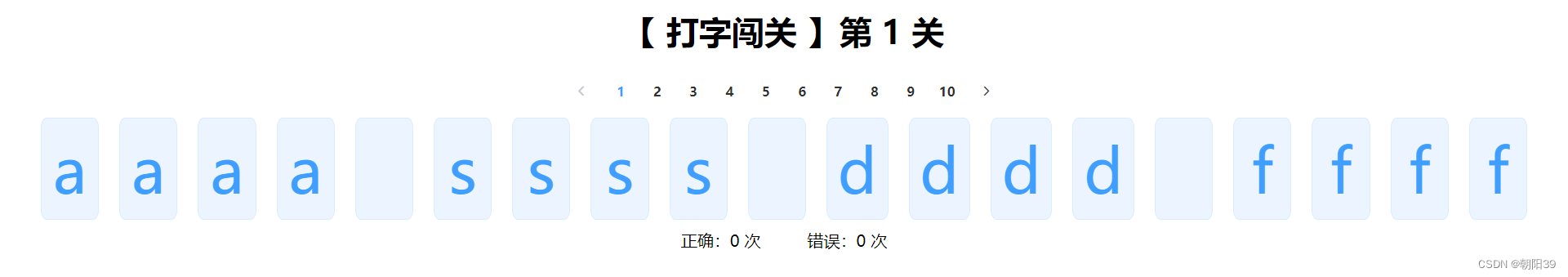
vue + element UI【实战】打字闯关(含按键监听、按键音效、字符匹配、动态样式、结果判定、数据统计、音效获取和剪辑等实用技巧)
效果预览 点我在线预览 ...

深入探讨Flutter中动态UI构建的原理、方法以及数据驱动视图的实现技巧
随着移动应用的日益普及,用户对界面交互和动态内容展示的需求也越来越高。Flutter作为一款高效的跨平台移动应用开发框架,凭借其独特的热重载、高效的渲染性能以及强大的组件库,为开发者提供了丰富的工具来构建动态UI并实现数据驱动视图。本文将深入探讨Flutter中动态UI构建的原理、方法以及数据驱动视图的实现技巧。 一、Flutter动态UI构建概述 在F...
【Flutter前端技术开发专栏】Flutter中的动态UI构建与数据驱动视图
随着移动应用的日益普及,用户对界面交互和动态内容展示的需求也越来越高。Flutter作为一款高效的跨平台移动应用开发框架,凭借其独特的热重载、高效的渲染性能以及强大的组件库,为开发者提供了丰富的工具来构建动态UI并实现数据驱动视图。本文将深入探讨Flutter中动态UI构建的原理、方法以及数据驱动视图的实现技巧。 一、Flutter动态UI构建概述 在Flutter中,动态UI构建是指根据应...

构建高效的安卓应用:使用Jetpack Compose实现动态UI
随着Android Jetpack的推出,Google致力于帮助开发者更快更简单地构建高质量的应用。其中,Jetpack Compose作为新一代的UI工具包,提供了声明式编程模型,让UI构建变得更加直观和高效。它摒弃了传统Android开发中的XML布局方式,采用Kotlin语言编写,使得代码更易于阅读和维护&...
构建高效安卓应用:采用Jetpack Compose实现动态UI
随着Android Jetpack组件库的推出,安卓开发社区见证了一个新时代的到来。特别是Jetpack Compose,一种基于Kotlin的新型UI工具包,为开发者提供了一个不依赖于传统XML布局文件的解决方案。Compose利用声明式UI编程范发者能够以函数式编程的方式构建应用界面,这不仅提高了代码的可读性,还极大简化了...
Flutter实时动态UI刷新、数据交互
setState()简介setState() 函数的作用是标记 StatefulWidget 中的 State 发生变化,需要重新构建 UI。即让Flutter架构自动实时刷新UI。当 StatefulWidget 的 State 发生变化时,调用 setState() 通知 Flutter 框架,Flutter 框架接受到通知后,会重新调用 StatefulWidget 的 build() 方....
Unity 基础 之 代码动态监听UI交互组件汇总
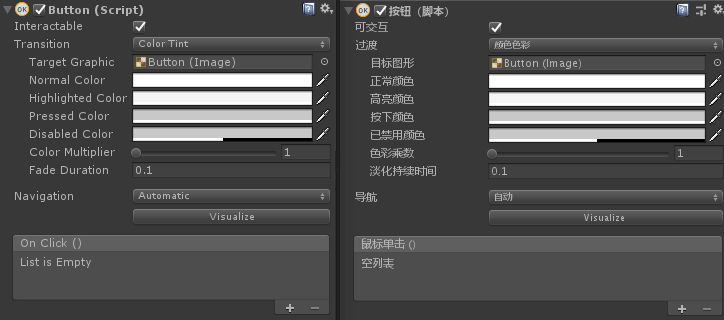
一,Button组件按钮组件:可响应用户的点击并用于启动或确认操作。1.1 组件介绍属性:Interactible:此属性确定该组件是否接受输入。此属性设置为 false 时,交互被禁用,过渡状态也将设置为禁用状态。Transition:在可选组件中,有几个过渡选项,具体取决于可选组件的当前状态。不同的状态包括:正常、突出显示、按下和禁用。Navigation:还有许多导航选项可用于控制如何实现....

【vue】element ui 实现动态表单点击按钮新增行/删除行
学习过程中将笔记跟大家分享,希望对大家也有所帮助,共同成长进步~\如果大家喜欢,可以点赞或留言~~,谢谢大家⭐️⭐️⭐️~这里针对点击按钮增删一排输入框的问题做一个总结。效果图如下:存在一排必填的内容,点击新增行后会新增一行,点击每行后面的删除按钮则会删除该行 考虑的实现方式是,先写死一个必须的表单,需要新增表单的放在一个div里,在div中使用v-for生成,达到同时增加的效果。动态表单部分.....

Element UI Loading 加载组件动态变更 text 值(加载文案)
有这样的一个需求,我在上传文件的时候,上传阶段耗时较长,所以利用加载动画作为友好提示用户等待。该组件的使用方式如下:// 加载开始 let loading = Loading.service({ fullscreen: true, text: '正在上传' }) // 加载结束 loading.close()如果我想在 loading 的时候,同时显示上传的进度值,于是我在 text 值...

ACM做动态UI
前端开发同学不知道是否遇到过下面问题 1、每次发布都要和后端同学一起绑定。前端变化很快,却被后端慢节奏拖着发布优化速度 2、前端文案、公告需要动态实时调整 3、前端布局、风格、代码块需要动态调整 之前我们唯一的解决途径就是发布。。。 现在有了ACM工作完全可以很惬意 1、前台代码发cdn,版本号发到ACM。每次发一个版本只需改一下ACM上修改一下版本号动态推下去即可完成前端发布。完全不用...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注