前端项目实战拾柒-react-admin+postgrest+material ui最佳实践展示1
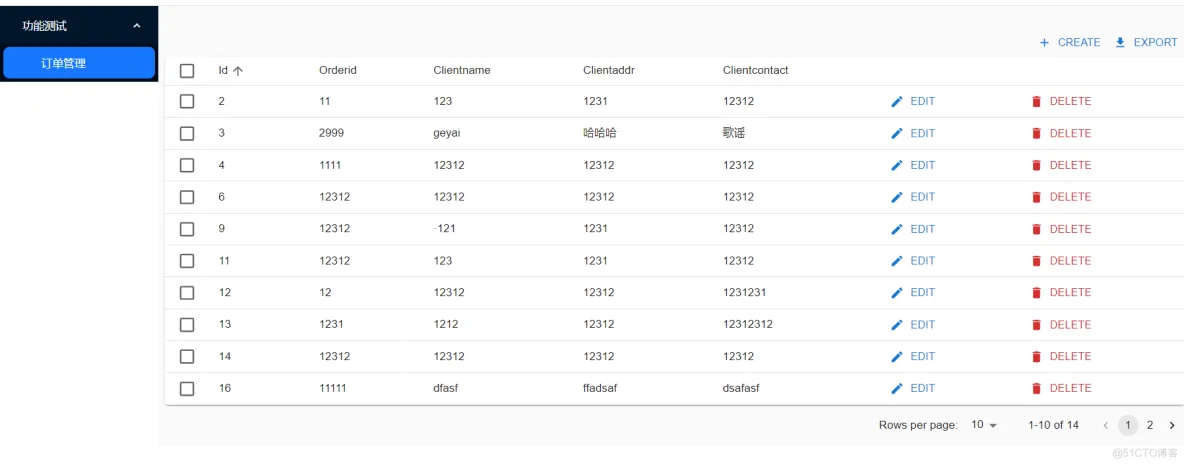
前言大家好 我是歌谣 今天给大家带来一个特别好的技术栈实践 就是我们的react-admin+postgrest+material ui 这边是我的一个基础模板运行环境后端启动.\postgrest .\prodman\db.conf前端启动yarn installyarn start特点可以直接连接postgrest数据库进行数据的操作 相当nice运行结果查询新增编辑删除导出总结这里只是对实....

前端代码规范与最佳实践
作为前端开发者,编写高质量、可维护的代码是至关重要的。前端代码规范和最佳实践为团队提供了一致的编码标准,促进代码质量和协作。在本文中,我们将探讨前端代码规范和一些最佳实践,并提供一些示例代码来说明这些原则的应用。 1. 使用语义化的HTML HTML应该使用语义化标签,使页面结构更清晰、易于理解,并为搜索引擎优化...
强化用户体验与安全性:前端单点登录和统一认证的最佳实践与区别
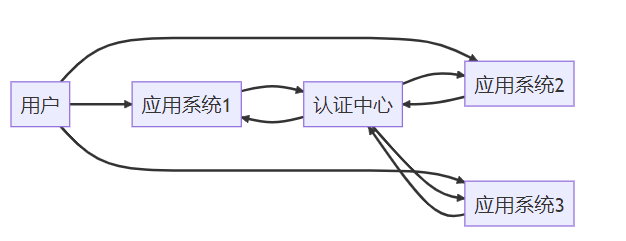
单点登录原理 单点登录(Single Sign-On,简称SSO)是一种身份验证机制,允许用户只需一次登录,便能够访问多个相关系统或应用,而无需重复输入用户名和密码。下面将详细解释单点登录的原理: 用户访问主应用:用户在客户端通过浏览器或移动应用程序访问主应用,并尝试进行登录操作。 主应用认证:主应用接收到用户的登录请求后,验证用户提供的用户名和密码是否正确。如果认证成功,则生成一...

前端 i18n 最佳实践:在 React 中使用 i18next
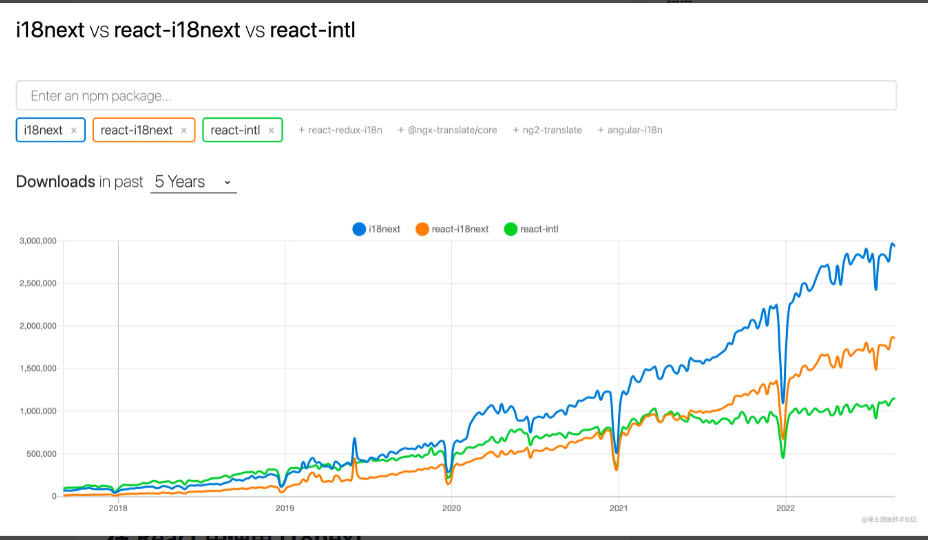
本文将会介绍 i18n 的业界最佳实践。如果你对 i18n 的基本概念不够了解,可以参考我的上一篇文章。聊聊什么是 i18n?JavaScript 中的 i18n 基本概念在上一章节中介绍了 JavaScript 原生的 i18n API,但是它并没有被广泛采用。这一篇文章我来聊聊业界使用广泛的解决方案。目前业界最流行的 i18n 方案都需要处理两个东西:资源文件路由资源文件i18n 这个问题在....

前端处理并发的最佳实践
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 什么是并发? 因为js是单线程的,所以前端的并发指的是在极短时间内发送多个数据请求,比如说循环中发送ajax。 举一个简单的例子: 下面一段代码是常规的mount阶段执行的请求: useEffect(a...
Serverless 服务中的前端解决方案——Serverless 开发最佳实践
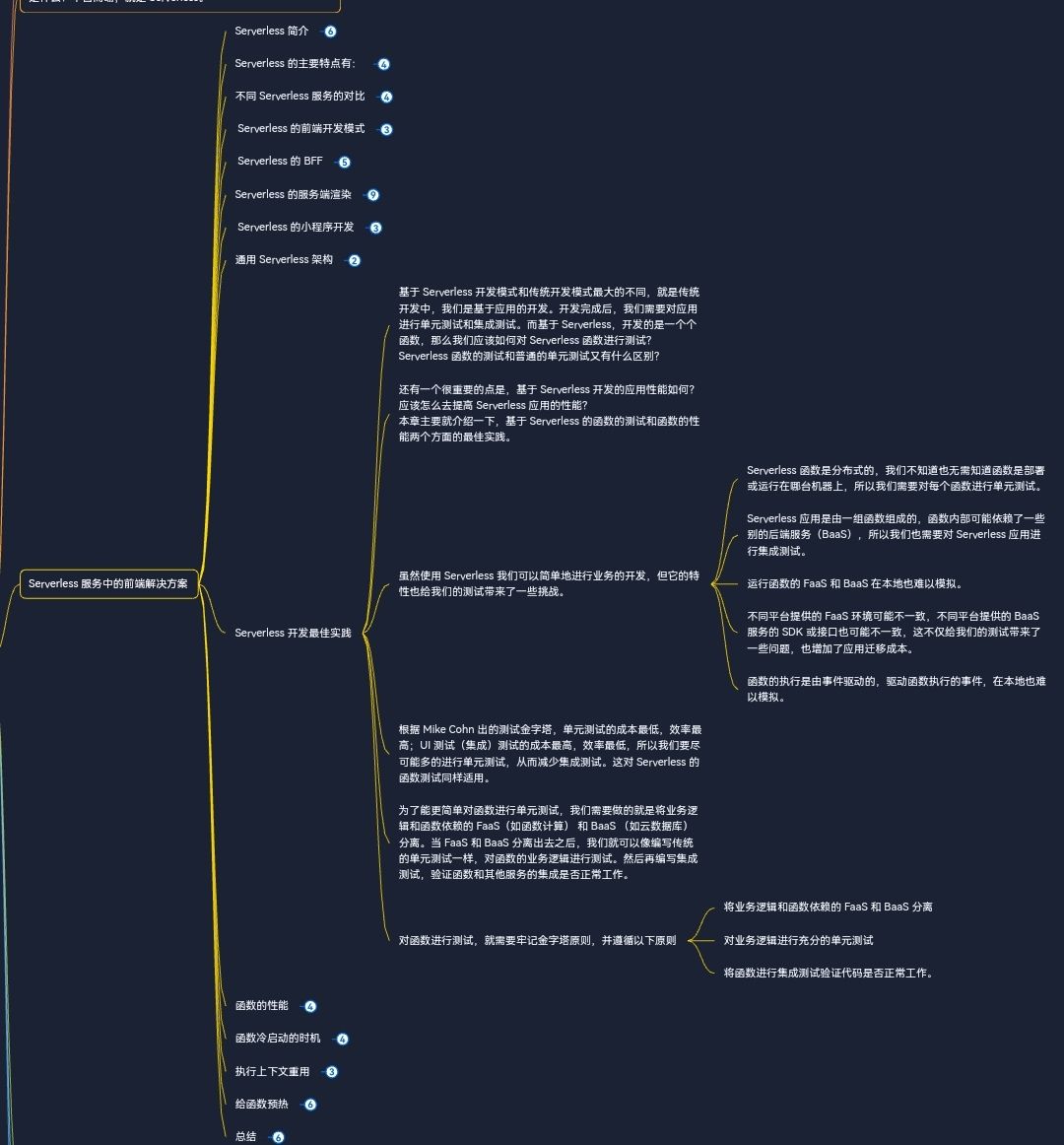
Serverless 服务中的前端解决方案——Serverless 开发最佳实践自制脑图基于 Serverless 开发模式和传统开发模式最大的不同,就是传统开发中,我们是基于应用的开发。开发完成后,我们需要对应用进行单元测试和集成测试。而基于 Serverless,开发的是一个个函数,那么我们应该如何对 Serverless 函数进行测试?Serverless 函数的测试和普通的单元测试又有什....

阿里云上前端部署方式的最佳实践有哪些?
请问如何利用云上资源进行前端工程的部署? 阿里云上前端部署方式的最佳实践有哪些? 使用函数计算的方式是否可行? 比如使用oss存储静态资源文件,vue搭建前端项目,fc的方式部署前后端应用,持久化数据到rds mysql。
9 个前端性能优化的最佳实践
现代互联网时代,打开一个Web平台,是留下还是离开,只需要 1 分钟,因此前端的性能优化至关重要。由于前端优化不佳,大多数网站无法提供令人满意的用户体验,最常见的情况是数据加载和图像优化不佳,本文分享几个优化策略。资源最小化资源(静态资源)压缩是指从 HTML、CSS 和 JavaScript 中删除不需要加载的不必要的冗余数据的过程。这包括删除代码注释和格式、空白字符、未使用的代码、换行符等。....
Sentry Web 前端监控 - 最佳实践(官方教程)
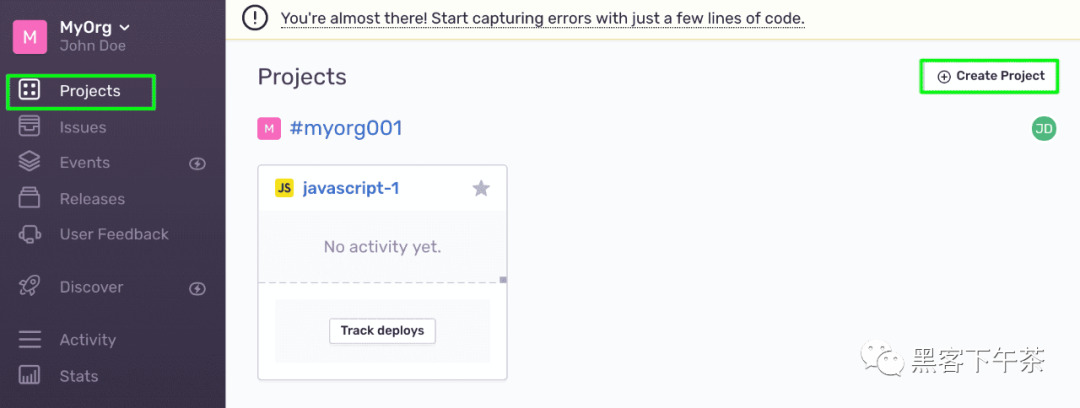
创建一个 Sentry 项目Step 1: 创建项目登录您的 Sentry organizationhttps://sentry.io/从左侧导航菜单中选择 Projects 以显示所有项目的列表单击 + Create Project 按钮注意:如果您的帐户中没有项目 --- 您可能会被重定向到入门向导以创建您的第一个项目。如果您尚未定义任何团队(Team),您可以选择默认组织团队(与您的 Se....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

