前端命名规范以及常用命名整理
1、基本要求: 1)文件编码统一使用 UTF-8 编码; 2)命名时以符合语义为主要参考指标,CSS属性书写规范,采用统一风格及命名方法; 3)结构清晰,层级关系明朗,以不超过三级为标准; 4)同一表现形式的样式要求可重复利用,模块组件类的样式要求可整体外部移植; 5)编写 CSS 的时候,应当避免使用CSS Hack,能不用则不用。 6...

前端学习笔记202304学习笔记第十七天-vue3.0-命名路由的概念和具体用法
前端学习笔记202304学习笔记第十七天-vue3.0-命名路由的概念和具体用法

前端学习笔记202304学习笔记第十七天-vue3.0-命名路由的概念和具体用法2
前端学习笔记202304学习笔记第十七天-vue3.0-命名路由的概念和具体用法2

请问一下 前端部署 命名git 里面有这个分支,为什么说这里分支不说不存在呢?
请问一下 前端部署 命名git 里面有这个分支,为什么说这里分支不说不存在呢?
前端工作总结264-命名报错
return:{ data:{ account_id: '', BindData: [], RomoteData:[], dialogVisible: false, ff_account_index: '', form:{}, } },这种命名报错
BEM - 一种前端CSS命名方法论
BEM - 一种前端CSS命名方法论全称:块(Block)元素(Element)修饰符(Modifier)命名规范:.block__elem--mod
前端-vue基础102-命名路由
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...

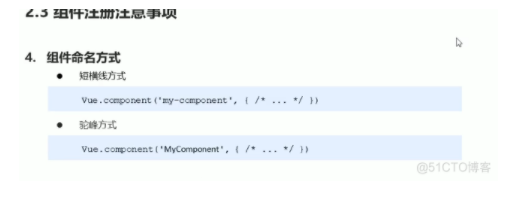
前端-vue基础56-组件注册命名方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...

前端-vue基础56-组件注册命名方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
