vue , 微信小程序 , uni-app绑定变量属性
在Vue、微信小程序和uni-app中,绑定变量属性的方式略有不同,我将分别介绍它们的绑定方式:1. Vue中的绑定:在Vue中,可以使用v-bind指令或简写的冒号语法来绑定变量属性。例如,要将一个变量title绑定到一个标签的文本内容上,可以这样写: <template> <div>{{ title }}</div> </templat...
微信小程序弹框提示绑定手环实例
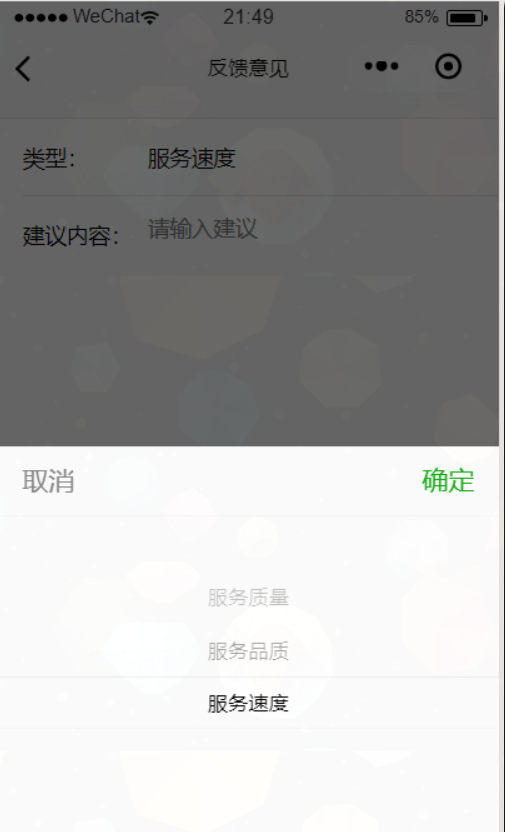
今天想聊一聊小程序里面存在的一些逻辑问题,拿手上的这个小程序来说,(这个小程序是开发出来玩的,每个人手上有一个手环,带着手环时候的心率,运动步数,血压数据都会展现在这个小程序里面,一目了然)用户第一次登陆的时候,是没有绑定手环ID的,这个时候就需要弹出提示框,提示确定跳转到绑定手环id的页面,绑定成功之后,就会跳转到首页,首页显示手环的电量,手环拥有者的心率运动血压等具体的数据。js逻辑原理很简....
微信小程序 - 父组件绑定子组件外传事件通信
官方文档 - 组件间通信与事件父组件<!-- 当自定义组件触发“myevent”事件时,调用“onMyEvent”方法 --> <component-tag-name bindmyevent="onMyEvent" /> <!-- 或者可以写成 --> <component-tag-name bind:myevent="onMyEvent" />P....
微信小程序|视图数据的绑定
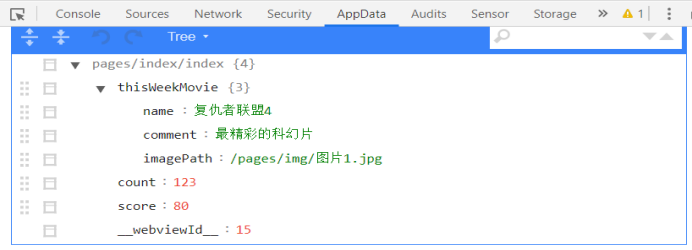
问题描述小程序的数据都是进行实时更新的,难道每次更新的时候都要在密密麻麻的代码中找到要更改的数据重新敲吗?显然这种方法是不可取的,不仅效率低而且容易出错。那么应该如何来解决这种问题呢?如何才能做到简单方便而且不会出错呢?解决方案视图的数据绑定需要让这个视图的每一个部分与对应的数据做一个映射。建立这种映射了之后开发者就只需要关注如何获取到这个数据,然后进行更新。这样在更新的时候我们只需要对映射的内....

微信小程序授权登录(含获取基本信息及绑定的手机号)
1、授权获取微信个人信息wx.getUserProfile({ desc: '展示用户信息', success: (res) => { this.setData({ nickName: res.userInfo.nickName, avatarUrl: res.userInfo.avatarUrl }) }, fail: res =&...

微信小程序picker组件关于objectArray数据类型绑定
一、前言: 我发现很多的同学都在抱怨说微信小程序的picker的mode = selector/mode = multiSelector 无法实现Object Array数据类型的绑定,其实很多人就想要和html中的下拉选中的通过选中获取vaule中的属性值,其实认真查看微信picker组件详解的都知道其实是可以实现的,只不过微信给的实例是array的实例而object array实例是留给大....

微信小程序如何获取用户绑定的手机号
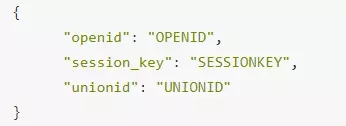
用户调用wx.login()方法,获取登录用户凭证codewx.login({ success: function(res) { console.log('loginCode', res.code) } });code传给后台,凭证code获取session_key和openidhttps://api.weixin.qq.com/sns/jscode2session?appid=APPID...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注