微信小程序+SpringBoot接入后台服务,接口数据来自后端
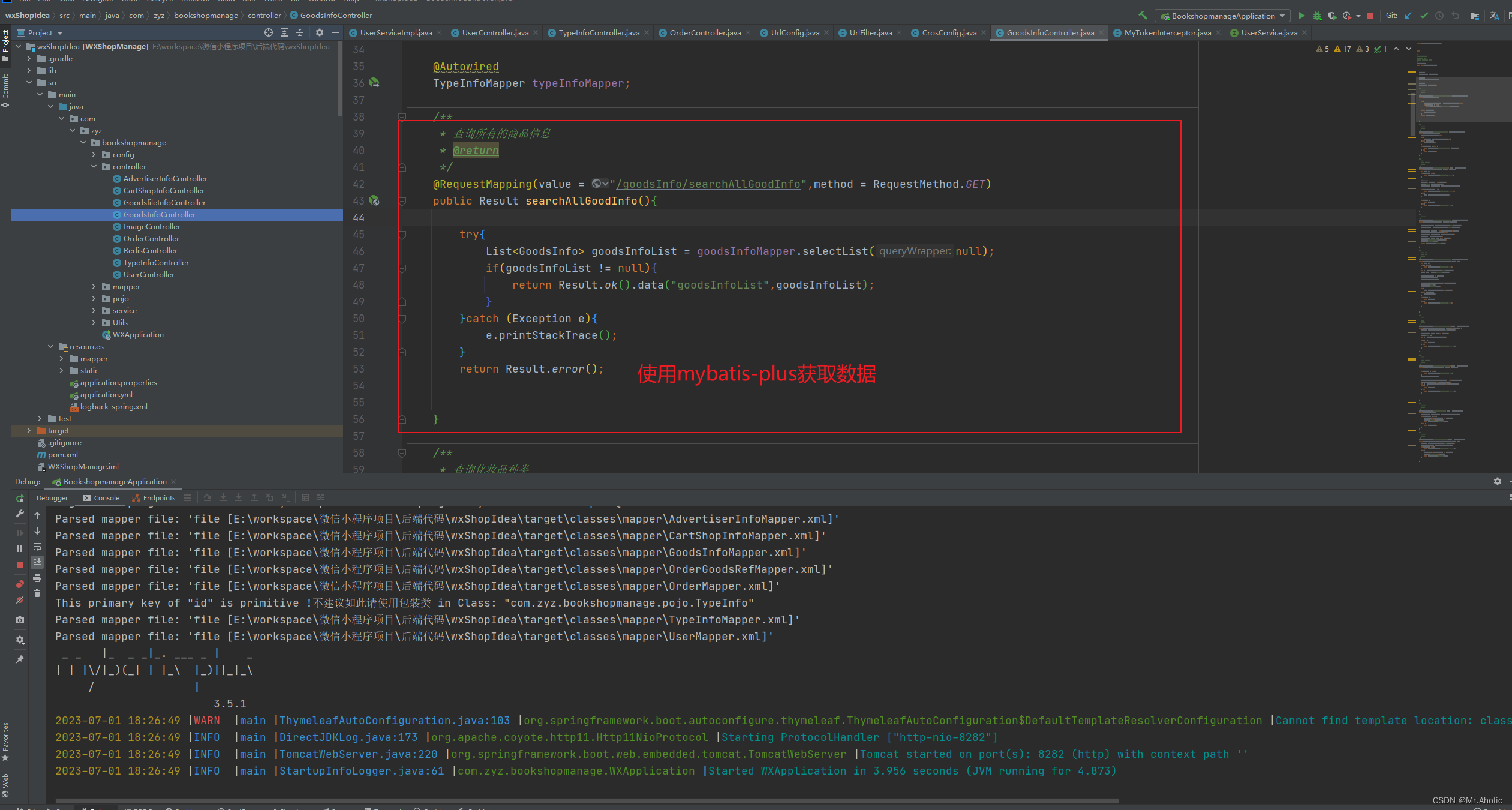
文章底部有个人公众号:小兔教你学编程。主要目的是方便阅读。主要分享一些前后端初中级知识、开发实战案例、问题解决等知识。 前言 前两天开发了一个微信小程序项目,只不过接口数据是自己设置的假数据。然后我就想将这些假数据替换掉。这些数据来自接口,之前做过前后端分离的项目,我就想能不能直接调用那些后端数据接口。结果是可以的。以下是自己编写的部分方法 步骤 1、后端的接口2、微信小程序获...

想在微信小程序做一个聊天机器人,用阿里云上的通义千问的HTTP调用接口,这个具体该怎么用?
想在微信小程序做一个聊天机器人,用阿里云上的通义千问的HTTP调用接口,这个具体该怎么用?
在视觉智能平台中想用小程序调用阿里云的垃圾分类识别接口,有微信小程序端的请求签名文件吗?
在视觉智能平台中想用小程序调用阿里云的垃圾分类识别接口,有微信小程序端的请求签名文件吗?
微信小程序request接口封装
Vue 和 React 都是当前前端最流行的框架之一,它们在许多方面都有相似之处,例如都使用组件化开发方式、虚拟DOM、响应式数据等,但也有一些不同之处:语法不同:Vue 使用模板语法,将 HTML 的模板和 JavaScript 的代码相结合,使用起来更加简单方便。而 React 使用 JSX 语法,需要将 HTML 和 JavaScript 组合成一个组件。响应式数据原理不同:Vue 使用双....
uniapp 微信小程序请求拦截器 接口封装
前言:请求拦截器可以在我们需要传递请求头的时候使用,例如:token也会在当token发生变化的时候给予响应,所以我们做好对应的判断即可1.首先在根目录创建common文件夹,在里面创建request.js文件并加入以下代码:export default { config: { //baseURL这里可以放自己的接口域名 baseURL: "", getToken() {...
视觉智能平台这个接口,小程序可以调用吗,微信小程序或者支付宝小程序?
https://help.aliyun.com/zh/viapi/developer-reference/product-overview?spm=a2c4g.11186623.0.i9 视觉智能平台这个接口,小程序可以调用吗,微信小程序或者支付宝小程序?
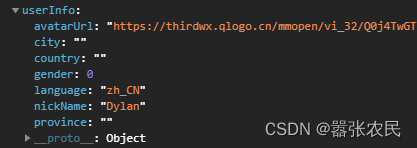
微信小程序wx.getUserProfile接口获取用户信息的使用
前言调整原因:很多开发者在打开小程序时就通过组件方式唤起getUserInfo弹窗,如果用户点击拒绝,无法使用小程序,这种做法打断了用户正常使用小程序的流程,同时也不利于小程序获取新用户。调整策略:推荐使用 wx.getUserProfile 获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,不推荐使用 getUserInfo 获取用户信息,预计自2021年4月13日起,getUs....

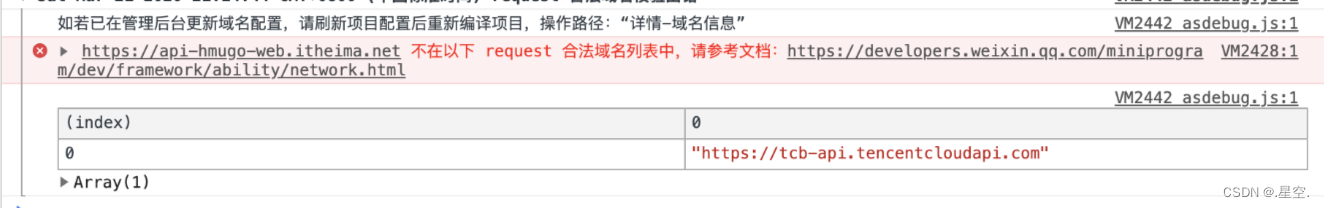
微信小程序怎么获取后台接口,报不在以下 request 合法域名列表中怎么办。
解决方法: 进入微信开发者工具,首先打开详情: 然后点击本地设置勾选上不校验合法域名 之后浏览器登录微信小程序的管理后台,点击开发管理,开发设置。 找到服务器域名,点击修改; 扫描二维码,登录,然后填入你需要的域名就行了。

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注