除了 Webpack,还有哪些工具可以进行代码分割?
除了 Webpack 之外,还有一些其他工具也可以进行代码分割,它们各具特点。 Rollup:Rollup 也是一个流行的模块打包工具,它对代码分割也有很好的支持。它可以将模块按照依赖关系进行分割,生成更高效的代码包。Parcel:Parcel 是一个零配置的打包工具,它在处理代码分割时也有一定的能...
如何通过 Webpack 实现代码分割?
在 Webpack 中实现代码分割主要有以下几种方式: 动态导入(import()):这是一种常用的代码分割方法。通过在代码中使用 import() 函数来动态地加载模块,Webpack 会将这些动态导入的模块单独分割出来。这样可以根据实际的业务需求,在需要的时候才加载相应的模块,避免一次性加载过多...
说说webpack中代码分割如何实现?
1. 使用动态导入:动态导入是ES6模块系统的一部分,它允许你在代码中异步加载模块。通过使用import()函数,你可以在需要的时候延迟加载模块,从而实现代码分割。2. 配置Webpack:为了实现代码分割,你需要配置Webpack的optimization.splitChunks选项。这个选项允许你配置哪些模块应该被拆分成单独的块,以及如何命名这些块。例如:3. 使用import()实现动态导....
webpack进阶篇(二十三):代码分割和动态import
说明玩转webpack课程学习笔记。代码分割的意义对于⼤的 Web 应⽤来讲,将所有的代码都放在⼀个⽂件中显然是不够有效的,特别是当你的 某些代码块是在某些特殊的时候才会被使⽤到。webpack 有⼀个功能就是将你的代码库分割成 chunks(语块),当代码运⾏到需要它们的时候再进⾏加载。适⽤的场景:抽离相同代码到⼀个共享块脚本懒加载,使得初始下载的代码更⼩懒加载 JS 脚本的⽅式CommonJ....

如何在Webpack中执行代码分割
代码捆绑 我很早就写过几个关于 Javascript 脚本的捆绑的帖子,人们可能认为我是疯狂的热衷于应用捆绑,但是我认为我是情不自禁的,因为它是非常有趣的:-)。 有几篇我写的文章是关于实现最小可能的捆绑的,其中我关注最多的是单文件的捆绑并且会尝试将文件的大小变得很小。其中一个例子是我的 Angular 捆绑 邮件 。 代码分割 这一直都不错,直到有一天遇到不能以单文件形式下载整...
webpack指南-webpack介绍-代码分割 - CSS
要使用webpack打包CSS,像其他任一模块一样将CSS代码导入到你的JS代码中,然后使用css-loader(将CSS输出为JS模块),再选择性地使用ExtrackTextWebpackPlugin(提取打包的CSS并输出CSS文件)。 导入CSS 就像导入JS模块一样导入CSS文件,例如vendor.js所示: 使用css-loader 在webpack.config.j...
webpack指南-webpack介绍-代码分割
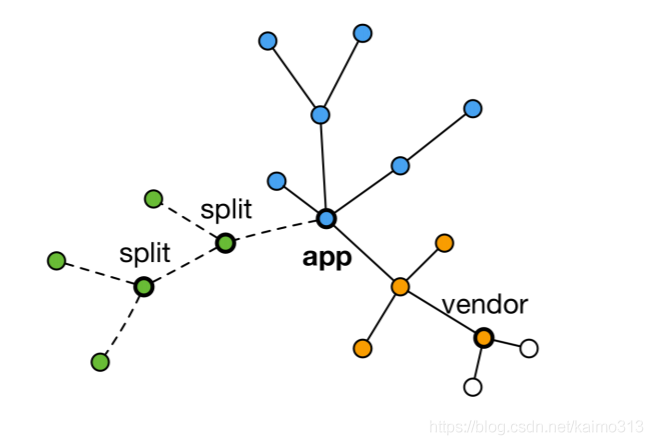
webpack最引人注目的特性之一就是代码分割。它让你可以分割代码成多个包以便于你根据需求载入——例如当用户浏览到某个路由或者触发某个事件时。它允许更小的包,也允许你控制资源载入优先级,如果使用恰当,可以很大程度上影响app载入时间。 webpack主要可以完场两种代码分割: 为了缓存和并行加载的资源分割 vendor代码分割 一个典型的应用会因为框架/功能需求依赖很多第三方库。与应用代码不...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack项目
- Webpack跨域
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack打包
- Webpack配置
- webpack前端
- Webpack vue
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack文件
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注