微信小程序默认的文字内容在左上角怎么办?带你0基础快速了解skyline渲染模式。
目录 ❤️一. 遇到问题的原因 1.1 问题原因 二 .问题解决方式 1.1 出现问题如图 1.2 找到app.json文件 1.3 去掉相关配置 1.4 去掉后的配置如下所示 ❤️一. 遇到问题的原因 1.1 问题原因 遇到这类问题,通常是微信小程序自带的skyli...

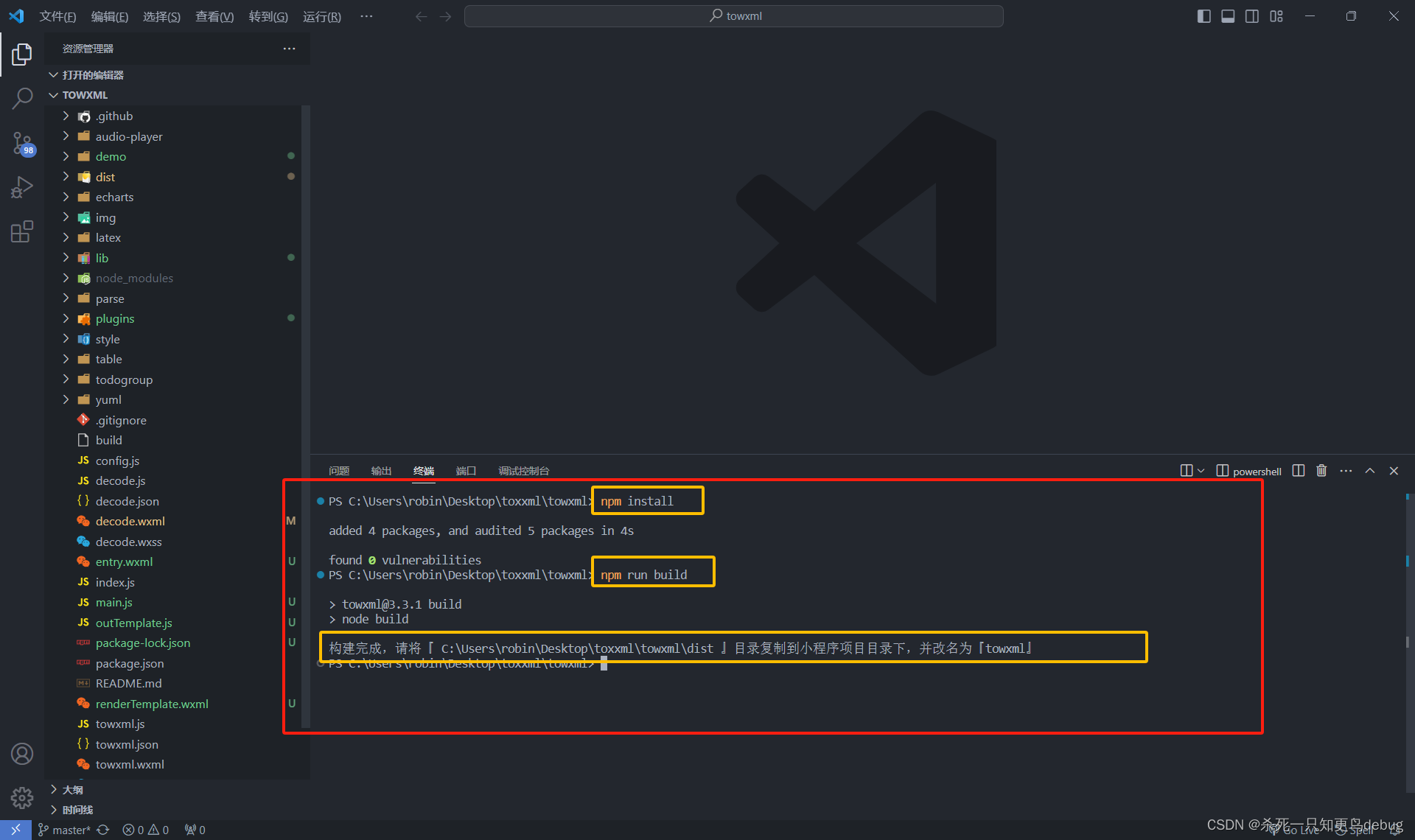
towxml的使用,在微信小程序中快速将markdown格式渲染为wxml文本
Towxml概述 towxml3.0 支持以下功能: ● echarts图表,默认禁用,需自行构建以开启此功能● LaTeX数学公式,默认禁用,需搭建解析服务并自行构建以开启此功能● yuml图表,默认禁用,需要搭建解析服务并自行构建以开启此功能● highlight代码高亮,默认开启(默认仅开启bash、javascript、json、python、html、css、php、scss、sh...

微信小程序中的条件渲染和列表渲染,wx:if ,wx:elif,wx:else,wx:for,wx:key的使用,以及block标记和hidden属性的说明
1. 条件渲染 1.1. 语法格式 (wx:if, wx:elif ,wx:else) <view wx:if="{{condition}}">True</view> 当condition条件为true时,代码块渲染显示,为false时,代码块不进行渲染. 可以结合 wx:elif=“{{condition}}” 和 wx:else来进行判断 <!-- type .....

【微信小程序-原生开发】实用教程22 - 绘制图表(引入 echarts,含图表的懒加载-获取到数据后再渲染图表,多图表加载等技巧)
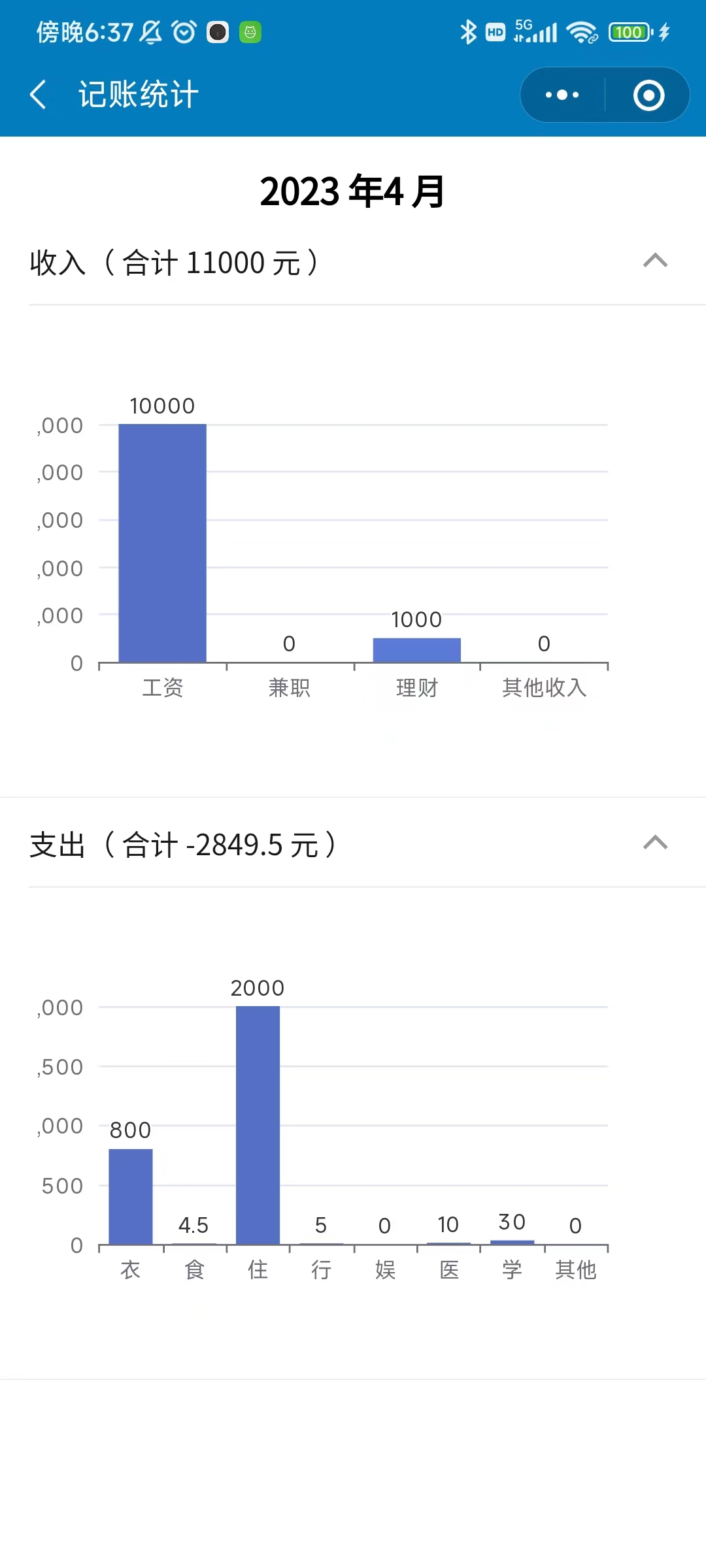
最终效果预览 实现流程 微信小程序中使用 echarts 需使用官方提供的 ec-canvas 组件 1. 下载 ec-canvas 组件 点击下方链接,下载 ec-c...

微信小程序全栈开发中的数据交互与渲染优化
随着移动互联网的快速发展,微信小程序作为一种新兴的应用形态,受到了广泛关注。它以其便捷的用户体验和强大的社交传播能力,成为企业拓展业务、吸引用户的新渠道。小程序全栈开发涉及到前端设计、后端架构以及微信平台特有的API调用,是一个复杂而有趣的过程。本文将探讨微信小程序全栈开发中的数据交互与渲染优化,帮助开发者提升小程序的性能和用...
微信小程序渲染【初学者】
微信小程序渲染数据可以通过数据绑定实现。在WXML中使用双括号{{}}将变量或表达式包裹起来,就可以将数据渲染到小程序页面中。例如: <!-- WXML --> <view>{{message}}</view> ...

【微信小程序】-- WXML 模板语法 - 列表渲染 -- wx:for & wx:key(十二)
一、列表渲染 前面已经介绍完了WXML模板语法–条件渲染,通过栗子学习到了如何在WXML页面上进行条件渲染,也了解到两中渲染方式。接下来就来讲解一下另外一个模板语法–列表渲染。话不多说,让我们原文再续,书接上回吧。 ...

【微信小程序】-- WXML 模板语法 - 条件渲染 -- wx:if & hidden (十一)
一、条件渲染 前面已经介绍完了WXML模板语法–事件绑定,通过栗子学习到了如何在WXML页面上进行事件绑定。接下来就来讲解一下另外一个模板语法–条件渲染。话不多说,让我们原文再续,书接上回吧。 1、wx:if ...

微信小程序替换双重循环渲染中报错图片
当微信小程序中的图片加载失败导致报错时,你可以通过以下步骤替换报错图片:确保你有一个用于替换报错图片的备用图片,可以是与原始图片相同尺寸和格式的另一张图片。在相关的.wxml文件中,找到显示报错图片的 <image> 标签。给该 <image> 标签添加 binderror 事件,并绑定一个事件处理函数。例如:<image src="/path/to/origina....
微信小程序picker选择器渲染json数据
json数据{ "msg": "查询成功", "code": 1, "data": [{ "id": 1413, "organName": "广西化工有限公司" }, { "id": 1414, "organName": "安全环保部" }, { "id": 1415, ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
微信小程序渲染相关内容
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注