微信小程序页面导航与路由:实现多页面跳转与数据传递
在上一篇中,我们学习了微信小程序的数据绑定和事件处理,实现了动态交互功能。然而,一个完整的小程序通常由多个页面组成,用户需要在不同页面之间进行跳转。本文将深入探讨微信小程序的页面导航与路由机制,帮助你实现多页面跳转以及页面间的数据传递。 一、页面导航的基本概念 微信小程序的页面导航通过路由机制实现,开发者可以通过...
微信小程序中的页面跳转(通过点击按钮、调用方法的形式)
页面跳转用的多吧、tabBar的空间有限。通过路由的方式跳转时Vue中常用的方式、小程序采用类似的做法。 – 这里通过给按钮绑定点击事件、调用方法、方法中实现页面跳转。(其它方式暂不考虑) 1、效果 小程序之页面跳转 2、官网实例 // index/index.js Page({ wxNavAction: function () { wx.navigateTo({...

【微信小程序-原生开发】实用教程16 - 查看详情(含页面跳转的传参方法--简单传参 vs 复杂传参)
需在实现列表的基础上开发 【微信小程序-原生开发】实用教程15 - 列表的排序、搜索(含云数据库常用查询条件的使用方法,t-search 组件的使用)_朝阳39的博客-CSDN博客 https://sunshinehu.blog.csdn.net/article/details/129356909 效果预览 ...

【微信小程序-原生开发】实用教程04-启动/欢迎/首屏广告页(含倒计时、添加文字、rpx、定义变量和函数、读取变量、修改变量、wx.reLaunch 页面跳转、生命周期 onReady等)
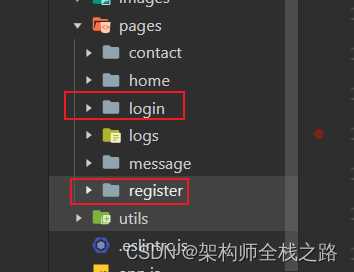
开始前,请先完成自定义底部导航的开发,详见 【微信小程序-原生开发】实用教程03-自定义底部导航(含自定义tabBar导航高亮需点击两次的解决方案) https://blog.csdn.net/weixin_41192489/article/details/128707606 需求描述 手机上的app启动时,通常会先展示一个倒计时 3 秒的广...

微信小程序如何进行页面跳转
微信小程序中的页面跳转可以通过多种方式实现,以下是几种主要的跳转方式及其详细解释: wx.navigateTo 功能:保留当前页面,跳转到应用内的某个页面。 特点: 可以在新页面使用wx.navigateBack返回原页面。 每跳转一个新页面,原始页面就会被加入页面栈。 左上角有一个返回...
Matplotlib库模板学习,2024年最新微信小程序页面跳转方法总结
1 概述 ==== 腾讯、华为这些较大的科技公司的技术底蕴不仅仅是在于有人才,更在于有足够多的代码资源库,每开发一个项目,都会把相关数据、代码存进库里面。下次遇到类似的项目,可以直接查找库里的资源,在原代码上根据新任务需求增删改查,就完成一个新项目(类似)开发。 在电力系统中,操作票、指令票,也会存进系统里,遇到新任务时,会先查找库里的票,“旧篇重拟”,缩短编写难度和时间...
微信小程序页面跳转三种方式
为了不让用户在使用小程序时造成困扰,微信小程序规定页面路径只能是五层,请尽量避免多层级的交互方式。页面跳转的话就涉及到了多个页面层级第一种:wx.navigateTo(OBJECT)保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。OBJECT参数说明:参数 类型 必填 说明url String 是 需要跳转的应用内页面的路径 , 路径后可以带参数。参数与....
微信小程序web-view嵌入uni-app H5页面,通过H5页面跳转企业微信客户聊天窗口如何操作?
1、先找到企业ID和企业微信聊天接入链接1)找到企业ID,登录 企业微信 2)找到接入链接 2、登录微信公众平台,功能-客服-微信客服 3、开始写H5页面代码let d = { corpId: 'ww931你挚爱的强哥8dee',//企业微信ID url: 'https://work.weixin.qq.com/kfid/kfc18你挚爱的强哥af71',//企业微信客户接入链接 } l...

微信小程序web-view嵌入uni-app H5页面,通过H5页面跳转其他小程序如何操作?
1、H5页面代码wx.miniProgram.reLaunch({ url: `/pages/index/index?appId=${您的微信小程序appId}` });//触发小程序刷新页面获取appId 微信小程序appId查看方法:1)有后台登录权限的情况下:登录微信公众平台后,点击右上角logo,在“帐号信息”中找到AppID(小程序ID)2)没有后台登录权限:参考如下图方法2、被嵌入小....

微信小程序(十二)小程序页面跳转及传参
Bindtap传参的问题解决了,那么跳页的时候,也需要传递参数,毕竟,从文章列表页,跳到文章详情页,是需要文章id的。小程序这部分到是提供了不少的方法,大概整理了一下。微信小程序的页面跳转依然是以传统的请求转发和请求重定向为主,tabbar的存在,有TAB页面的跳转。为了微信小程序的简介方便,规定页面路径只能是十层,应尽量避免过多的交互方式。1.wx.navigateTo(OBJECT)保留当前....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注