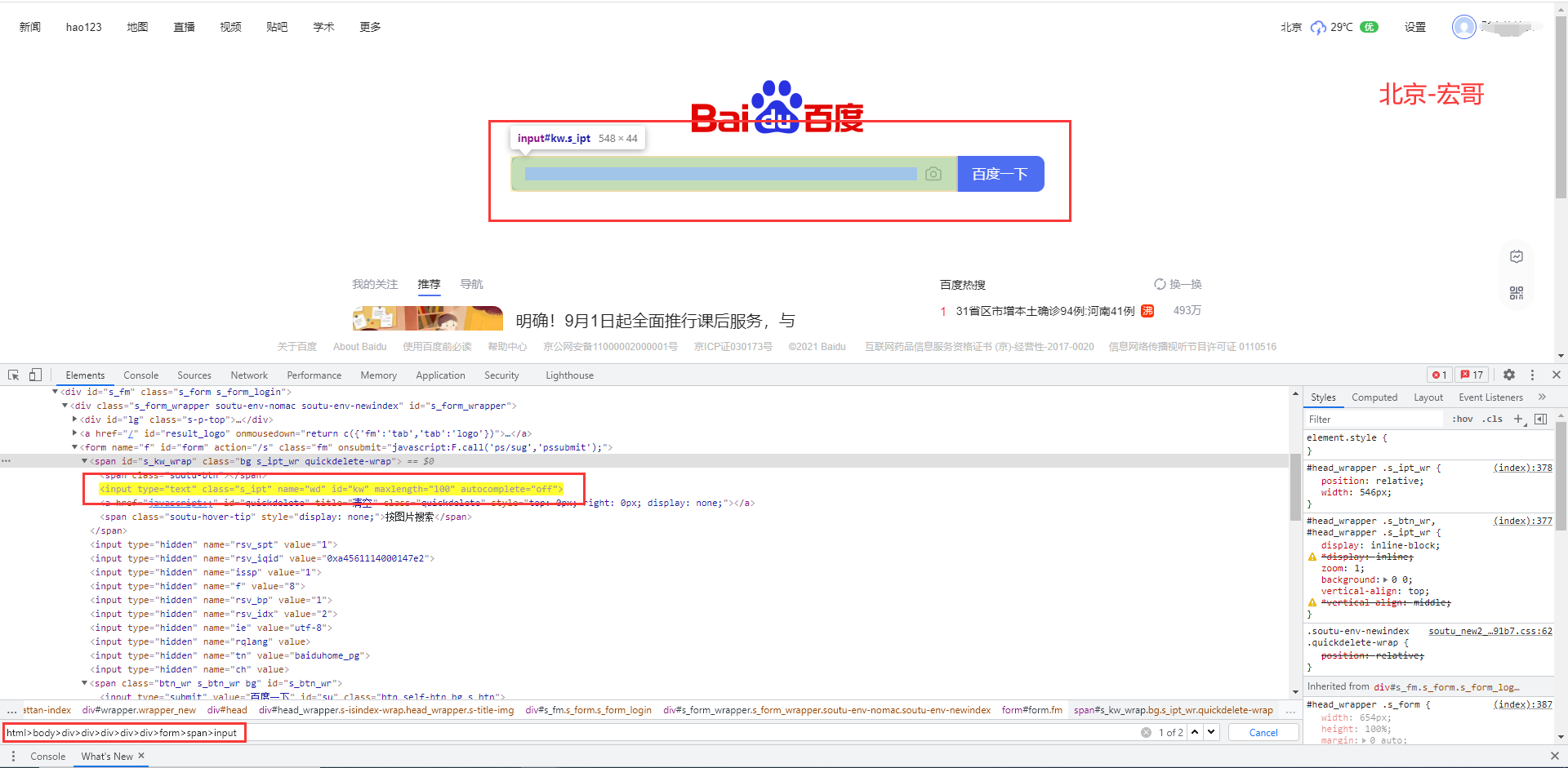
1.简介 按计划今天宏哥继续讲解倚天剑-css的定位元素的方法:ID属性值定位、其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位)。 2.常用定位方法(8种) (1)id (2)name (3)class name (4)tag name (5)link text (6)partial link text ...

《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
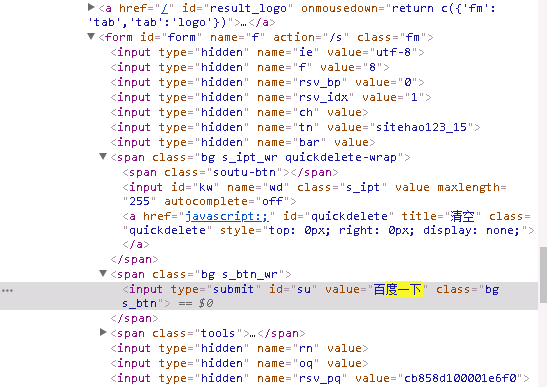
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式。CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性。下面详细介绍CSS定位方式的使用方法。xpath定位是“屠龙刀”,那CSS定位就是"倚天剑了",相对CSS来说,具有语法简单,定位速度快等优点。 2.CSS定位优势 CSS定位是平常使用过程中非常重要的一种方式。它与x...

测试vue官网中的css功能篇
创建全局选择器global伪类创建一个全局的css样式。不管前面有哪些选择器,他都会忽略掉。.son :global(.green) { color: green; } 深度选择器使用 scoped 后,父组件的样式将不会渗透到子组件中。 如果想要让父组件的样式作用于子组件。可以通过deep伪类。.hello :deep(.son){ color: orange; } 子组件的根...
html+css实战87-优先级-基本测试
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...

CSS - 解决 “本地测试” 和 “线上测试” 样式不一样问题
如题,基本上我也很少遇到这种情况,但实战中,还真遇到过……解决办法也很简单,只需要在本地样式CSS代码中,处理优先级即可,简单粗暴:“!important”。
技术分享 | Web测试方法与技术之CSS讲解
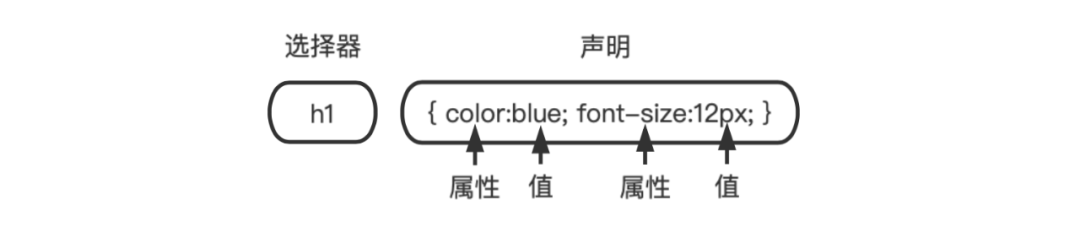
原文链接 CSS 就是层叠样式表(Cascading Style Sheets),定义如何显示 HTML 元素。HTML 元素的样式通常存储在层叠样式表中。为什么要使用CSS使用 CSS 可以定义 HTML 元素显示的样式,其实是为了解决内容与表现分离的问题。通过 CSS 可以让相同的一个页面在不同的浏览器当中呈现相同的样式。CSS组成CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明....

微软IE9通过97.7%的CSS 2.1测试
据国外媒体报道,近日,微软对外表示,该公司的最新一代浏览器IE9已经全面拥抱CSS2.1支持,通过了大约98%的CSS 2.1测试。 9月15日,微软在洛杉矶举行了名为“Beauty of the Web”的IE9测试版发布会,它允许开发者利用CSS 2.1所提供的一切优势。 微软的产品经理Adrian Bateman表示,在9月17日CSS 2.1测试套装的RC版发布之后,IE9通过了大约98....
说说标准服务器架构(WWW+Image/CSS/JS+File+DB)续测试环境搭建
前一篇说了标准的服务器架构方案,事实上,那是系统建立完成后的事情,在开发时,我们很少这种去设计,也没有必要这样去做,测试环境我们可以使用hosts这个文件来实现,我们可以把5个服务器放在一台电脑上,安装上IIS,然后分别建立站点,如 www.test.com www服务器 img.test.com 图像、脚本服务器 file.test.com 文件服务器 db.t...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

