WEB 版的报表工具有没有意义?
这个问题得从两个方面看。 如果这个 web 版的报表工具指的是现在的自助报表,也就是 BI、多维分析,那它是有意义的, 而且各厂商们都已经做的挺好,可以让业务人员通过简单的拖拽进行各种数据分析,生成自己想要的报表。 我们拿一个页面部分开源的 BI 工具来看一下目前 BI 的大致功能: 拖拽: ...

免费的可视化Web报表工具,JimuReport v1.4.4-beta版本发布
项目介绍积木报表,一款免费的可视化Web报表工具,像搭建积木一样在线拖拽设计!功能涵盖,数据报表、打印设计、图表报表、大屏设计等! 秉承“简单、易用、专业”的产品理念,极大的降低报表开发难度、缩短开发周期、节省成本、解决各类报表难题,完全免费的!当前版本:v1.4.4-beta | 2022-03-21集成依赖<dependency> <groupId>org.jee...

web 报表工具如何自适应
现在的报表用户已经不再将报表作为一个单纯的报表工具看待了,有时候也会当作页面工具来使用,这时为了页面显示工整美观,就需要报表能够自适应宽度。下面我们就基于润乾报表来讲一下是如何做到自适应展现报表。 产品:润乾报表 V2018 方法 1:使用自带的 matchReport.jsp 访问报表,这个页面通过 reportMatchSize 这个自适应 js 函数实现自适应功能。 1、 新建报表(过程不....
Web报表工具FineReport中JavaScript的使用
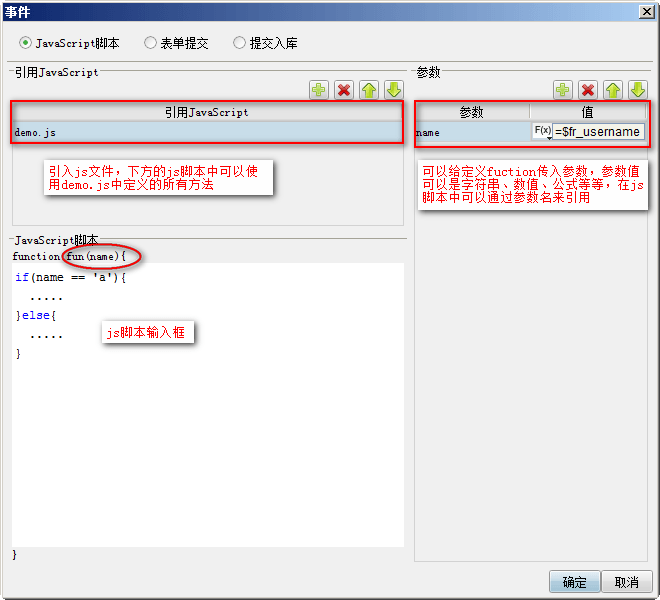
报表软件FineReport采用的是jQuery v1.9.2框架,jQuery是一个快速的,简洁的JavaScript库,能让用户更方便地处理HTML documents、events,实现动画效果,方便地为网站提供AJAX交互,并且它兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。FineReport报表解析后最终成为一个html页面,因....

Web报表工具FineReport的JS开发之字符串
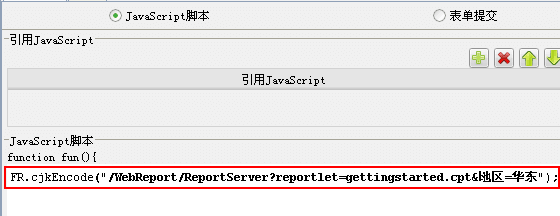
在报表开发过程中,有些需求可能无法通过现有的功能来实现,需要开发人员二次开发,以FineReport为例,可以使用网页脚本、API接口等进行深入的开发与控制。 考虑到JS脚本开发的使用较多,这里先先简单介绍如何用JS对字符串进行操作,比如如何判断字符串是否为空,字符串的长度,替换,查找,截取,或者将字符串转换为其他类型等。 1. 字符串的长度 1.1 返回字符串长度 获取字符串...
Web报表工具FineReport的JS API开发(二)
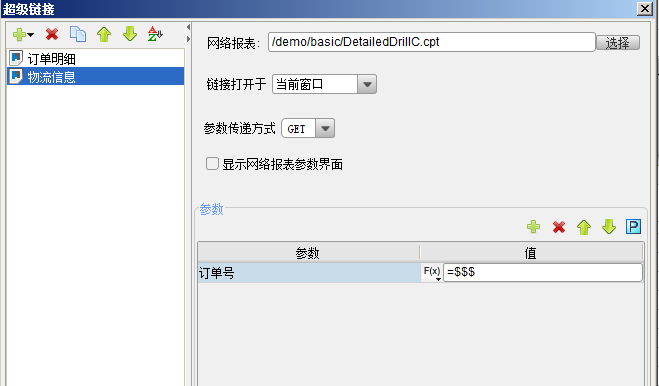
上次介绍FineReport的JS API中的第一类开发--FR,这次就来介绍一下FS和contentWindow类的开发。 1 FS FS是数据决策系统中的js接口,比如说FS.tabPane.addItem,先介绍几类操作: 1.1 FS.Trans.signOut() 退出决策平台系统 1.2 FS.tabPane._doCloseTab(FS.tabPane._getSelectedTa....

Web报表工具JS开发之日期校验
在报表开发过程中,我们常常需要对查询界面进行日期校验。例如有两个参数:开始日期和结束日期,我们要校验的是:开始日期与结束日期不能为空,结束日期必须在开始日期之后以及结束日期必须在开始日期后的某个时间段内,否则提示相关信息,对此可以在查询按钮中增加事件。下面我们通过FineReport来介绍下具体的设置。 具体效果图如下: 可以看出会报出如下错误。 模板的设计工作这边就不重点讲了,设定好如下的...
Web报表工具FineReport的JS API开发(一)
很多报表软件可以利用JS接口来实现更多更复杂的功能。以FineReport为例,开放了大量的JS API给用户,根据执行JS的主体不同可以将分为三大类:FR、FS和contentWindow。 在js语句中执行可以使用FR的方法或者属性,比如说FR.Msg.alert,FR中的方法比如引入finereport.js。FS的方法可以用于数据决策系统中的js接口,比如说FS.tabPane.addI....

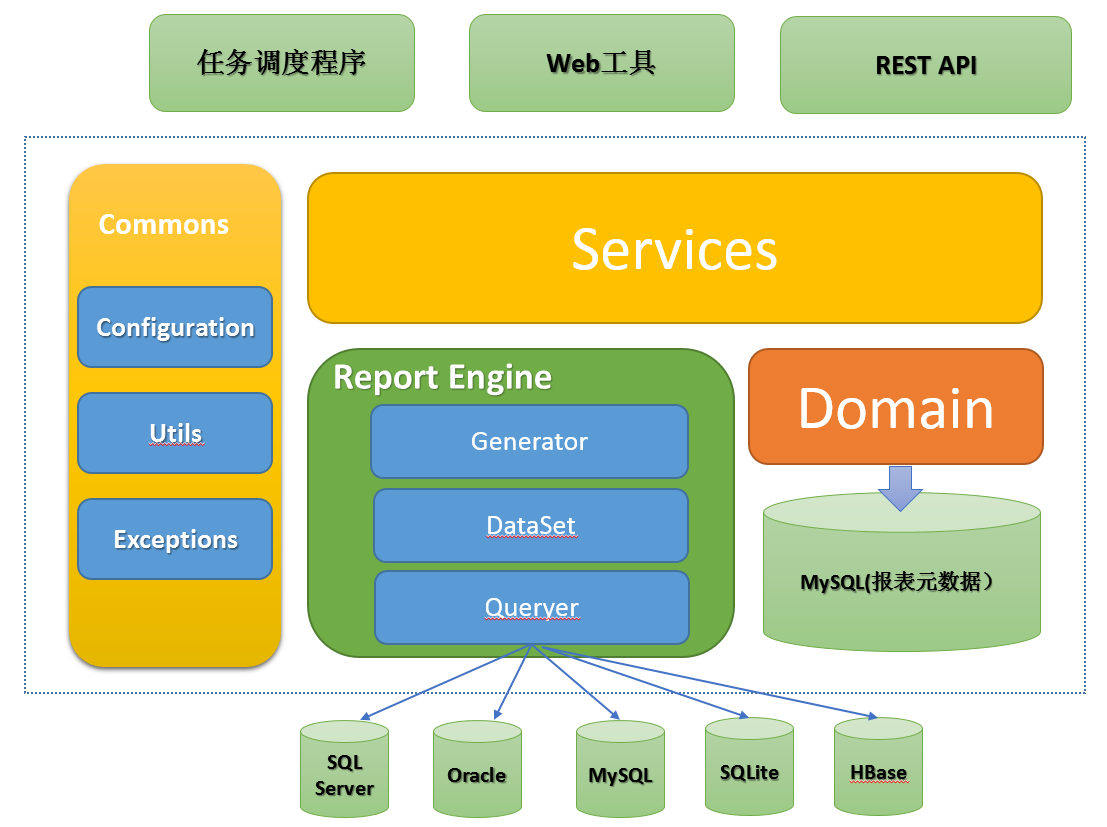
一个简单的Web报表工具开发与应用
报表工具是数据统计与分析或商业智能(BI)工作中一个非常重要的工具,市面上已经有一大堆相关的软件产品,有功能强大的,也有玩具型的,总之是百花齐放,百家争鸣,各有各的优势。由我之前的工作关系,需要为公司的App每天收集的埋点日志进行统计分析并进行cpc广告精准投放。最开始时候,由于app的用户量还不是很大,团队有几个兄弟专门负责一些统计指标(pv,uv,cvr,crt等)的报表输出,他们每天或每周....

java web开发报表工具如何选择
项目(Java开发)现在要做报表统计,网上搜了一下,貌似jasperreport用的比较多,内部也封装了各种导出功能。 同时我页看到百度前端的报表工具echart也不错,但是只能保存为图片,如果要其他导出形式,还需自己将数据提交到后台,在进一步处理才行。不知大家在做报表这块时 是如何考虑的? 有其他推荐吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注