前端原型和原型链构造函数的使用
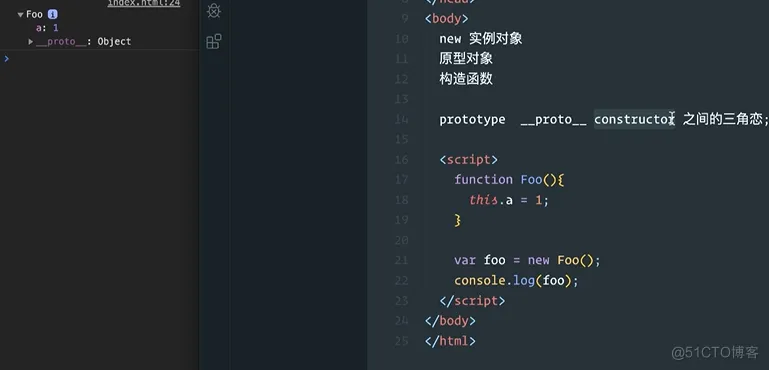
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语前端原型和原型链构造函数的使用编辑代码部分function Father(name) { this.name = name } Father.p...
前端原型和原型链构造函数的使用
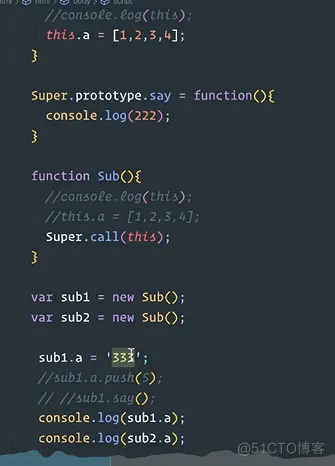
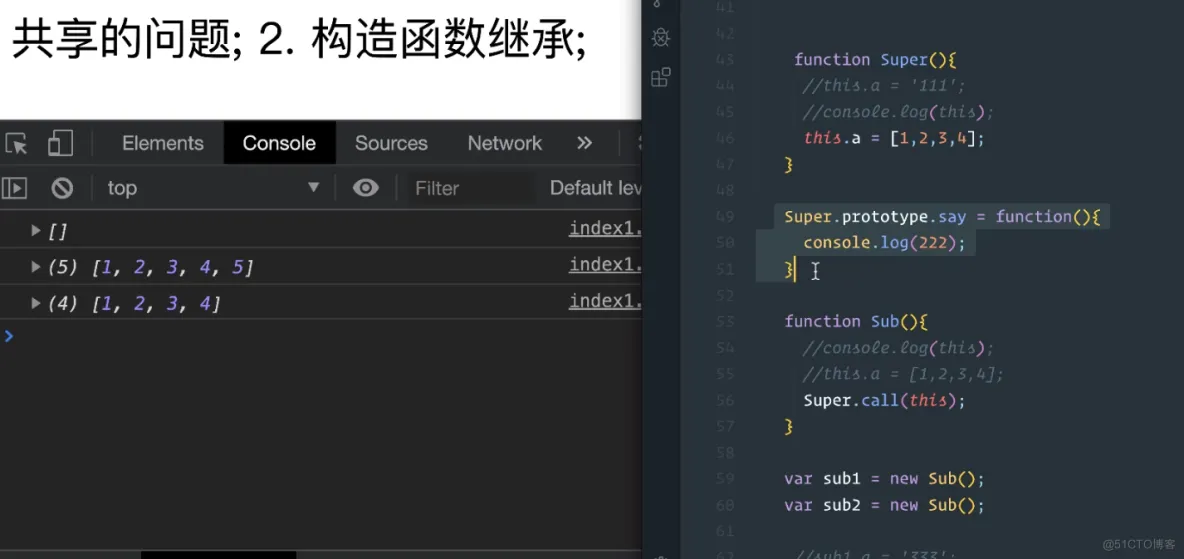
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语前端原型和原型链构造函数的使用编辑代码部分//继承属性,利用call改变this指向。但该方法只可以继承属性, 实例不可以使用父类的方法。 function F...
前端原型和原型链构造函数的使用
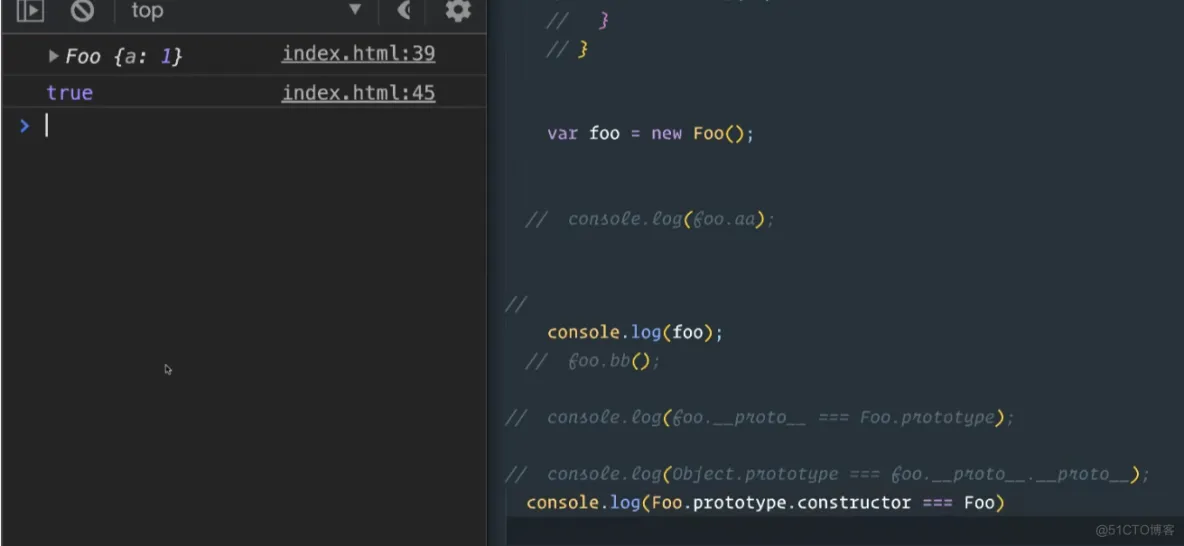
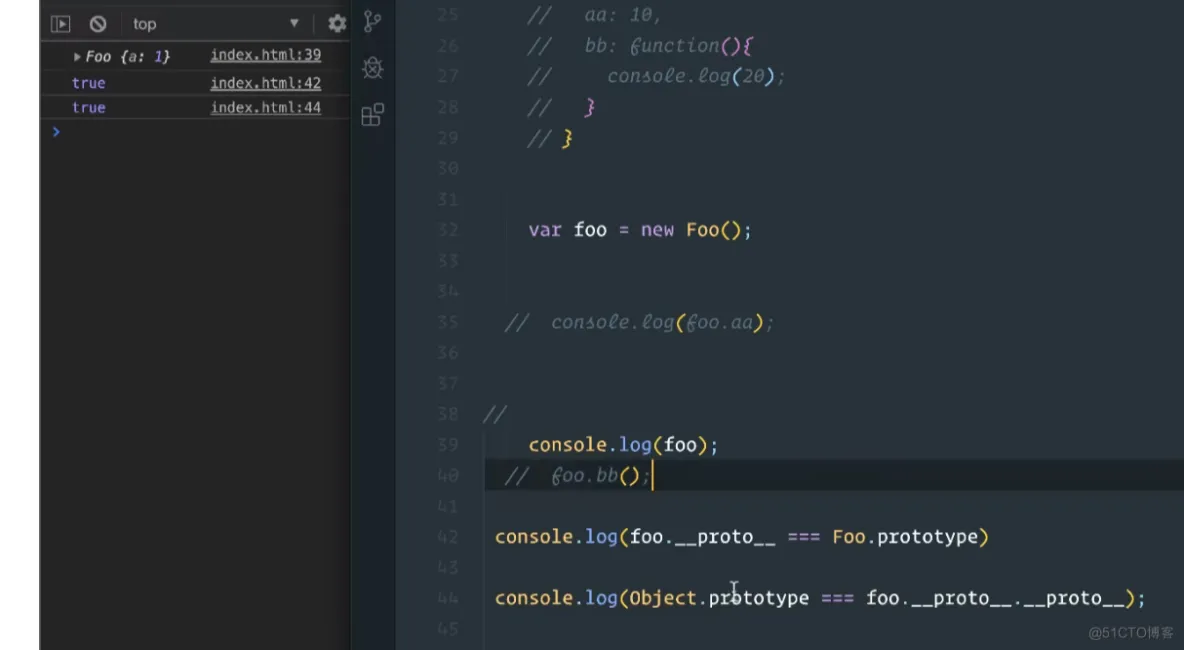
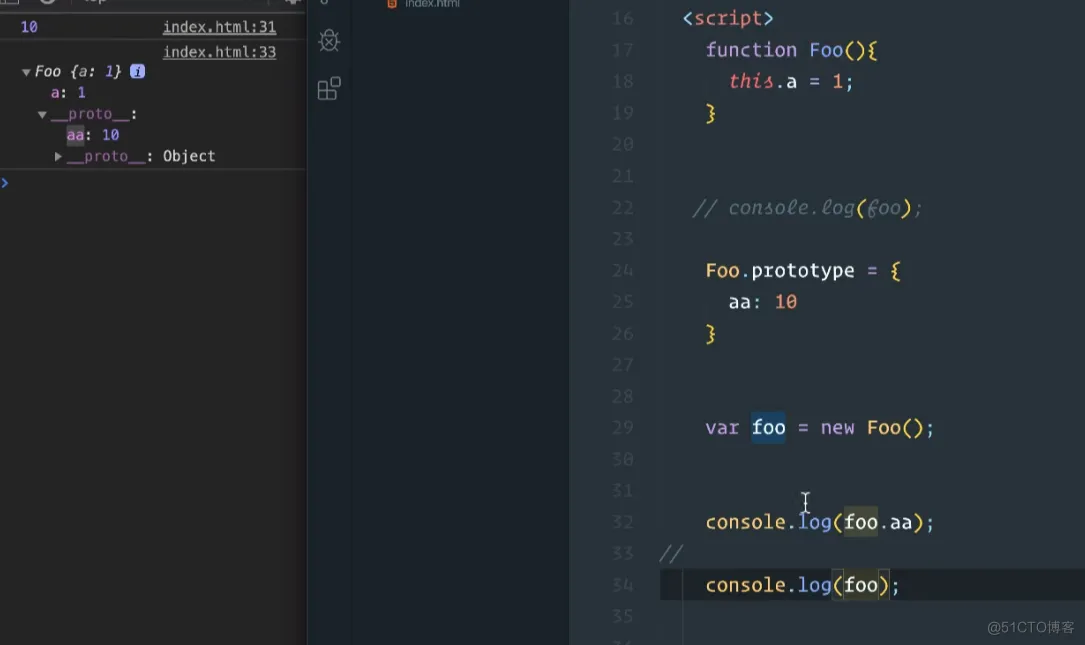
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语前端原型和原型链构造函数的使用编辑原型的构造器指向构造函数// 原型的构造器指向构造函数。 function Animal(name){ ...
web前端-JavaScript构造函数创建对象
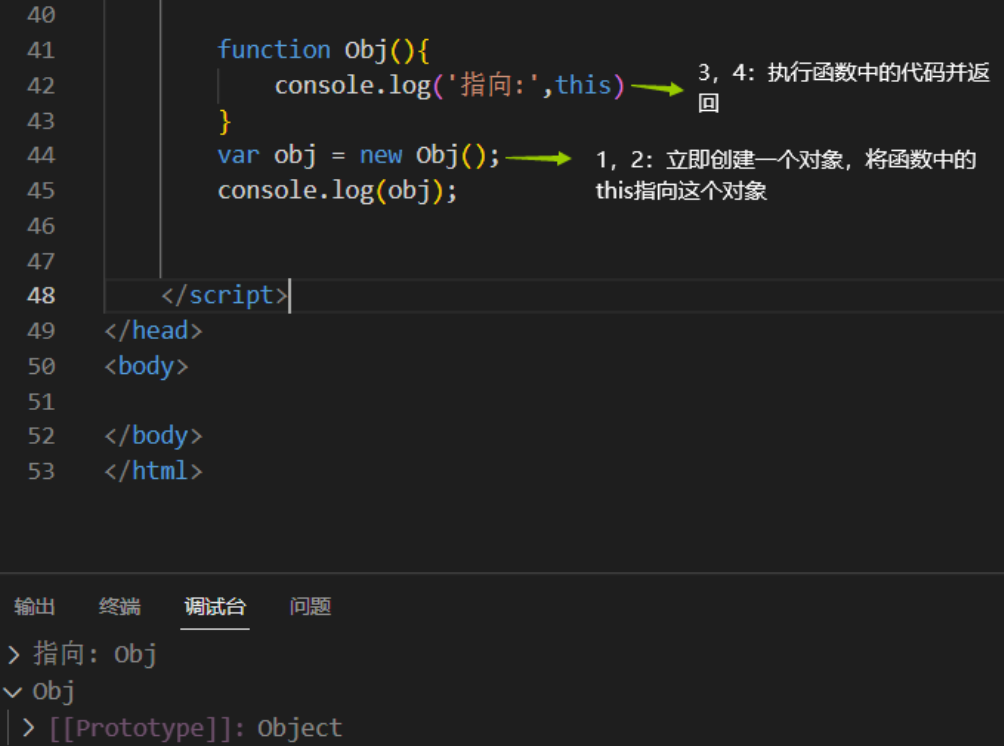
什么是构造函数JavaScript 构造函数(Constructor)也称为构造器、类型函数,功能类似对象模板,一个构造函数可以生成任意多个实例,实例对象具有相同的属性、行为特征,但不相等。使用构造函数可以创建不同类的对象。构造函数的创建构造函数就是一个普通的函数。创建方式和普通函数没有区别,构造函数习惯上首字母大写构造函数与普通函数的区别构造函数和普通函数的区别就是调用方式的不同普通函数是直接....







本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
