实战演示 H5 性能分析
W3C标准是浏览器标准,一般浏览器都支持W3C标准,它规定使用者可以通过api查询性能信息,可借用W3C协议完成自动化H5性能测试。W3C官网:https://www.w3.org/TR/navigation-timing/使用chrome浏览器对webview进行手工查看,伴随着业务增多,数量加大,手工操作的速度会无法跟上业务增长,此时需要自动化方法测试webview性能。当页面加载时,会渲染....

实战演示 H5 性能分析
W3C标准是浏览器标准,一般浏览器都支持W3C标准,它规定使用者可以通过api查询性能信息,可借用W3C协议完成自动化H5性能测试。W3C官网:https://www.w3.org/TR/navigation-timing/使用chrome浏览器对webview进行手工查看,伴随着业务增多,数量加大,手工操作的速度会无法跟上业务增长,此时需要自动化方法测试webview性能。当页面加载时,会渲染....
实战演示 H5 性能分析
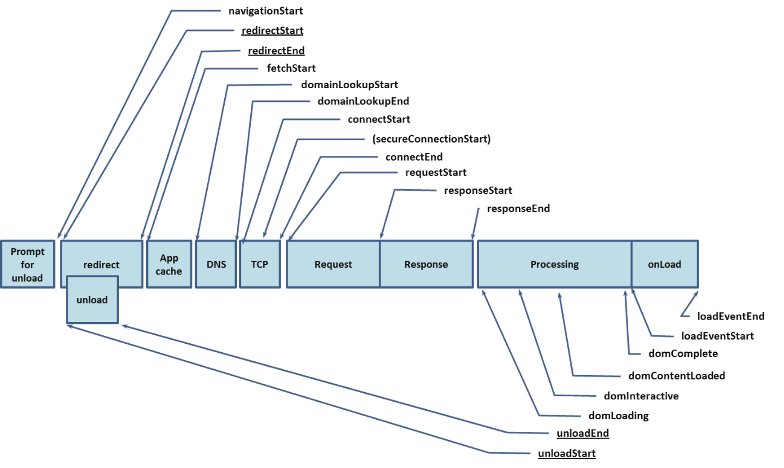
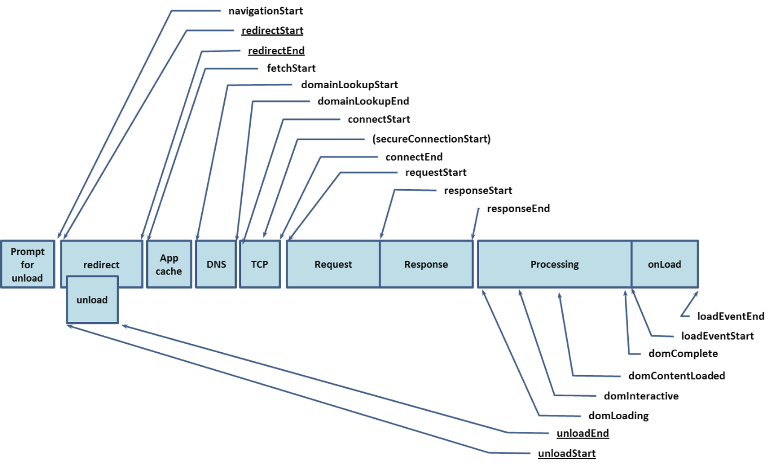
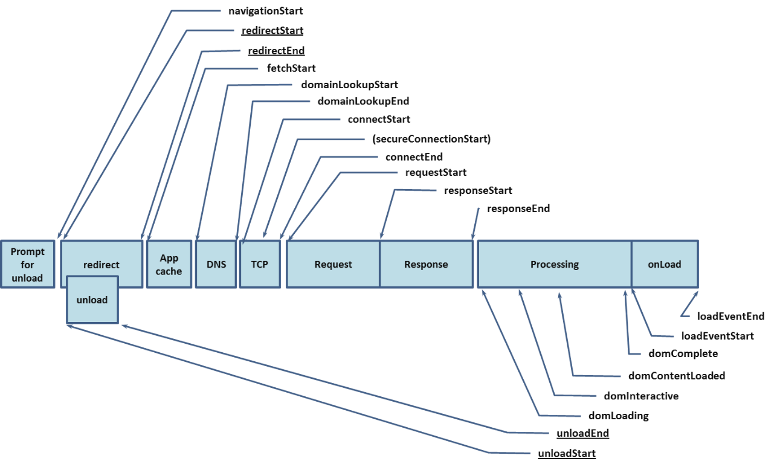
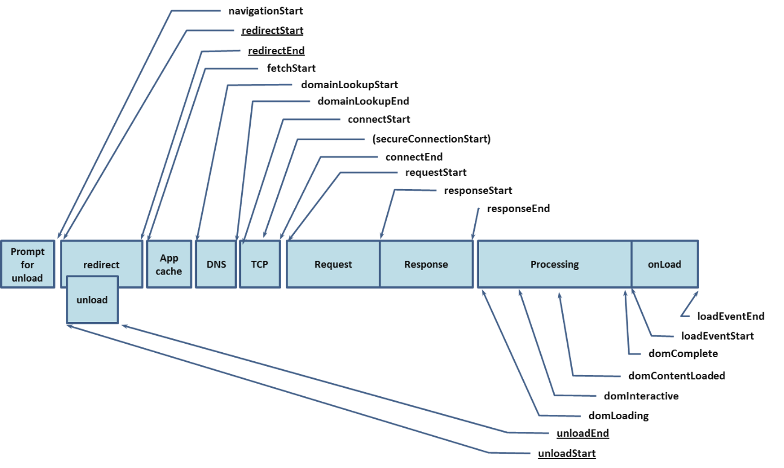
使用chrome浏览器对webview进行手工查看,伴随着业务增多,数量加大,手工操作的速度会无法跟上业务增长,此时需要自动化方法测试webview性能。当页面加载时,会渲染一系列内容,渲染过程可分为多个阶段,比如下图:• Prompt for unload 访问一个新页面时,旧页面卸载完成的时间• redirect 重定向,用户注销登陆时返回主页面和跳转到其...

实战演示 H5 性能分析
更多技术文章分享和免费资料领取https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=Aliyun×tamp=1649926901使用chrome浏览器对webview进行手工查看,伴随着业务增多,数量加大,手工操作的速度会无法跟上业务增长,此时需要自动化方法测试webv....

实战演示 H5 性能分析
更多技术文章分享和免费资料领取https://qrcode.testing-studio.com/f?from=Aliyun&url=https://ceshiren.com/t/topic/16586使用chrome浏览器对webview进行手工查看,伴随着业务增多,数量加大,手工操作的速度会无法跟上业务增长,此时需要自动化方法测试webview性能。当页面加载时,会渲染一系列内容,渲....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

