【前端面试】this的指向_不爱吃糖的程序媛夏天,web前端面试项目中的问题包括
正文 二、事件绑定中的this 给dom元素的某个事件行为绑定方法,当时间触发方法执行,方法中的this就是当前dom元素本身。 document.body.onclick = function () { console.log(this) } document.b...
【Web 前端】说一下this指向?
理解 JavaScript 中的 this 关键字是至关重要的,因为它决定了函数执行时的上下文环境。this 的指向是动态确定的,取决于函数的调用方式。在本文中,我将详细解释 this 的指向规则,包括全局环境、函数调用、对象方法、构造函数、箭头函数等情况,并提供示例代码帮助读者更好地理解每种情况下 this 的指向。 1. 全局环境中的 this 在全局环境中,this 指向全局对象,在浏...

前端this指向详解
什么是this this 是 JavaScript 中的一个关键字。依赖于函数调用的上下文条件。 函数的this指向谁,其实可以分为两种情况讨论: 普通函数的this:普通函数的this指向函数调用者,如果找不到调用者,默认指向window。普通函数的this指向可以通过call\apply\bind去改变 箭头函数的this箭头函数本身并无this...

前端面试题-this.$nextTick
一、为什么使用nextTick因为 vue 采用的异步更新策略,当监听到数据发生变化的时候不会立即去更新DOM,而是开启一个任务队列,并缓存在同一事件循环中发生的所有数据变更;这种做法带来的好处就是可以将多次数据更新合并成一次,减少操作DOM的次数,如果不采用这种方法,假设数据改变100次就要去更新100次DOM,而频繁的DOM更新是很耗性能的。二、nextTick 作用nextTick 接收一....
前端基础 - JavaScript之this关键字
JavaScript之this关键字JavaScript中的 this , 表示当前元素,谁调用的函数,在函数中的this就代表谁。案例:鼠标进入div和移出div显示不同的文本效果:鼠标在外面鼠标在里面:代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti...

前端经典面试题 | this相关问题
一、回答点this的指向 优先级 特殊this指向 ...this的绑定规则有哪几种? 默认绑定、隐式绑定、显式绑定、new绑定默认绑定:独⽴函数调⽤,函数没有被绑定到某个对象上进⾏调⽤隐式绑定:通过某个对象发起的函数调⽤,在调⽤对象内部有⼀个对函数的引⽤显式绑定(apply/call/bind):明确this指向的对象,第⼀个参数相同并要求传⼊⼀个对象new绑定: ....
前端中的this指向问题
前言我是歌谣 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语大家好 我是歌谣 对于平时中的一些问题还是有必要自己总结 有时候自己不总结很难了解全部编辑情况1 默认this指向``` console.log(this,"geyao") //window```直接在浏览器中 直接打印 找出this的指向是指向window情况2 箭头函数方式 //箭头函数 geyao=()=>{ cons....
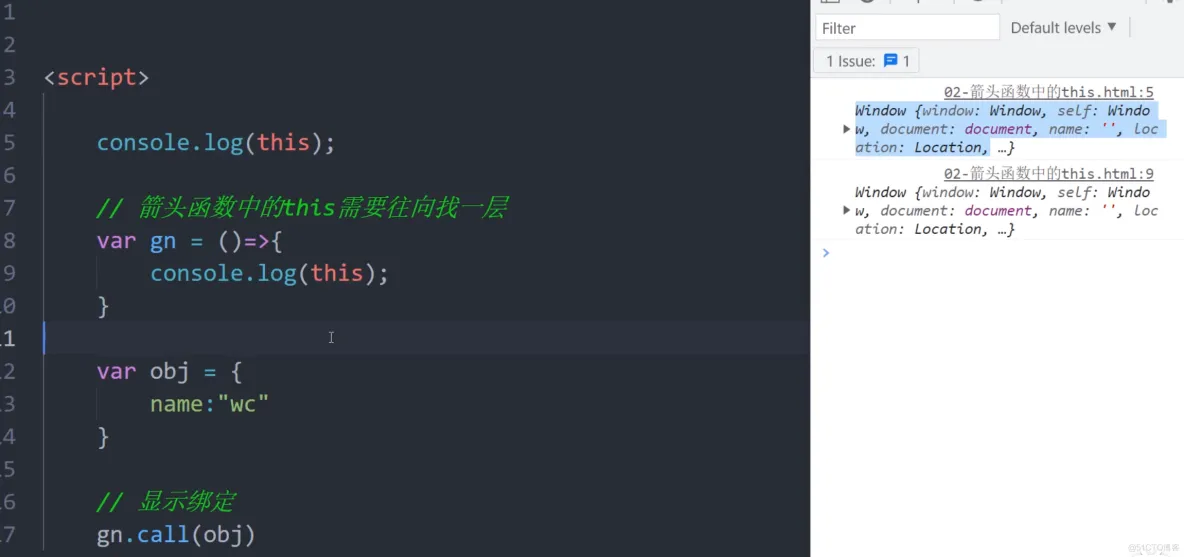
前端学习笔记202305学习笔记第三十四天-js-箭头函数-箭头函数中的this
前端学习笔记202305学习笔记第三十四天-js-箭头函数-箭头函数中的this

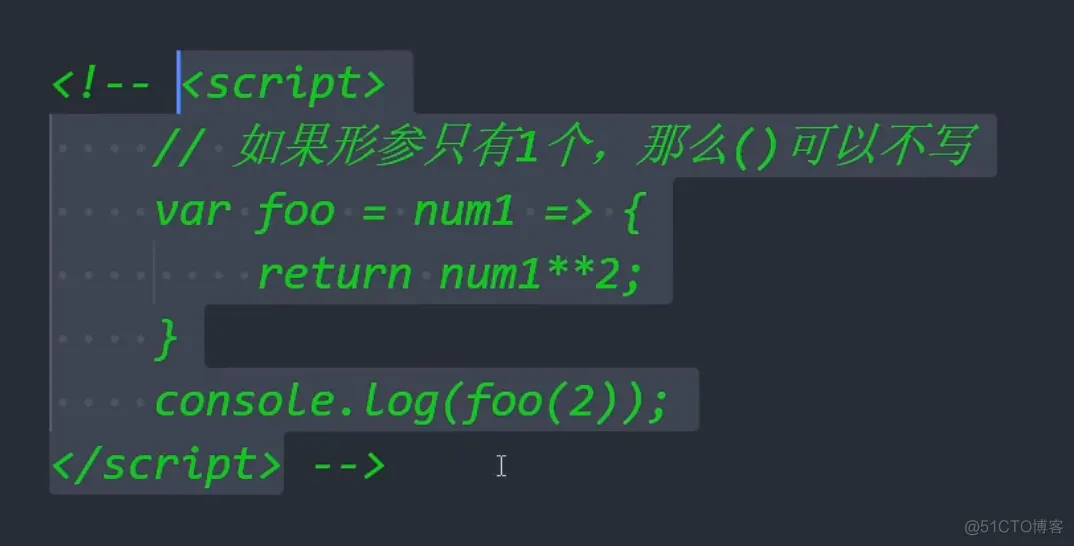
前端学习笔记202306学习笔记第三十五天-js-箭头函数-箭头函数中的this之1
前端学习笔记202306学习笔记第三十五天-js-箭头函数-箭头函数中的this之1


本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

